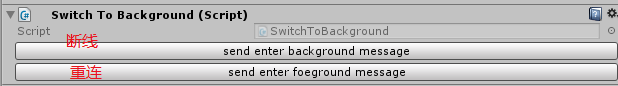
Unity 之 编辑器模拟手机大退重连工具类
【摘要】 分享一个曾经用过的在Unity Editor 上模拟小断线的重连的工具类(手机大退再回来),复制代码到你的工程中,然后挂载到任意物体;运行后,即可模拟断线重连了。
源码如下:
using UnityEditor;
using UnityEngine;
public class SwitchToBackground : MonoBehaviour
{ public ...
分享一个曾经用过的在Unity Editor 上模拟小断线的重连的工具类(手机大退再回来),复制代码到你的工程中,然后挂载到任意物体;运行后,即可模拟断线重连了。
源码如下:
using UnityEditor;
using UnityEngine;
public class SwitchToBackground : MonoBehaviour
{ public void sendApplicationPauseMessage(bool isPause) { Transform[] transList = GameObject.FindObjectsOfType<Transform>(); for (int i = 0; i < transList.Length; i++) { Transform trans = transList[i]; //Note that messages will not be sent to inactive objects trans.SendMessage("OnApplicationPause", isPause, SendMessageOptions.DontRequireReceiver); } } public void sendApplicationFocusMessage(bool isFocus) { Transform[] transList = GameObject.FindObjectsOfType<Transform>(); for (int i = 0; i < transList.Length; i++) { Transform trans = transList[i]; //Note that messages will not be sent to inactive objects trans.SendMessage("OnApplicationFocus", isFocus, SendMessageOptions.DontRequireReceiver); } } public void sendEnterBackgroundMessage() { sendApplicationPauseMessage(true); sendApplicationFocusMessage(false); } public void sendEnterFoegroundMessage() { sendApplicationFocusMessage(true); sendApplicationPauseMessage(false); }
}
[CustomEditor(typeof(SwitchToBackground))]
public class simulateSwitchToBackgroundEditor : Editor
{ void OnEnable() { } public override void OnInspectorGUI() { DrawDefaultInspector(); serializedObject.Update(); serializedObject.ApplyModifiedProperties();//now varibles in script have been updated if (GUILayout.Button("send enter background message")) { if (Application.isPlaying) { ((SwitchToBackground)target).sendEnterBackgroundMessage(); } } if (GUILayout.Button("send enter foeground message")) { if (Application.isPlaying) { ((SwitchToBackground)target).sendEnterFoegroundMessage(); } } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
挂载带场景任意物体上即可。。。

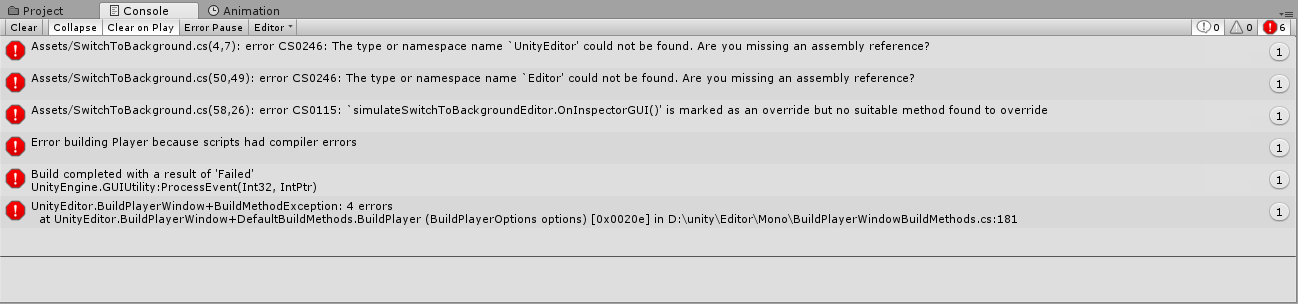
PS:一个需要注意的点,打包时需要将代码全部注释,重新编译后重新尝试打包即可,否则会报错,

文章来源: czhenya.blog.csdn.net,作者:陈言必行,版权归原作者所有,如需转载,请联系作者。
原文链接:czhenya.blog.csdn.net/article/details/110188563
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)