使用 HTML、CSS 和 JavaScript 制作的随机密码生成器

今天我将使用 HTML、CSS 和 JavaScript 制作随机密码生成器
随机密码生成器🙈
🎼 写在前面的
随机密码生成器 是一个简单的 JavaScript 应用程序,可以自动生成密码。这种类型的应用程序使用各种数字、符号、字母等来创建比较复杂,安全性较高的密码。
在本文中,我将向您展示如何使用 HTML、CSS 和 JavaScript 代码轻松构建随机密码生成器系统。我在这里没有使用任何JQuery 插件或JavaScript 库。
但是,这是我第一次制作这样的随机密码生成器。我使用 JavaScript 的Math.floor 和Math.random 方法来创建它。我在这个密码中添加了数字、不同的符号和字母。这里我们使用了不同类型的循环,每次都会创建不同的密码。
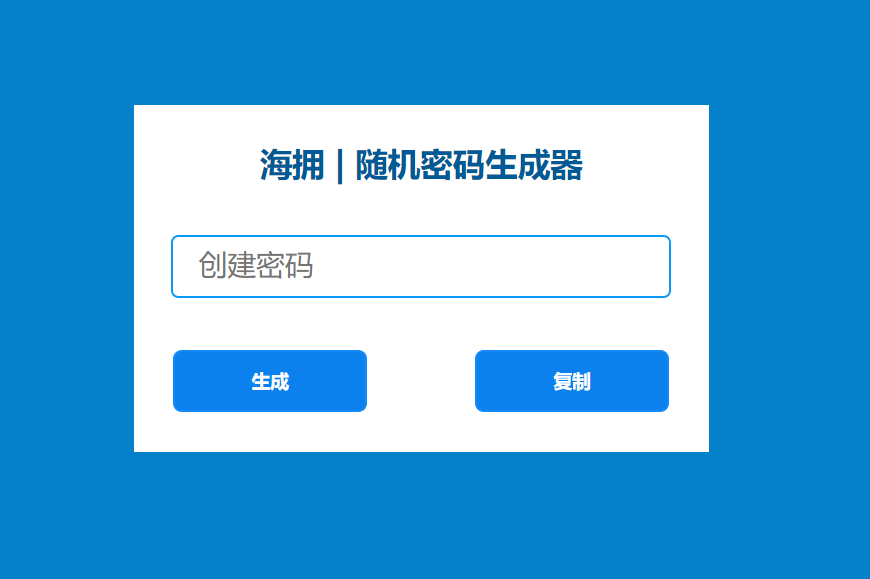
如上图所示,我首先将网页的背景涂成蓝色。然后我在那个页面上做了一个小盒子。首先,我在那个框中添加了一个文本。下面是一个可以生成密码的小显示或输入。我还在底部做了两个按钮。这些按钮之一将生成密码,另一个将复制密码。
下面是一个现场演示,可帮助您了解它(JavaScript 密码生成器)的工作原理:http://haiyong.site/random-password-generator
您可以在项目中复制和使用这些源代码。如果您是初学者,那么您必须按照下面的教程了解我是如何制作的。
🎯 如何构建随机密码生成器
首先,您创建一个 HTML 文件(index.html)和一个 CSS 文件(index.css)。这里我没有单独创建任何 JavaScript 文件(index.js)。但是,您可以根据需要创建单独的 JavaScript 文件。
🎬 第 1 步:在网页中创建一个框
这个盒子是在每个人的第一个网页上创建的。将使用以下 HTML 和 CSS 代码创建。这里我使用了#0581ca的背景色。如果需要,你可以使用任何其他背景颜色。我使用白色作为盒子的背景色。在这种情况下,我们没有指定盒子的具体高度或大小,这将取决于内容的数量。
HTML
<div class="box">
</div>
CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}
效果展示:

🧁 第 2 步:添加 heading 或 title
现在我们将向该框添加标题。为此,我使用了以下 HTML 和 CSS 代码。我已将此标题的字体大小用 26px,颜色用 #015a96。使用 text-align: center 将文本放在框的中间。
HTML
<h2>海拥 | 随机密码生成器</h2>
CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}
效果展示:

🥇 第 3 步:使用输入创建显示
我使用输入做了一个小显示器,将看到每次生成不同密码的位置。我使用了这个input 的高度 50 px 和宽度 400 px。使用了border-radius: 6px使它稍微变圆。使用的边框:border: 2px solid rgb (13, 152, 245)使其更亮。
HTML
<input type="text" name="" placeholder="创建密码" id="password" readonly>
CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}
效果展示:

🎪 第 4 步:使用 Html 和 CSS 创建两个按钮
我做了以下两个按钮来生成和复制密码,并将这两个按钮的高度设置为 50 px ,宽度设置为 150 px。使用了背景颜色蓝色和文本颜色白色。我使用margin-left: 85px来创建两个按钮之间的距离。
HTML
<table>
<th><div id="button" class="btn1"onclick="genPassword()">生成</div></th>
<th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th>
</table>
CSS
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
}
效果展示:

⏰ 第 5 步:使用 JavaScript 代码激活密码生成器
到目前为止,我们只设计了它的外观样式,接下来我们将在 JavaScript 的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数 genPassword使这个系统功能。
var password=document.getElementById("password");
在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
这里的 Math.random() 方法将帮助创建一个随机密码。
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
document.getElementById("password").value = password;
现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}
到此就大功告成了,你所需要做的就是复制粘贴就可以了

最终完整的JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}
🛬 wuhu ! 起飞 !
希望通过本文,您已经学会了如何使用 HTML、CSS 和 JavaScript 制作的随机密码生成器。需要完整源码可以关注公众号【海拥】回复【随机密码生成器】
我已经写了很长一段时间的技术博客,这是我的一篇 Web 应用程序教程。我喜欢通过文章分享技术与快乐。您可以访问我的博客: 华为云-海拥 以了解更多信息。希望你们会喜欢!😊
💌 欢迎大家在评论区提出意见和建议!💌
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦。
- 点赞
- 收藏
- 关注作者


评论(0)