一文学会看UML类图!
一,UML类图示例图
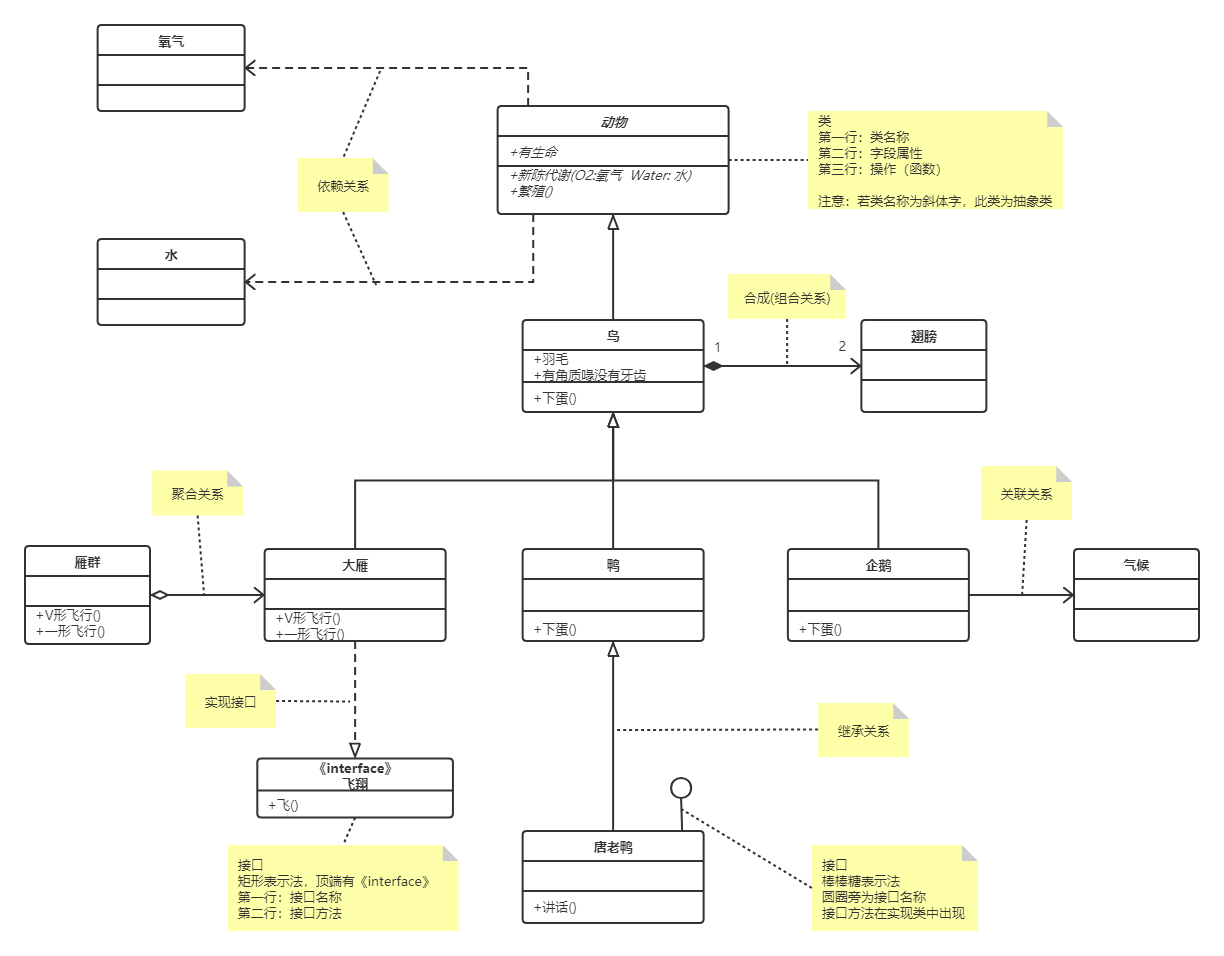
看下这个经典的UML的经典的示例图~(我照着百度百科的简介图自己画了一份)~ :
二,UML类图图例
| 功能 | 图示 | 描述 | 举例 |
|---|---|---|---|
| 继承关系 | —▷ | 实线 + 空心三角形 | 鸟 —▷ 动物;鸟继承动物 |
| 实现接口 | •••▷ | 虚线 + 空心三角形 | 大雁 •••▷ 飞翔;大雁实现了飞翔接口 |
| 实现接口 | —○ | 棒棒糖表示法 | 唐老鸭 —○ 讲人话;唐老鸭实现讲人话接口 |
| 关联关系 | —> | 实线剪头 | 企鹅 —> 气候;企鹅需要‘知道’气候的变化 |
| 依赖关系 | •••> | 虚线剪头 | 动物 •••> 氧气;动物依赖于氧气 |
| 聚合关系 | ◇—> | 空心菱形 + 实线剪头 | 大雁 ◇—> 翅膀;部分和整体的关系 |
| 合成关系 | ◆—> | 实心菱形 + 实线剪头 | 大雁 ◆—> 雁群;A包含B,但B不是A的一部分 |
上表包含了UML类图的基本图示法。
怎么样看了这个图例,上面的UML类类图就能看懂一大部分了吧,下面详细的介绍类图中每个部分的含义:
三,分步解析说明
3.1 类图:

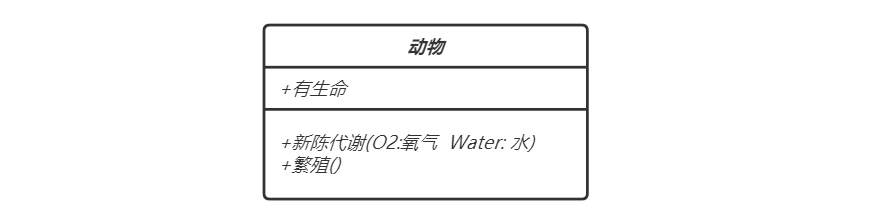
先看这个“动物”框,它就代表一个类。类图分为三层
- 第一层:显示类的名称,若是抽象类,则用斜体表示。
- 第二层:是类的特性,通常是字段和属性。
- 第三次:是类的方法。
前面的符号表示访问权限:“+”表示public,“-”表示private,“#”表示protected。
3.2 接口:

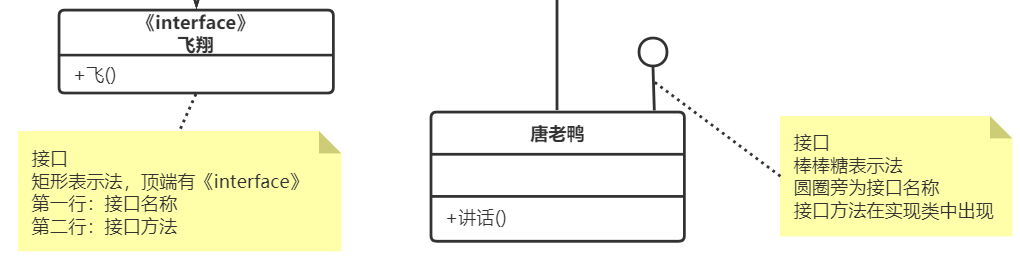
这个“飞翔”,表示一个接口图,与类图的区别主要是顶端有个《interface》标识。
- 第一行:接口名称
- 第二行:接口方法
接口还有另外一个表示方法,称为棒棒糖表示法,如上图中“唐老鸭”类实现了“讲人话”接口。
3.3 实现继承
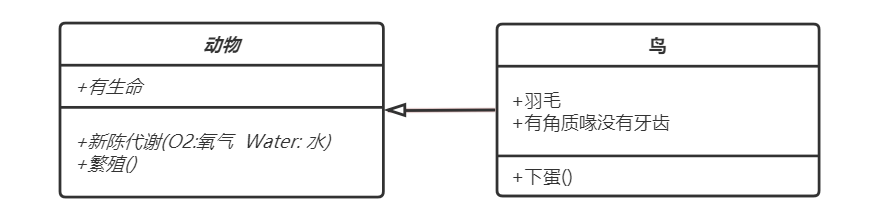
继承图示:

实现继承:
class Bird : Animal { }
类与类之间的继承关系,用 空心三角形 + 实线 来表示。
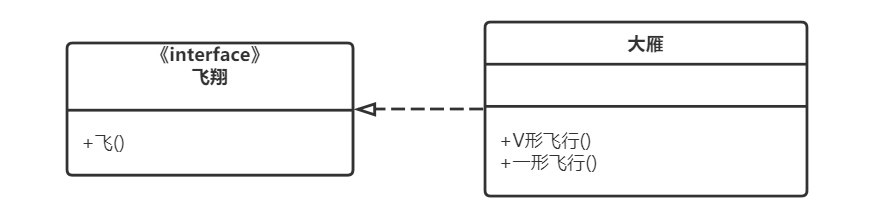
3.4 实现接口:
实现图示:

实现接口:
class WildGoose: IFly{ }
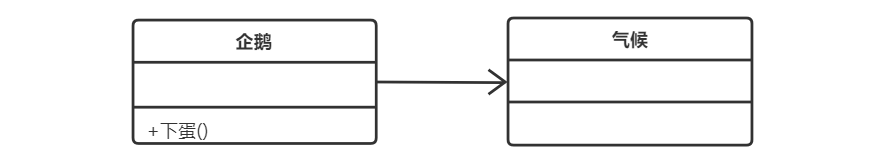
3.5 关联关系:

在企鹅 ~(Pengui)~ 类中引用到 气候 ~(Climate)~ 对象。
class Pengui : Bird
{
private Climate calimate;
}
企鹅和气候这两个类,企鹅需要‘知道’气候的变化,需要‘了解’气候规律。 当一个类‘知道’另一个类时,可以用关联关系用实线箭头来表示。
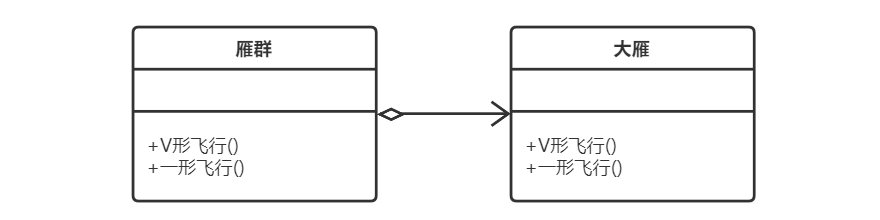
3.6 聚合关系:

看下大雁和雁群这个两个类,大雁是群居动物,每只大雁都是属于一个雁群,一个雁群可以有多只大雁。所以它们之间就满足聚合关系,聚合关系用空心菱形 + 实线箭头来表示。
class WildGooseGroup
{
private WildGoose[] _WildGooseArray
}
聚合表示一种弱的‘拥有’关系,体现的是A对象可以包含B对象,但B对象不是A对象的一部分。
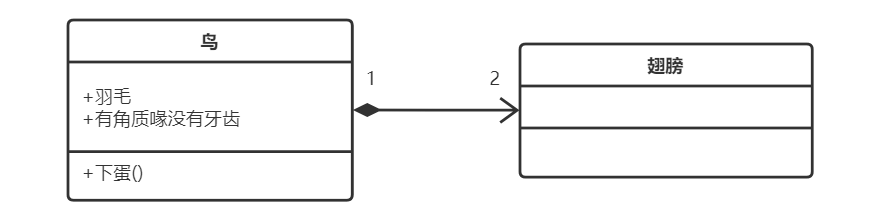
3.7 合成关系:

这里鸟类和翅膀类是合成关系,因为它们是部分和整体的关系,并且这里的鸟和翅膀的生命周期是相同的。合成关系用实心菱形 + 实线箭头来表示。
这里连线两端还有两个数字,这被称为基数,这表明一端的类可以有几个实例。若一个类可以有无数个实例,则就可以以用‘n’来表示。关联关系,聚合关系也可以有基数。
代码解析: 在鸟~(Bird)~类中,初始化时,实例化翅膀~(Wing)~,它们之间同时生成
class Bird : Animal
{
private Wing wing;
private Bird()
{
wing = new Wing();
}
}
合成是一种强的‘拥有’关系,体现了严格的部分和整体的关系,部分和整体的生命周期一样。 在这里鸟和其翅膀就是合成关系。
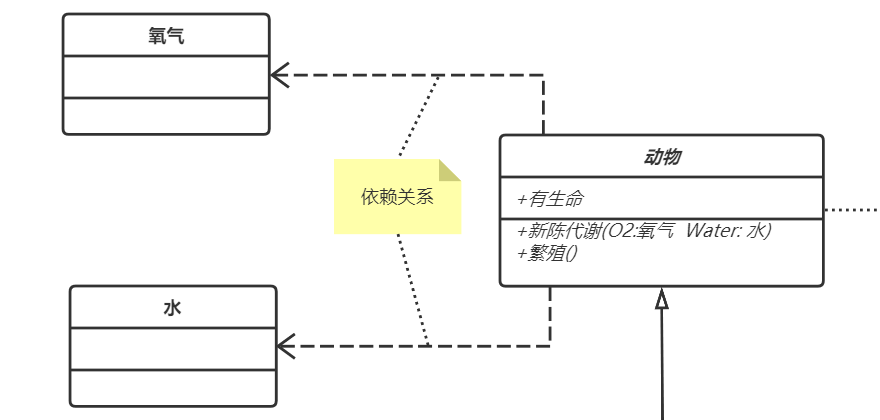
3.8 依赖关系:

abstract class Animal
{
public Metabolism(Oxygen oxy, Water water)
{
}
}
‘动物’ 的新陈代谢需要 ‘氧气’ 和 ‘水’ 来维持生命,所以依赖于氧气和水。这种依赖关系用虚线箭头来表示。
四,UML类图绘制工具
UML工具比较多,常用的三大UML建模工
- PowerDesign
- Rose
- Visio
还有一些免费的工具有:
- UMLet
- ArgoUML
- JUDE
- BOUml
- Visual Paradigm
免费在线编辑工具推荐:ProcessOn
- 点赞
- 收藏
- 关注作者


评论(0)