零基础入门 Unity 之 UGUI 详解专栏 | 寻找C站宝藏
一键直达:《UGUI 控件详解 》专栏
六大推荐理由

理由一:系统
专栏目录:Unity 之 UGUI控件详解学习目录,点击蓝字直达试读。
本专栏的提供了UGUI中所有组件。
-
从UGUI的基础组件 ,矩形变换(RectTransform),画布(Canvas) 和 事件系统(EventSystem),这三个基础的UI组件开启UGUI的入门之旅。

-
学习了基础组件后,正式开始学习UI组件,首先是可视组件:文本(Text),图像(Image),原始图像(RawImage),TextMesh Pro(官方称之为:最终文本解决方案),这几个可视组件可应用各种显示效果。例如:渐变文字,头像显示,描述文本等等…

-
学习了可视组件其次就是交互组件:按钮(Button),开关(Toggle),滑动条(Slider),滚动条(Scrollbar),下拉选框(Dropdown),输入(InputField)。这几个交换组件基本上可用解决我们所有的交互需求了。如:登录按钮,输入账号,选择性别,进度条等等…

-
至此,大部分UI组件都学完了,还有最后两个自动布局组件:自动布局(Layout),滚动矩形(ScrollRect),矩形变换布局系统足够灵活,可以处理许多不同类型的布局,还允许以完全自由形式的方式布置元素。

-
以上就是UGUI的全部组件了,最后博主还整理了实战优化经验总结,也许开发时注意一个小问题,就可以避免后续优化时的困扰。绝对是一篇小白都看到懂的实战经验总结

理由二:详细
每篇文章都是经过博主精心打磨和实践验证过的,每个知识点都绞尽脑汁,耗时甚多,值君一看。
试读链接:Unity 之 UGUI Button按钮组件详解
每篇文章都由最基础的创建可见的属性面板进行介绍,代码操作,使用实例和有相关的功能拓展组成的。
每个部分都进行详细的解析。每一句代码都有详细的注释说明。

理由三:专业
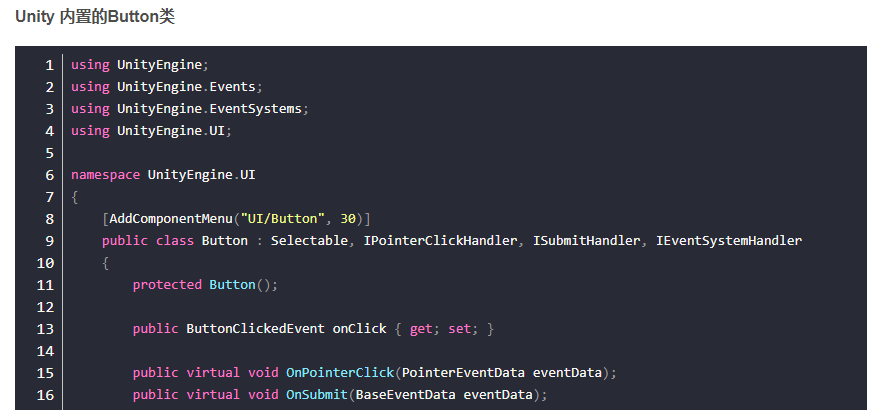
对比官方文档和内置源码,对每个组件进行深度解析。
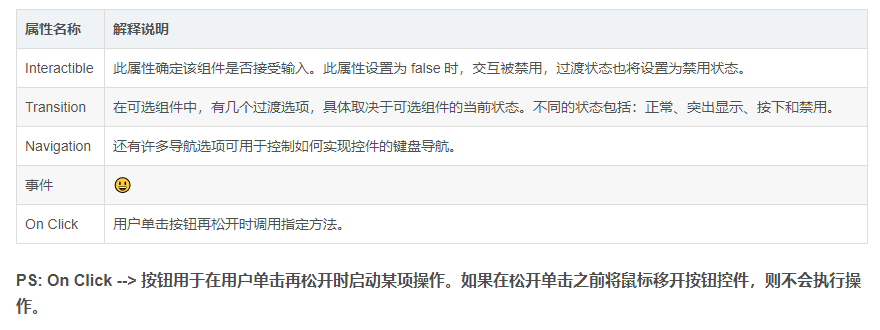
每个组件的属性面板,都在官方文档的基础上进行白话转译和提炼总结,这保证入门级的同学都能看的懂。
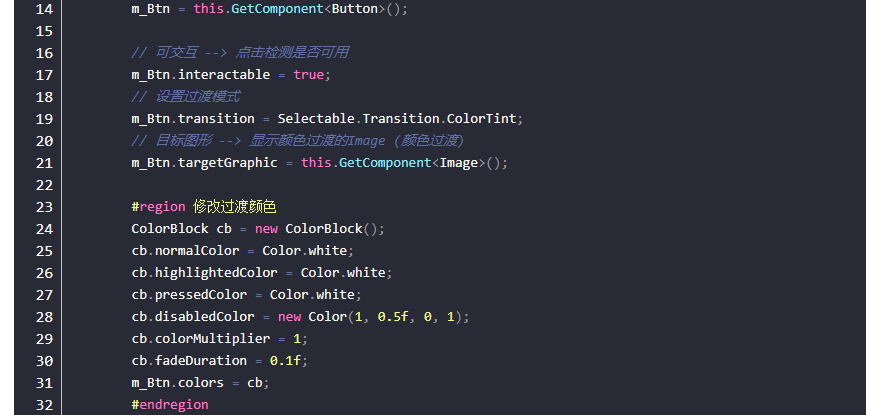
每个组件的代码操作,都在源码中进行定位,可以教会入门的同学自己查找Unity内置的属性函数。

