HarmonyOS实战—实现随机更换笑话段子
【摘要】 HarmonyOS实战—实现随机更换笑话段子
1. 单击更换文本
- 点击按钮更换文本的内容


- 也可以把文本内容更换为小说之类的

2. 实现案例:
-
新建项目:
TextListenerApplication -
段子内容如下,不同的内容之间用虚线分割
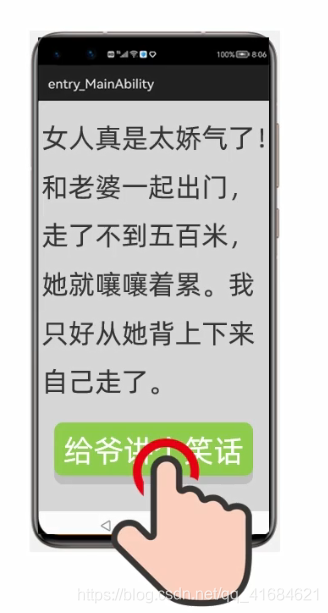
女人真是太娇气了!
和老婆一起出门,
走了不到五百米,
她就嚷嚷着累。
我只好从她背上下来自己走了。
---
女人只会影响我拔刀的速度,
所以我把刀扔了,
快来和我处对象...
---
小明儿时算命:
26岁黄袍加身。
果然,26岁进了美团送外卖。
算的真准~
---
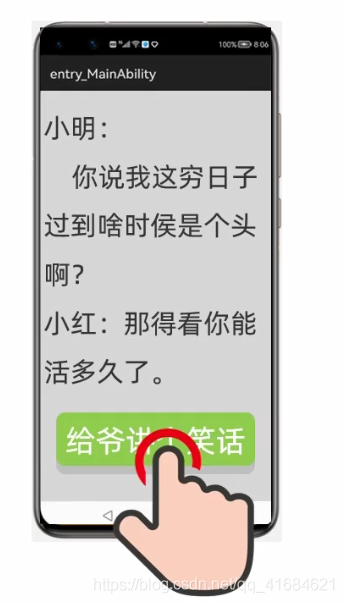
小明:
你说我这穷日子过到啥时侯是个头啊?
小红:
那得看你能活多久了。
实现思路:
-
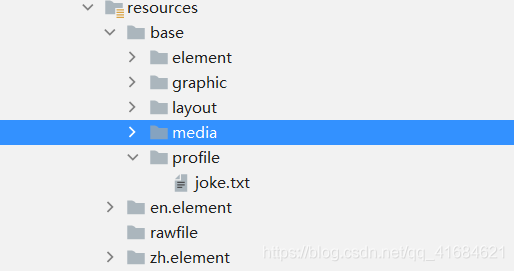
把文本
txt文件复制到profile

-
把文件数据给提出来,在JavaSE中一般是以
I/O流的形式读取出来的,在HarmonyOS也是类似,但不会直接去用I/O流 -
在鸿蒙当中,有个叫资源管理器,管理着
resources所有的东西,只要是resources里的东西都归资源管理器管

-
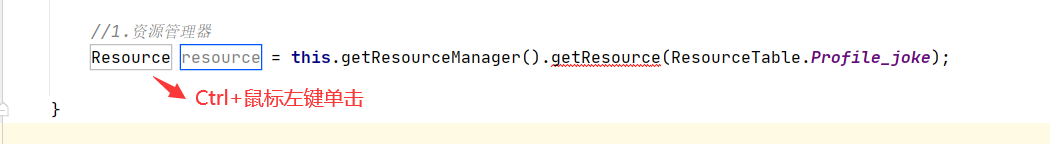
所以就可以使用资源管理器去读取
txt文件,并把文件的内容加载进来 -
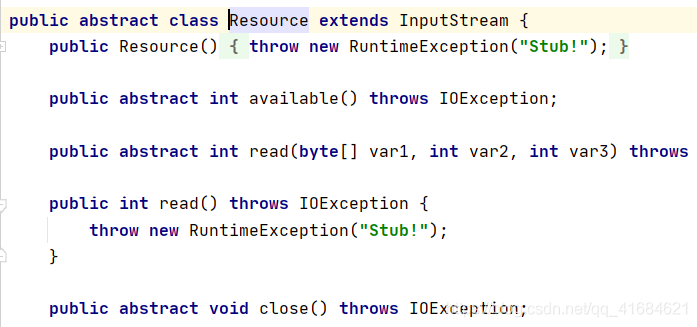
查看
resources对象,发现他是一个I/O流,而且是I/O流里的字节流


