C#网络应用编程,实验5:数据流练习
【摘要】 实验5:数据流练习 1、创建一个WPF应用程序项目 2、将App.xaml中的Application.Resources节内容改为 3、修改MainWindow.xaml及代码隐藏类 MainWindow.xaml.cs主要内容 Paeg1.xaml Page1.xaml.cs Paeg2.xaml Page2.xaml.cs Paeg3.xaml Page3.xaml.cs 运行结果 实...
实验5:数据流练习
通过本实验,熟悉和掌握Encoding类、FileStream类以及MemoryStream类的使用。
1、创建一个WPF应用程序项目
2、将App.xaml中的Application.Resources节内容改为
<Application x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1"
StartupUri="MainWindow.xaml">
<Application.Resources>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Background" Value="AliceBlue"/>
</Style>
<Style x:Key="BorderStyle" TargetType="Border">
<Setter Property="Height" Value="35"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Background" Value="AliceBlue"/>
</Style>
</Application.Resources>
</Application>

3、修改MainWindow.xaml及代码隐藏类
MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.ColumnSpan="2" Fill="White" RadiusX="14" RadiusY="14" Stroke="Blue" StrokeDashArray="3"/>
<Rectangle Grid.Column="0" Margin="7" Fill="#FFF0F9D8" RadiusX="10" RadiusY="10" Stroke="Blue" StrokeDashArray="3"/>
<Rectangle Grid.Column="0" Margin=" 20" Fill="White" Stroke="Blue"/>
<ScrollViewer Grid.Column="0" Margin="20">
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Margin" Value="5 10 5 0"/>
<Setter Property="Padding" Value=" 15 0 15 0"/>
<Setter Property="FontSize" Value=" 10"/>
<EventSetter Event="Click" Handler="button_Click"/>
</Style>
</StackPanel.Resources>
<Button Content="例1(StartStopProcess)" Tag="/Examples/Page1.xaml"/>
</StackPanel>
</ScrollViewer>
<Frame Name="frame1" Grid.Column="1" Margin="10" BorderThickness="1" BorderBrush="Blue" NavigationUIVisibility="Hidden"/>
</Grid>
</Window>

MainWindow.xaml.cs主要内容
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
Button oldButton = new Button();
public MainWindow()
{
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e)
{
Button btn = e.Source as Button;
btn.Foreground = Brushes.Black;
oldButton.Foreground = Brushes.Black;
oldButton = btn;
frame1.Source = new Uri(btn.Tag.ToString(), UriKind.Relative);
}
}
}