理由四:图解
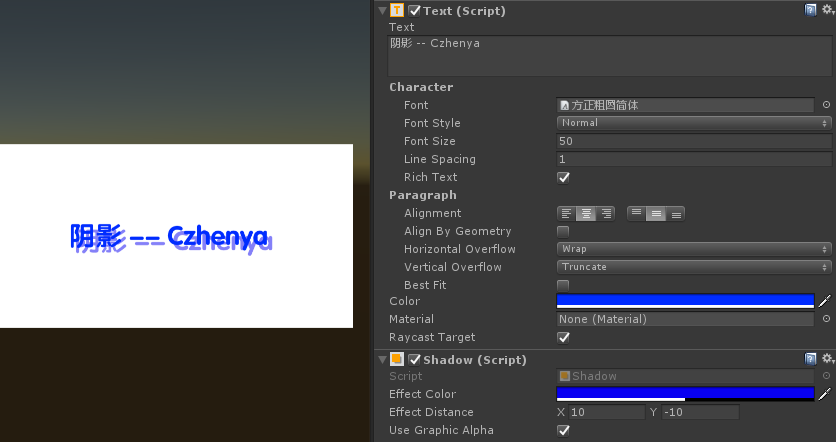
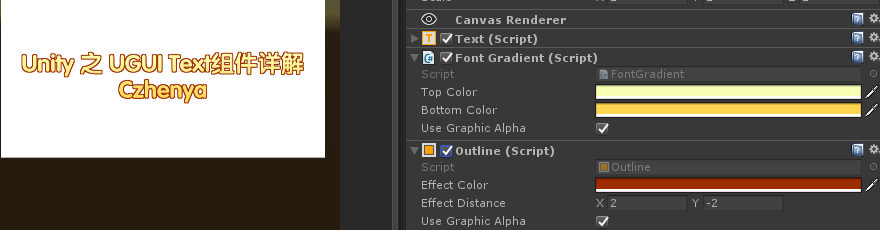
这是介绍阴影(Shadow)和描边(Outline)组件的示例截图。怎么样是不是觉得只看图就能知道这个组件的用法和属性的意思了?


