Javaweb鼠标事件案例分析—鼠标移入移出表格颜色变化
【摘要】 Hello,你好哇,我是灰小猿!一个超会写bug的程序员!最近在学习JavaWeb时,有用到鼠标移动事件,所以今天在这里记录一个相关的案例,同时也是对相关知识的一个巩固,效果为在鼠标移动到表格对应行列时,该行列的背景颜色发生变化。效果如下:其中用到是onmouseover和onmouseou事件t,同时还有一个作用相似的事件叫做onmousemove,所以在这里先对这三种鼠标事件做一个...
Hello,你好哇,我是灰小猿!一个超会写bug的程序员!
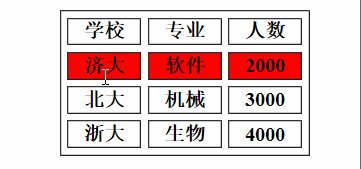
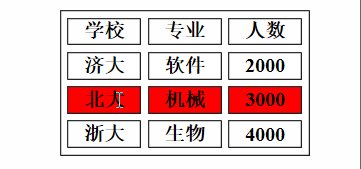
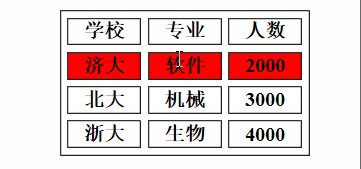
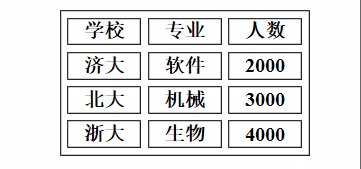
最近在学习JavaWeb时,有用到鼠标移动事件,所以今天在这里记录一个相关的案例,同时也是对相关知识的一个巩固,效果为在鼠标移动到表格对应行列时,该行列的背景颜色发生变化。
效果如下:
其中用到是onmouseover和onmouseou事件t,同时还有一个作用相似的事件叫做onmousemove,所以在这里先对这三种鼠标事件做一个简单的对比:
在时间上:如果两个事件同时存在,先是onmousemove事件触发后,才会触发onmouseover事件。
在按钮上:onmousemove和onmouseover都不区分鼠标按钮
在动作上:onmouseover是在鼠标刚移入区域的时候触发,onmousemove是除了鼠标移入区域时触发外,鼠标在区域内移动同样也会触发事件。
两者区别:当鼠标移过当前对象区域时就产生了onmouseover事件,所以onmouseover事件有个移入移出的过程,当鼠标在当前对象区域上移动时就产生了onmousemove事件,只要是在对象上移动而且没有移出对象的,那么就是onmousemove事件。
onmouseout事件则是在鼠标移出对象区域时触发。
搞懂这三者之间的关系,在进行鼠标经过事件的处理时只需使用对应的事件触发即可:
接下来是对上述事件和效果的代码:
Jsp部分代码:
Js部分代码:
觉得不错记得点赞关注哟!
大灰狼陪你一起进步!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)