Web前端基础(05)
【摘要】 ####溢出设置overflow
visible(默认) 超出范围显示hidden 超出范围不显示scroll 超出范围滚动显示 ###JavaScript作用:给页面添加动态效果和Java没有任何关系,只是为了蹭热度语言特点: 属于脚本语言,不需要编译直接解析执行基于面向对象属于弱类型语言 int x = 10; String s = “abc”; 弱类型 var ...
####溢出设置overflow
- visible(默认) 超出范围显示
- hidden 超出范围不显示
- scroll 超出范围滚动显示
###JavaScript - 作用:给页面添加动态效果
- 和Java没有任何关系,只是为了蹭热度
- 语言特点:
- 属于脚本语言,不需要编译直接解析执行
- 基于面向对象
- 属于弱类型语言 int x = 10; String s = “abc”; 弱类型 var x = 10; var s = “abc”;
- 安全性高,JavaScript语言只能访问浏览器内部的数据,浏览器以外的数据不允许访问
- 交互性高,因为JS语言可以嵌入到html页面中直接和用户进行交互
###如何在html页面中引入JavaScript
- 内联:在标签的事件属性中添加js代码,当事件触发时执行js代码
- 内部:在html页面的任意位置添加script标签,标签体内写js代码,当页面加载时执行
- 外部:在单独的js文件中写js代码,在html页面中通过script标签的src属性引入,页面加载时执行
###语法
- 包括: 变量 数据类型 运算符 各种语句 方法 面向对象
###变量声明和赋值 - JavaScript属于弱类型语言
- java: int x = 10; String s = “abc”; x=“abc”;(报错,类型不匹配) Person p = new Person();
- JS: var x = 10; var s = “abc”; x=“abc”;不报错 var p = new Person();
###数据类型 - JavaScript中只有对象类型
- 几种常见的对象类型:
- 数值:number 相当于java中所有数值类型的综合 var x=18; var y = 18.5;
- 字符串:string 可以用单引号或双引号赋值 var s = “abc”/‘abc’;
- 布尔值:boolean true/false
- 未定义:undefined 当变量只声明不赋值时 此时变量的类型为未定义类型.
- 自定义:object Person Car Hero
###运算符 + - * / % > < >= <= = != ==
- 和Java大体相同
==和===,==是先统一两个变量的类型再比较值,===先比较类型如果类型相等再比较值
"666"==666 true; "666"===666 false- 除法运算: 会根据结果自动转换整数或小数 ,
java: int x = 5; int y=2; x/y=? 2
js: var x=5; var y=2; x/y=? 2.5 x=6 x/y=?3 - typeof 变量; 作用: 获取变量的类型
###语句 if else for while switch case - for循环中 int i 改成 var i
###方法 - java: public 返回值类型 方法名(参数列表){方法体}
- js : function 方法名(参数列表){方法体}
- 如何声明常见的四种方法:
- 无参无返回值
- 无参有返回值
- 有参有返回值
- 有参无返回值
- js中有三种声明方法的格式:
-
function 方法名(参数列表){方法体} **********
-
var 方法名 = function(参数列表){方法体}
-
var 方法名 = new Function(“参数1”,“参数2”,“方法体”);
###和页面相关的方法 -
通过元素的id 获取元素对象
var d = document.getElementById(“d1”); -
获取和修改元素的文本内容
- 获取: d.innerText;
- 修改: d.innerText=“xxx”;
- 获取和修改文本框的值
- 修改: input.value=“abc”;
- 获取: input.value;
- 获取和修改元素的html内容
- 获取:
d.innerHTML - 修改:
d.innerHTML="<h1>abc</h1>";
###NaN
- Not a Number: 不是一个数.
- isNaN(x) 判断x是否是NaN 返回值true代表是NaN(不是数) 返回值false代表不是NaN(是数)
练习:
1.溢出方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css"> div{ width: 300px; height: 300px; border: 1px solid blue; /* visible(默认) hidden超出隐藏 scroll超出滚动*/ overflow:scroll; }
</style>
</head>
<body>
<div> <img src="../2.jpg" >
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
显示效果:

2.引入方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 内联引入方式 -->
<input type="button" value="按钮" onclick="alert('内联引入成功!')"/>
<!-- 内部引入方式 -->
<script type="text/javascript"> alert("内部引入成功!")
</script>
<!-- 引入外部js文件 -->
<script src="my.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
显示效果:

3.方法声明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript"> //js中注释和java类似 //单行注释/* */多行注释 // 声明无参无返回值方法 function fn1(){ alert("fn1执行!"); } //调用方法 和java一样 // fn1(); // 声明有参无返回值 function fn2(name,age){ alert(name+":"+age); } // fn2("刘备",18) // 声明无参有返回值方法 function fn3(){ return "疫情赶紧过去吧!"; } var s = fn3(); console.log(s) ; // 声明有参有返回值 function fn4(x,y){ return x*y; } var result = fn4(5,9); console.log(result); // 第二种声明方法的格式 var fn5 = function(){ alert("fn5执行!"); } fn5();
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
运行效果:

4.页面相关方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="按钮" onclick="myfn()"/>
<input type="text" id="i1"/>
<div id="d1">这是div</div>
<script type="text/javascript"> //点击按钮时执行此方法 function myfn(){ //通过元素id获取元素对象 var d = document.getElementById("d1"); // 获取div中的文本内容 // alert(d.innerText) // d.innerText="修改完成!"; // 通过id得到文本框 var i = document.getElementById("i1") // 修改文本框的值 // i.value="abc"; // 把文本框里面的值取出给到div d.innerText = i.value; }
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
显示效果:


5.平方练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" id="i1"/>
<input type="button" value="平方" onclick="myfn()"/>
<div id="d1"> </div>
<script type="text/javascript"> function myfn(){ var d = document.getElementById("d1"); var i = document.getElementById("i1"); if(isNaN(i.value)){/* 是NaN不是数 */ d.innerText="输入错误!"; }else{/* 是数 */ d.innerText = i.value*i.value; } }
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

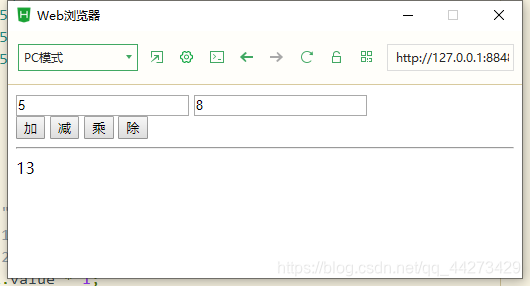
6.计算器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" id="i1" />
<input type="text" id="i2" /><br>
<input type="button" value="加" onclick="fn5(1)" />
<input type="button" value="减" onclick="fn5(2)" />
<input type="button" value="乘" onclick="fn5(3)" />
<input type="button" value="除" onclick="fn5(4)" />
<hr />
<div id="mydiv"> </div>
<script type="text/javascript"> function fn1() { /* var d = document.getElementById("mydiv"); var i1 = document.getElementById("i1"); var i2 = document.getElementById("i2"); */ mydiv.innerText = i1.value * 1 + i2.value * 1; } function fn2() { mydiv.innerText = i1.value - i2.value; } function fn3() { mydiv.innerText = i1.value * i2.value; } function fn4() { mydiv.innerText = i1.value / i2.value; } function fn5(x) { //判断是否是数值 if (isNaN(i1.value) || isNaN(i2.value)){ mydiv.innerText = "输入错误"; return; //结束当前方法 } switch (x) { case 1: mydiv.innerText = i1.value*1 + i2.value*1; break; case 2: mydiv.innerText = i1.value-i2.value; break; case 3: mydiv.innerText = i1.value*i2.value; break; case 4: mydiv.innerText = i1.value/i2.value; break; } }
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62

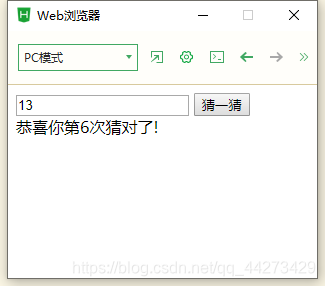
7.猜数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" placeholder="请输入0- 100之间的整数" id="i1"/>
<input type= "button" value="猜一猜" onclick="myfn()"/>
<div id= "mydiv">
</div>
<script type="text/javascript"> // 生成0-100的随机数 var x = parseInt(Math.random()*100); console.log(x); /* 实现步骤: 1.给按钮添加点击事件,点击时调用myfn方法 2.声明myfn方法,在方法中判断文本框里面的值和x的关系,如果大于x 在mydiv里面显示猜大了, 如果小于x显示猜小了,else mydiv中显示 恭喜你猜对了, */ var count=0; function myfn(){ count++; if(i1.value>x){ mydiv.innerText="猜大了!"; }else if(i1.value<x){ mydiv.innerText="猜小了!"; }else{ mydiv.innerText="恭喜你第"+count+"次猜对了!"; // 重置数据 count = 0; x = parseInt(Math.random()*100) } }
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39



文章来源: haiyong.blog.csdn.net,作者:海拥✘,版权归原作者所有,如需转载,请联系作者。
原文链接:haiyong.blog.csdn.net/article/details/107872664
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)