所以啊,有的时候根本不需要写什么多余的文字,一张图直接解释一切。虽然话是这么说,但是我在原文中还是提供了对组件上每个属性进行介绍的表格。就很贴心,很靠谱~

理由五:深度
通过示例带你看UI源码,教你学会如何看源码。
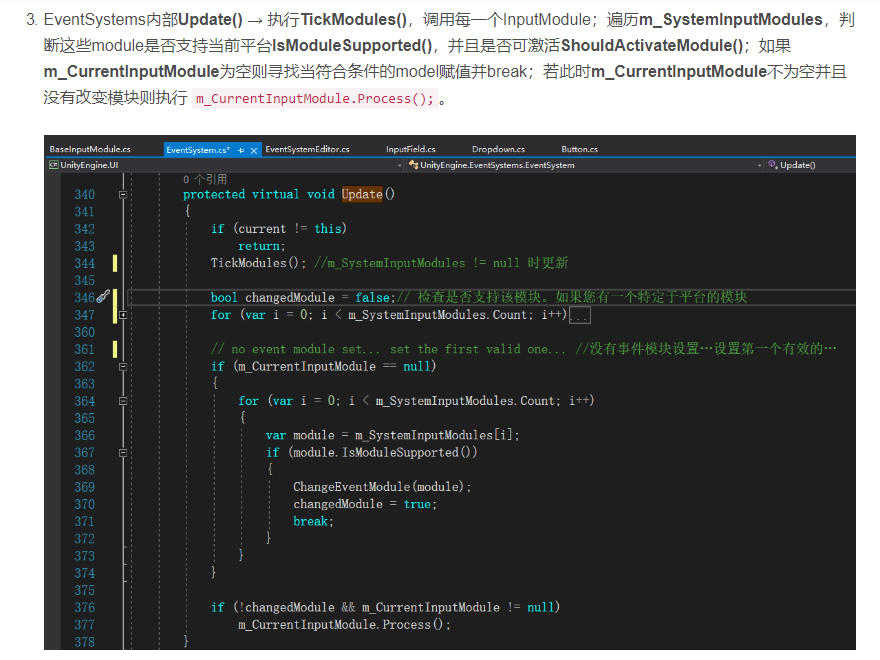
比如:Unity 之 UGUI EventSystem事件系统详解,一文 以按钮点击事件执行过程为例,带你一步一步查看源码。
解析步骤节选:

学会了看源码,你距离涨薪之日就又进了一步了。心动不如行动,感觉学习起来吧~
理由六:实例
比如:Unity 之 UGUI Image图像组件详解 ,一文中的模拟技能冷却CD的实例。
-
看下效果:

-
具体实现:
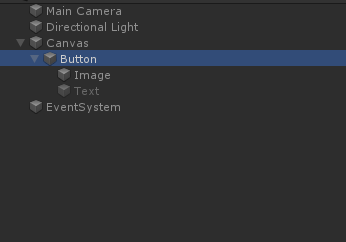
大家目录如下图:创建一个按钮(Button) --> 创建一个图像(Image)做不可点击遮罩,并将其层级调整到按钮下第一个子物体 --> 最后将Button的Image修改为技能图片,Image修改为灰色半透明的图片

-
逻辑代码
最后一步将下面代码挂载到上面创建的按钮(Button)上,运行点击按钮即可实现效果。
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// 模拟技能CD
/// </summary>
public class CoolDown : MonoBehaviour
{ private Image cd_Mark; //阴影遮罩 private Text cd_Text; //冷却时间 private float coldTime = 2f; //冷却时间 private float remaTime = 2f; //剩于时间 --> 距离下次放技能 private bool isColding = false; //是否正在冷却 //初始化 void Start() { this.GetComponent<Button>().onClick.AddListener(OnClick_JN); cd_Mark = this.transform.GetChild(0).GetComponent<Image>(); cd_Text = this.transform.GetChild(1).GetComponent<Text>(); } void Update() { if (isColding) { //fillAmount-=表示每帧减去的值,技能冷却中 cd_Mark.fillAmount -= Time.deltaTime / coldTime; remaTime -= Time.deltaTime; cd_Text.text = remaTime.ToString("F1"); if (cd_Mark.fillAmount < 0.02f) //fillAmount值为极小时,让冷却停止 { isColding = false; //并让fillAmount值为0,表示此次冷却完成 cd_Mark.fillAmount = 0; cd_Mark.enabled = false; cd_Text.gameObject.SetActive(false); Debug.Log("又可以放技能啦!"); } } } void OnClick_JN() { if (!isColding) //没有冷却,可以放技能 { isColding = true; cd_Mark.enabled = true; cd_Mark.fillAmount = 1; cd_Text.gameObject.SetActive(true); remaTime = coldTime; cd_Text.text = remaTime.ToString(); } else { Debug.Log("todo...技能冷却中..."); } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
怎么样是不是意犹未尽? 那还不赶快订阅学习起来!!!
一键直达:《UGUI 控件详解 》专栏
文章来源: czhenya.blog.csdn.net,作者:陈言必行,版权归原作者所有,如需转载,请联系作者。
原文链接:czhenya.blog.csdn.net/article/details/117484372
- 点赞
- 收藏
- 关注作者









评论(0)