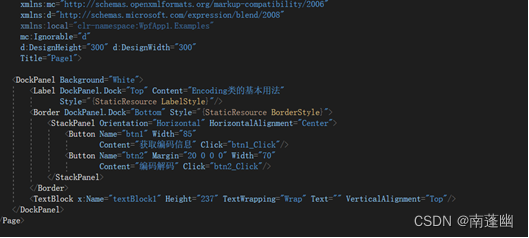
Paeg1.xaml

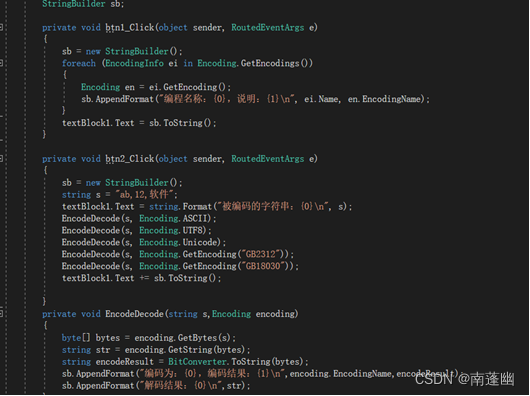
Page1.xaml.cs

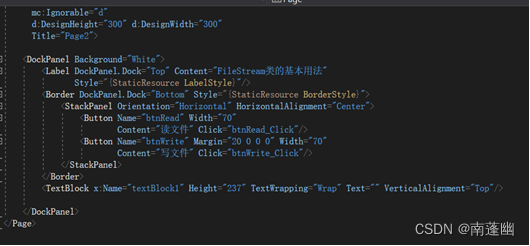
Paeg2.xaml

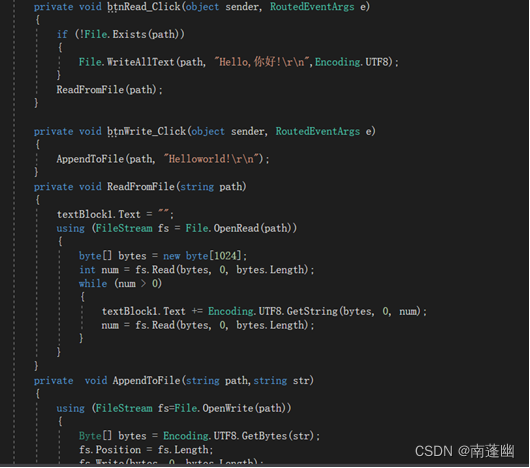
Page2.xaml.cs

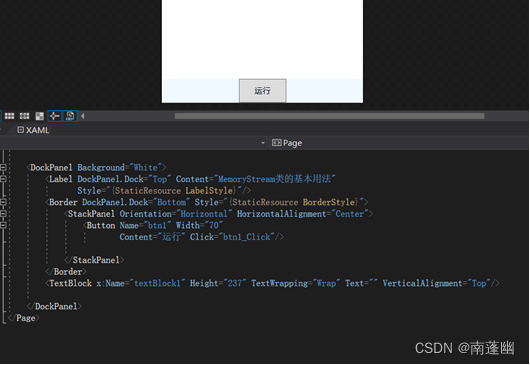
Paeg3.xaml
<Page x:Class="WpfApp1.Examples.Page3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1.Examples"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
Title="Page3">
<DockPanel Background="White">
<Border DockPanel.Dock="Top" Style="{StaticResource BorderStyle}">
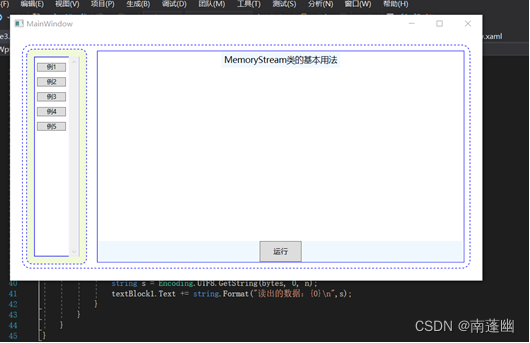
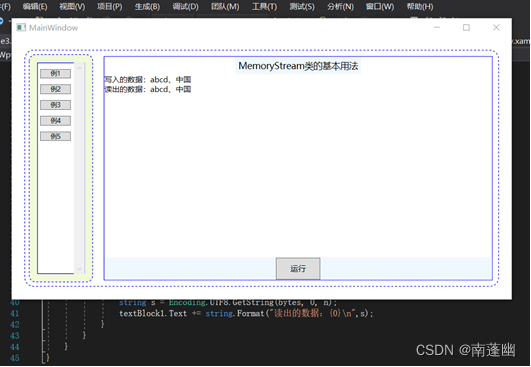
<TextBlock Text="MemoryStream类的基本用法" Style="{StaticResource TitleStyle}"></TextBlock>
</Border>
<Border DockPanel.Dock="Bottom" Style="{StaticResource BorderStyle}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Name="btn1" Width="70"
Content="运行" Click="btn1_Click"/>
</StackPanel>
</Border>
<TextBlock x:Name="textBlock1" Height="237" TextWrapping="Wrap" Text="" VerticalAlignment="Top"/>
</DockPanel>
</Page>

