使用HTML,CSS和JavaScript创建Chrome扩展程序

介绍
谷歌浏览器是开发人员和普通用户最喜欢的浏览器之一。我在所有设备上都使用了Google Chrome浏览器,它可以帮助我同步书签,浏览器历史记录,密码管理器等等。
对于台式机,除了可以在Internet上浏览以外,您还可以做很多事情。您可以测试您的网页和全部。通过使用扩展程序,谷歌浏览器变得更加强大。
因此,今天,我们将研究如何使用HTML,CSS和JavaScript创建您的第一个Google Chrome扩展程序。
设置
要求
Chrome扩展入门的要求很少。列表在这里:
- Google Chrome扩展程序(用于测试)
- 文本编辑器(我更喜欢VS Code,您可以根据需要使用其他编辑器)
- 有关HTML,CSS和JavaScript的基础知识
Chrome扩展程序
我们将为第一个Chrome扩展程序开发一个计算器应用程序。如果您知道如何为网络应用程序制作计算器,那么本教程将对您来说很容易。现在,您只需要知道“如何设置扩展名?”即可。
manifest.json
每个应用程序都需要一个清单—一个描述该应用程序的JSON格式文件,名为manifest.json。此文件将帮助您的应用管理权限,存储,清单版本,登录页面,名称,图标等。
这是清单的代码
{
"manifest_version" : 2,
"name" : "Calculator",
"version" : "1.0",
"description" : "Calculate Anywhere",
"icons" : {
"128" : "img/icons128.png",
"48" : "img/icons48.png",
"16" : "img/icons16.png"
},
"browser_action" : {
"default_icon" : "img/icons16.png",
"default_popup" : "popup.html"
},
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
解释
- manifest_version:您正在定义要使用的清单的版本。我们目前使用的是2,但最近Google推出了版本3。
- name:这是您的应用程序的名称。目前,我们称其为“计算器”。
- description:顾名思义,您将在此处描述扩展名。很少有描述扩展名的句子就足够了。现在,我们将其命名为“随时随地计算”。
- icons:您需要为扩展程序的图标提供src。您需要提供图标大小不同的来源。
- browser_actions:我们使用browser_actions将扩展名放置在工具栏上,该工具栏位于地址栏的右边。浏览器操作具有图标,工具提示,徽章和弹出窗口。
- default_icon:图标图像的来源。
- default_popup:它是扩展程序登录页面的源。它必须为HTML格式。您可以根据自己的名字命名。对我来说,它是“popup.html”。
- content_security_policy:声明允许chrome扩展视为其他功能。我使用
eval()函数来计算我不建议用于商业目的的方程式。您可以使用单独的函数进行计算。
popup.html,popup.js和style.css
这里我不会随意更改HTML,CSS和JavaScript部分。不过您可以自由编写
popup.html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Wanghao | Calculator</title>
</head>
<body>
<div class="inputButton">
<input type="text" id="textField">
</div>
<div class="inputButton">
<div class="rowField">
<button id="7b" class="small">7</button>
<button id="8b" class="small">8</button>
<button id="9b" class="small">9</button>
<button id="+b" class="small">+</button>
</div>
<div class="rowField">
<button id="4b" class="small">4</button>
<button id="5b" class="small">5</button>
<button id="6b" class="small">6</button>
<button id="-b" class="small">-</button>
</div>
<div class="rowField">
<button id="1b" class="small">1</button>
<button id="2b" class="small">2</button>
<button id="3b" class="small">3</button>
<button id="*b" class="small">*</button>
</div>
<div class="rowField">
<button id="0b" class="medium">0</button>
<button id="/b" class="small">/</button>
</div>
<div class="rowField">
<button id="submit" class="large">Calculate</button>
</div>
</div>
<script src="popup.js"></script>
</body>
</html>
style.css
* {
margin: 0;
padding: 0;
}
body{
background-color: #2b3252;
}
#textField{
border: none ;
border-radius: 2rem;
padding: 0.25em;
color: #2b3252
}
.inputButton{
margin : 0.5rem;
max-width: 90%;
}
.rowField{
display: flex;
justify-content: space-between;
}
.small,
.medium,
.large{
margin: 0.2rem;
background-color: #fce77d;
border: none ;
border-radius: 2em;
color: #2b3252
}
.small:hover,
.medium:hover,
.large:hover{
background-color: #ef5455
}
.small{
width : 30%
}
.medium{
width : 100%
}
.large{
width:100%
}
popup.js
document.getElementById("submit").addEventListener("click", calculate)
document.getElementById("7b").addEventListener("click", () => (des(7)))
document.getElementById("8b").addEventListener("click", () => (des(8)))
document.getElementById("9b").addEventListener("click", () => (des(9)))
document.getElementById("4b").addEventListener("click", () => (des(4)))
document.getElementById("5b").addEventListener("click", () => (des(5)))
document.getElementById("6b").addEventListener("click", () => (des(6)))
document.getElementById("1b").addEventListener("click", () => (des(1)))
document.getElementById("2b").addEventListener("click", () => (des(2)))
document.getElementById("3b").addEventListener("click", () => (des(3)))
document.getElementById("0b").addEventListener("click", () => (des(0)))
document.getElementById("+b").addEventListener("click", () => (des("+")))
document.getElementById("/b").addEventListener("click", () => (des("/")))
document.getElementById("-b").addEventListener("click", () => (des("-")))
document.getElementById("*b").addEventListener("click", () => (des("*")))
function calculate(){
var input = document.getElementById("textField").value
const value = eval(input)
document.getElementById("textField").value=value
}
function des(val){
document.getElementById("textField").value+=val
}
您可以在我的Github存储库中查看整个代码。
https://github.com/wanghao221/extension-calculator
或者Gitee存储库
https://gitee.com/haiyongcsdn/extension-calculator
在Chrome中安装扩展程序
为了进行检查,我们首先将代码下载解压到我们的电脑中。

