HarmonyOS实战—实现注册登录和修改密码页面
【摘要】 HarmonyOS实战—实现注册登录和修改密码页面
1. 注册登录页面

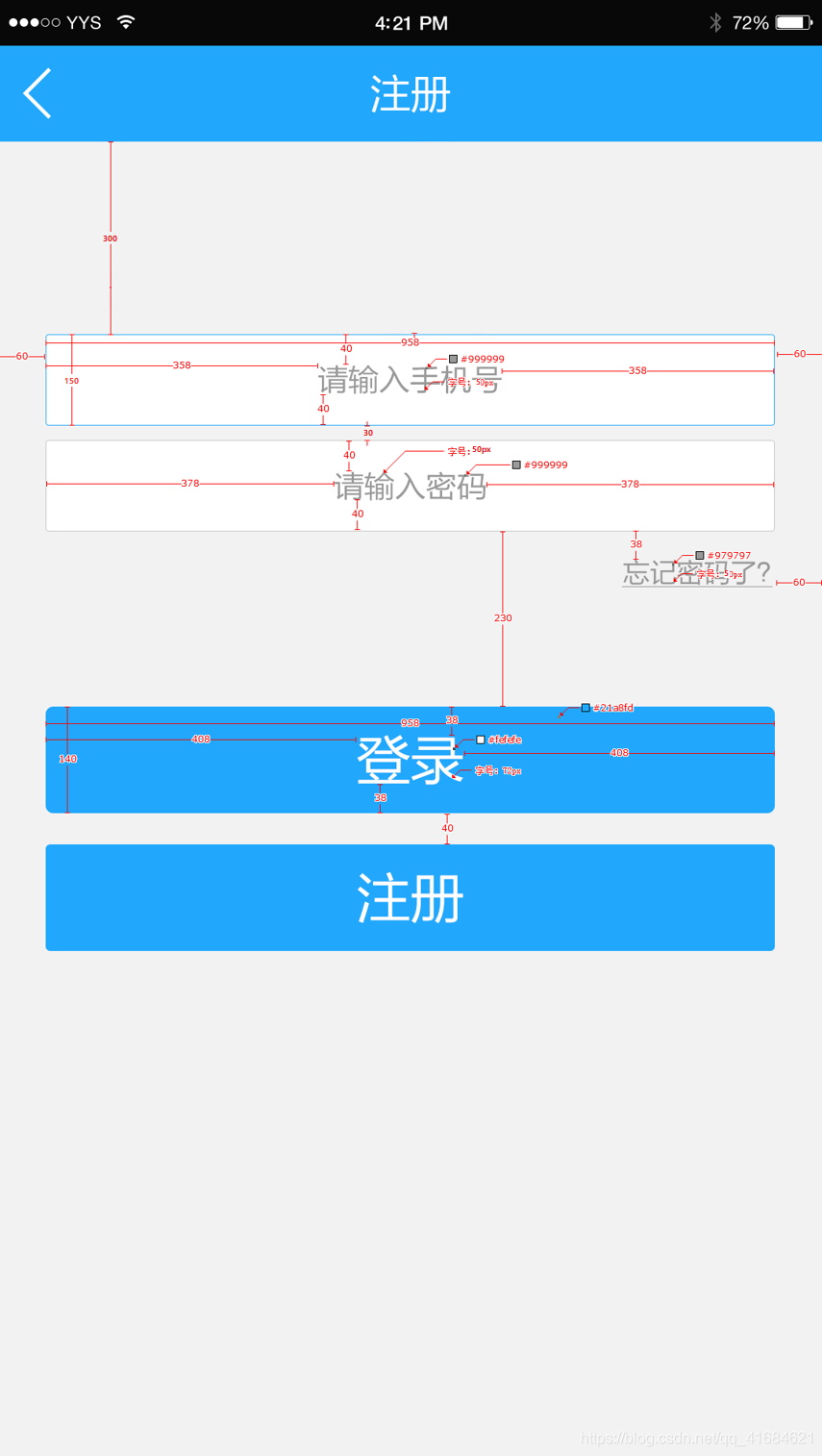
- 设置的要求如下:

- 新建项目:
TextApplication - 上面的数值单位都是 px ,所以要转换成 vp 和 fp
- 在 1920*1080 分辨率下,
1px = 1/3vp P40:1080*2340的分辨率跟上面的1920*1080差不多,所以就可以用1:3的关系来转换- 有关
px,vp,fp三者的关系可以看看我之前写的博文:https://xdr630.blog.csdn.net/article/details/119299891 - 快速格式化页面对齐:
Ctrl + Alt + L
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F2F2F2"
ohos:orientation="vertical">
<Text
ohos:height="50vp"
ohos:width="319vp"
ohos:background_element="#FFFFFF"
ohos:layout_alignment="horizontal_center"
ohos:text="请输入手机号"
ohos:text_alignment="center"
ohos:text_color="#999999"
ohos:text_size="17fp"
ohos:top_margin="100vp"
/>
<Text
ohos:height="50vp"
ohos:width="319vp"
ohos:background_element="#FFFFFF"
ohos:layout_alignment="horizontal_center"
ohos:text="请输入密码"
ohos:text_alignment="center"
ohos:text_color="#999999"
ohos:text_size="17fp"
ohos:top_margin="10vp"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="right"
ohos:right_margin="20vp"
ohos:text="忘记密码了?"
ohos:text_color="#979797"
ohos:text_size="17fp"
ohos:top_margin="13vp"/>
<Button
ohos:height="47vp"
ohos:width="319vp"
ohos:background_element="#21a8fd"
ohos:layout_alignment="horizontal_center"
ohos:text="登录"
ohos:text_alignment="center"
ohos:text_color="#FEFEFE"
ohos:text_size="24fp"
ohos:top_margin="77vp"
/>
<Button
ohos:height="47vp"
ohos:width="319vp"
ohos:background_element="#21a8fd"
ohos:layout_alignment="horizontal_center"
ohos:text="注册"
ohos:text_alignment="center"
ohos:text_color="#FEFEFE"
ohos:text_size="24fp"
ohos:top_margin="13vp"
/>
</DirectionalLayout>
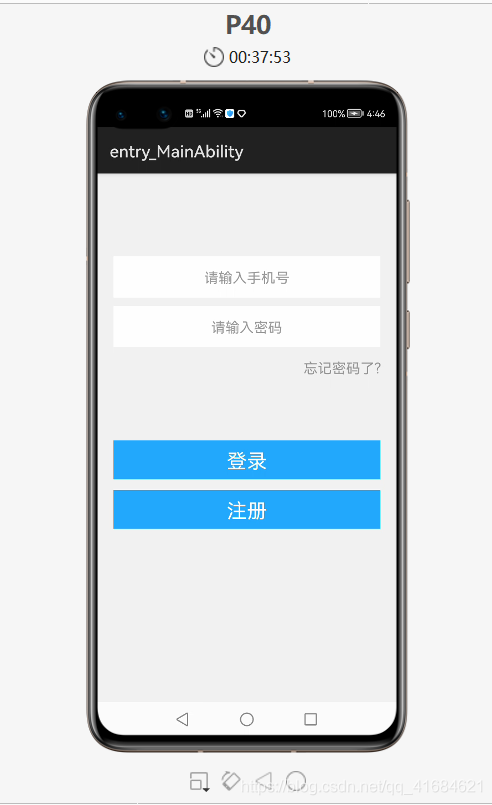
- 运行:

2. 修改密码页面
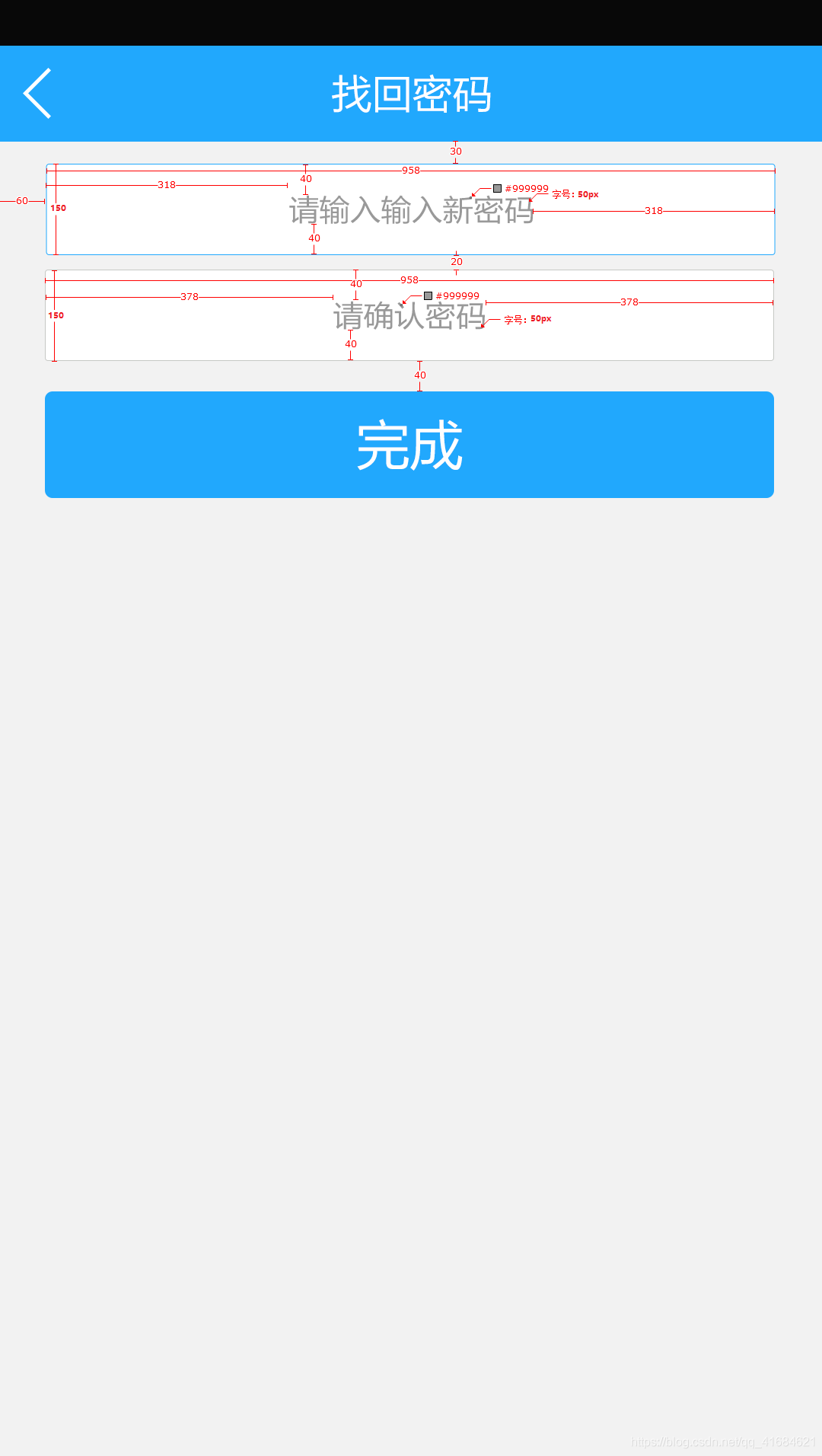
- 设置的要求如下:
 - 右击
- 右击 layout创建第二个页面