Page3.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1.Examples
{
/// <summary>
/// Page3.xaml 的交互逻辑
/// </summary>
public partial class Page3 : Page
{
public Page3()
{
InitializeComponent();
}
private void btn1_Click(object sender, RoutedEventArgs e)
{
string str = "abcd、中国";
textBlock1.Text = string.Format("写入的数据:{0}\n",str);
Byte[] data = Encoding.UTF8.GetBytes(str);
using (MemoryStream ms=new MemoryStream() )
{
ms.Write(data,0,data.Length);
byte[] bytes = new byte[data.Length];
ms.Position = 0;
int n = ms.Read(bytes, 0, bytes.Length);
string s = Encoding.UTF8.GetString(bytes, 0, n);
textBlock1.Text += string.Format("读出的数据:{0}\n",s);
}
}
}
}

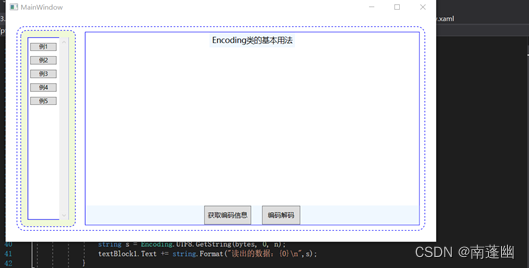
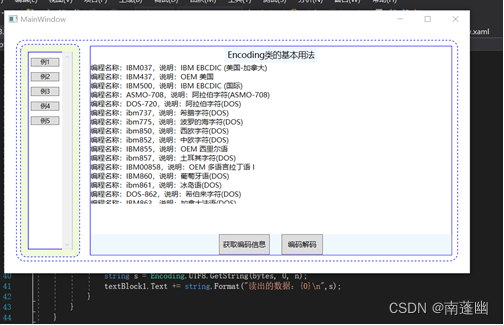
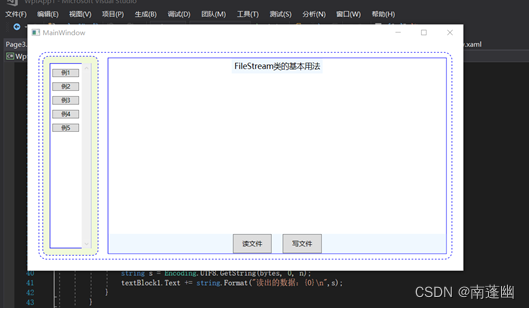
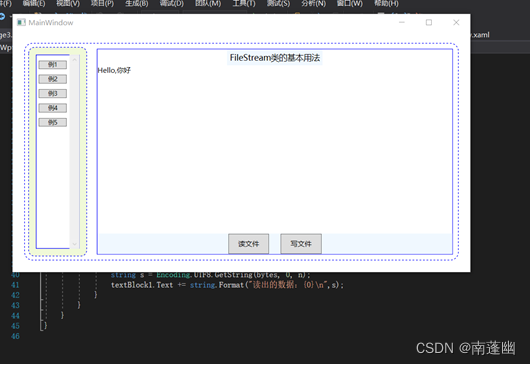
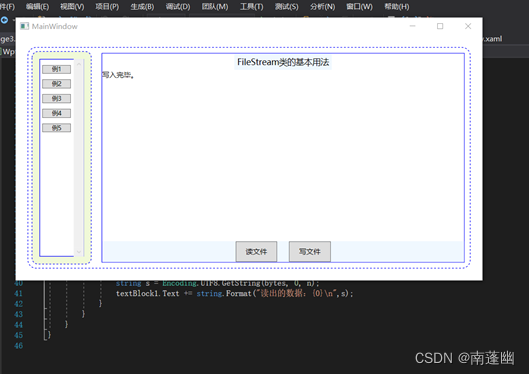
运行结果










通过本实验,熟悉和掌握了Encoding类、FileStream类以及MemoryStream
的使用
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)