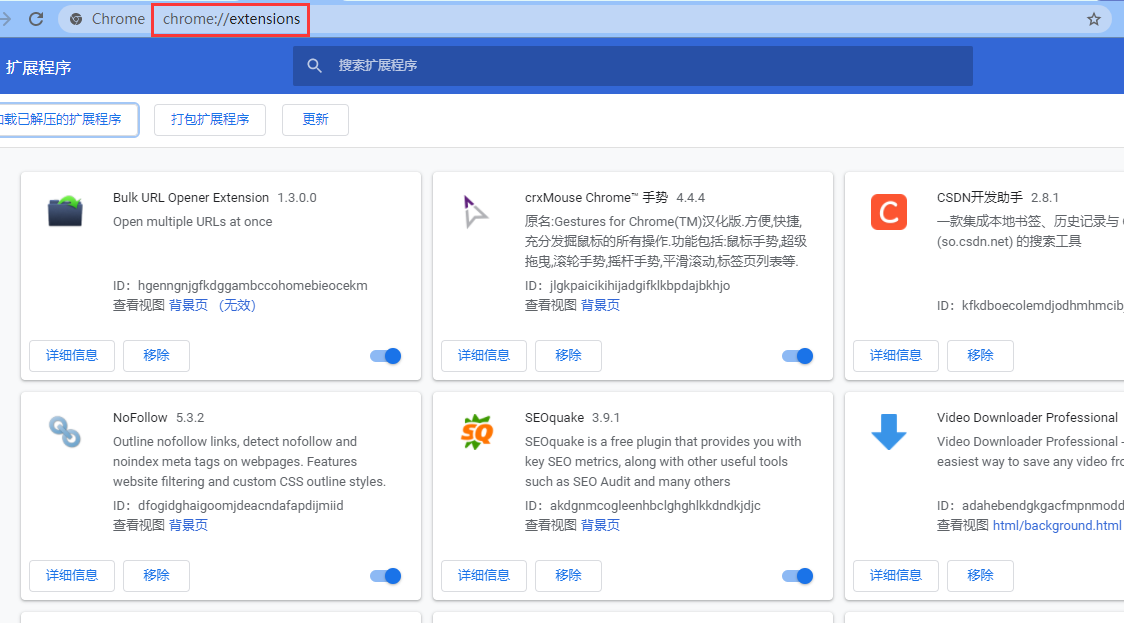
首先,访问 chrome://extensions 打开扩展程序管理器

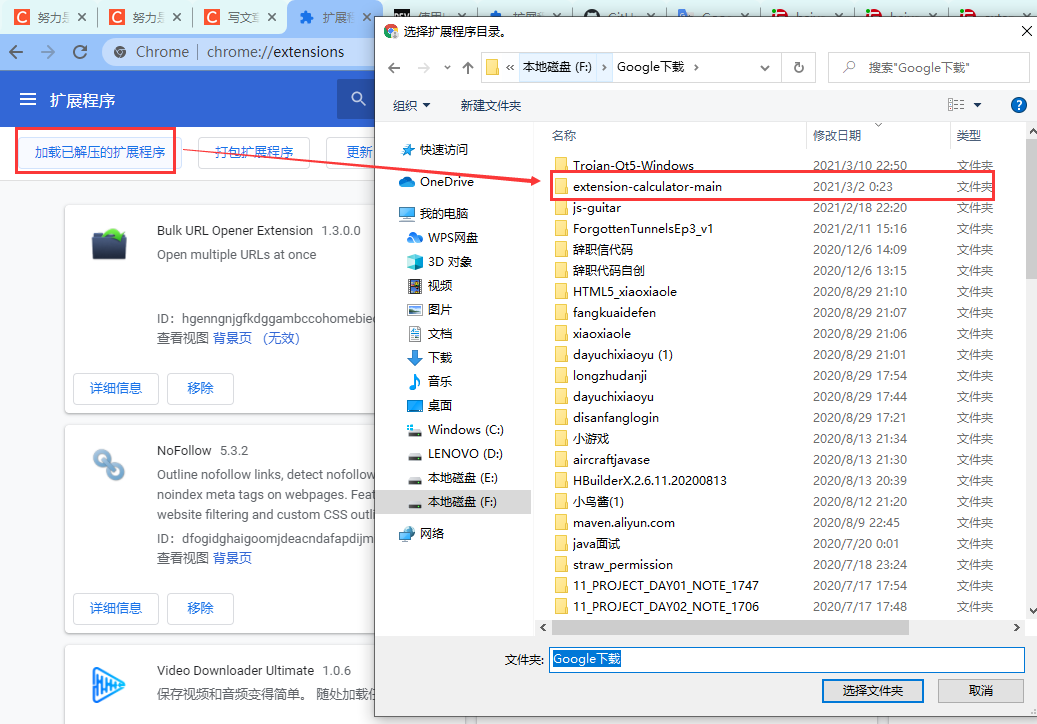
单击加载解已解压的扩展程序按钮。出现一个文件对话框。

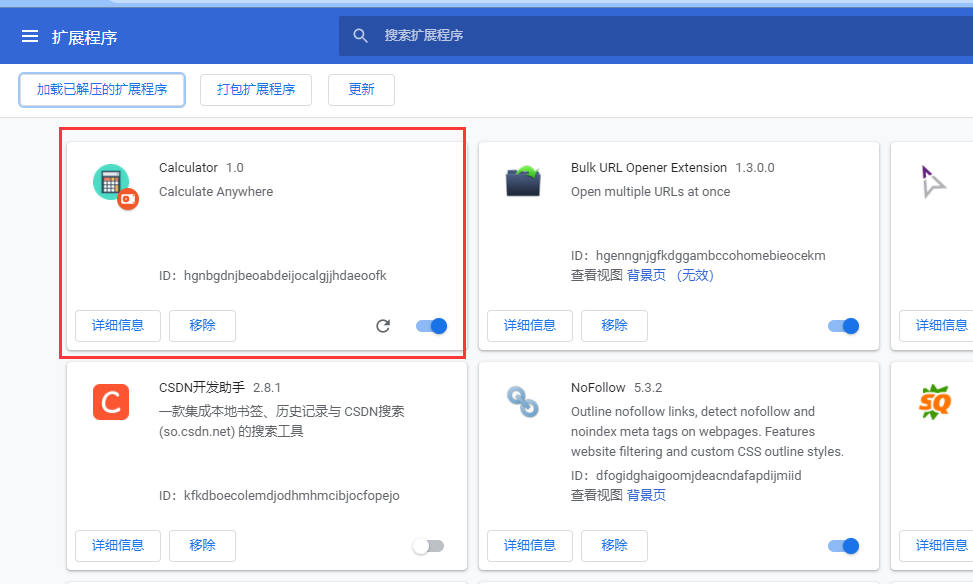
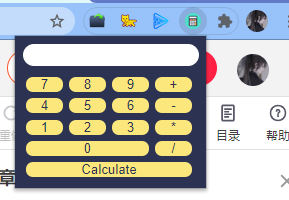
在文件对话框中,选择extension-calculator(目录包含manifest.json的文件夹)。除非出现错误对话框,否则您现在已经安装了该应用程序。如下图就是成功了

成功安装后,在右上角可以看到,如果没有,点开右边像拼图一样的东西,里面就可以找到

最后注
至此我们自制的计算器就完成了

如果出现错误,请检查您的代码并尝试解决它。如果您遇到任何麻烦,可以在这里与我联系。
我已经写了很长一段时间的技术博客,这是我的一篇技术文章/教程。希望你们会喜欢!这里汇总了我的全部原创及作品源码:GitHub,还有这是我最近刚搭建的博客:haiyong.site,里面还没啥内容,放了一些HTML小游戏,有兴趣的可以尝试一下,源码可以自己F12复制,或者直接找我要。
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦
- 点赞
- 收藏
- 关注作者


评论(0)