second_ability
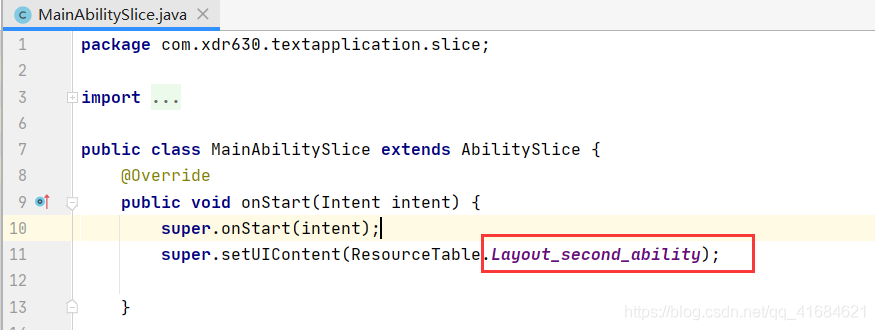
- 把启动页面设置为第二个页面:

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F2F2F2"
ohos:orientation="vertical"
>
<Text
ohos:height="50vp"
ohos:width="319vp"
ohos:background_element="#FFFFFF"
ohos:layout_alignment="horizontal_center"
ohos:text="请输入新密码"
ohos:text_alignment="center"
ohos:text_color="#999999"
ohos:text_size="17fp"
ohos:top_margin="10vp"
/>
<Text
ohos:height="50vp"
ohos:width="319vp"
ohos:background_element="#FFFFFF"
ohos:layout_alignment="horizontal_center"
ohos:text="请确认新密码"
ohos:text_alignment="center"
ohos:text_color="#999999"
ohos:text_size="17fp"
ohos:top_margin="10vp"
/>
<Button
ohos:height="47vp"
ohos:width="319vp"
ohos:background_element="#21a8fd"
ohos:layout_alignment="horizontal_center"
ohos:text="完成"
ohos:text_alignment="center"
ohos:text_color="#FEFEFE"
ohos:text_size="24vp"
ohos:top_margin="12vp"
/>
</DirectionalLayout>
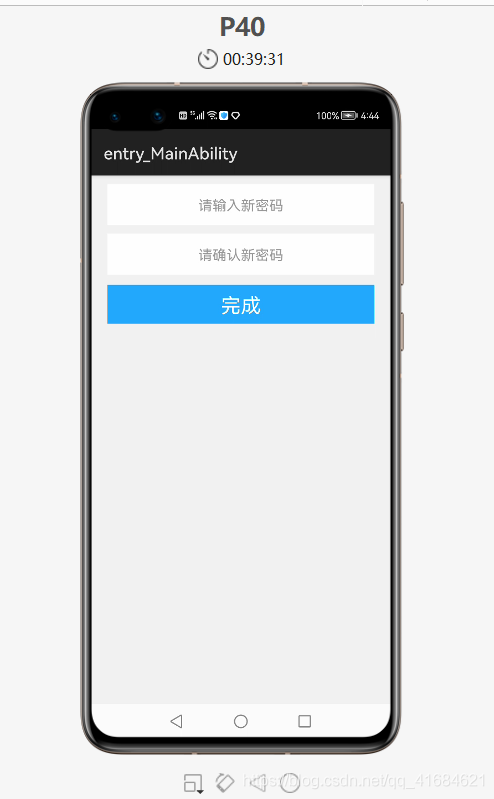
- 运行:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



 - 右击
- 右击 


评论(0)