-
所以就可以根据流读取文本文件了
-
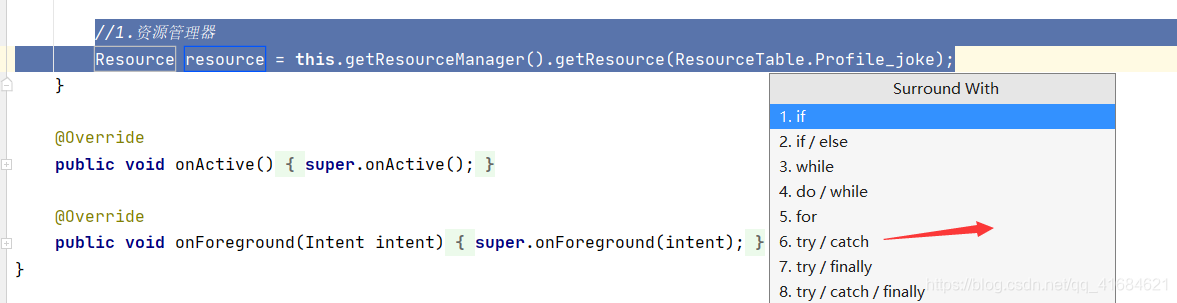
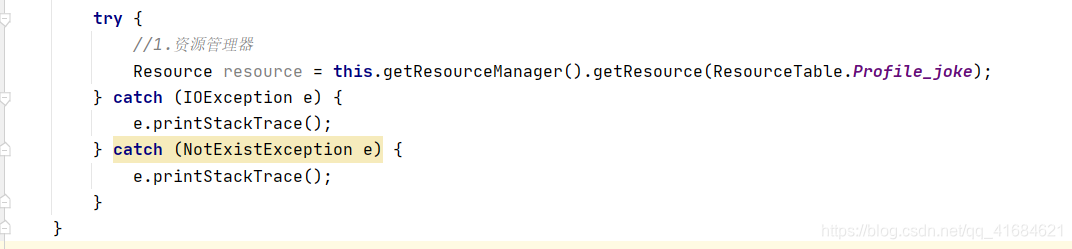
选中这行代码,按住
Ctrl + Alt + T,抛出try-catch


-
代码实现:
ability_main.xml
- 给生成的默认
Text文本添加个id,再创建一个button组件并加上id
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:but1"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="点我"
ohos:text_size="100"
ohos:background_element="red"
>
</Button>
</DirectionalLayout>
MainAbilitySlice
package com.xdr630.textlistenerapplication.slice;
import com.xdr630.textlistenerapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
import ohos.global.resource.NotExistException;
import ohos.global.resource.Resource;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.Random;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
//在onClick方法中要用到 jokes,text1,but1,所以要把他们提升为成员变量
String[] jokes;
Text text1;
Button but1;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
try {
//用来拼接读取到的所有数据
StringBuilder sb = new StringBuilder();
//1.资源管理器
Resource resource = this.getResourceManager().getResource(ResourceTable.Profile_joke);
//因为resources是一个字节流,利用字节流可以读取文件中的内容
//如果直接用字节流读取中文时候,可能会出现乱码,所以要做一个转换
//把字节流变为字符流再读取就行了
BufferedReader br = new BufferedReader(new InputStreamReader(resource));
String line;
while ((line = br.readLine()) != null){
sb.append(line);
}
//释放资源
br.close();
//当代码执行到这里的时候,资源文件 joke.txt中所有的内容全部读取到 sb 当中
//利用---将数据进行切割,分成四个段子
//sb是一个StringBuffer,切割的方法是String里的,所以要把sb转成String再调用split切割
jokes = sb.toString().split("---");
//当我们点击按钮之后,就会给文本框设置一个随机笑话
//找到文本组件和按钮组件
text1 = (Text) findComponentById(ResourceTable.Id_text1);
but1 = (Button) findComponentById(ResourceTable.Id_but1);
//给按钮添加单击事件
but1.setClickedListener(this);
} catch (IOException e) {
e.printStackTrace();
} catch (NotExistException e) {
e.printStackTrace();
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
//当我们点击按钮之后,会从数组里面随机获取一个笑话并设置到文本中
Random r = new Random();
//获取随机索引
int index = r.nextInt(jokes.length);
//通过随机索引获取段子
String randomJoke = jokes[index];
//把随机的段子设置到文本当中
text1.setText(randomJoke);
}
}
-
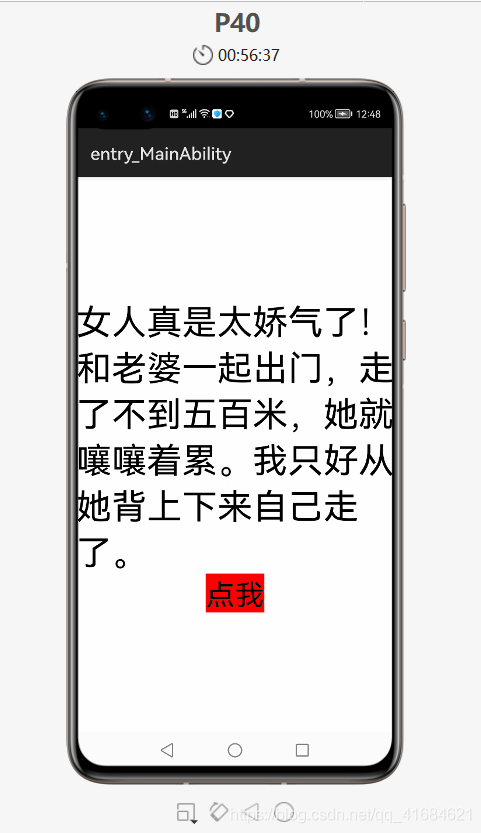
运行后,段子都比较长展示不下


-
所以在
ability_main.xml的Text文本中加个属性,表示文本过长就会自动换行
ohos:multiple_lines="true"
- 接着再重新运行:



【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者
















评论(0)