前端基础二之css篇

@[toc]
题外话
前言
身为一个合格的后端开发人员
前端的基础知识也是需要了解的
CSS
CSS(cascading style sheets)是层叠样式表,适用于增强控制网页样式并允许将样式和网页分离的一种标记语言
其实就是可以单独放在另一个文件里面的给HTML做修饰,美化的一种语言
1. 嵌入HTML
三种方法
-
写在另一个css的文件中,通过HTML中的link标签指向该css文件
html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="学习.css"> <title>Title</title> </head> <body> <p> 将这个落魄的时代拉回正轨 </p> </body> </html>css文件:
p{ color: red; font-size: 50px; }作用是将p标签的字体颜色设置为红色,大小设置为50px
然后页面展示的效果为:

-
将css语法写在head标签的style标签里
我们使用学过的span标签将p标签的文本内容分开
然后为span标签写css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="学习.css"> <title>Title</title> <style> span{ color: bisque; font-size: 40px; } </style> </head> <body> <p> <span>将这个落魄的</span>时代拉回正轨 </p> </body> </html>css文件不变
效果:

-
将css写在标签里
通过标签内的全局属性
style属性设置css<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="学习.css"> <title>Title</title> <style> span{ color: bisque; font-size: 40px; } </style> </head> <body> <p> <span>将这个落魄的</span>时代拉回正轨 </p> <p style="font-size: 55px; color: aqua"> 难道,你也要多管闲事吗! </p> </body> </html>css文件内容不变
效果:

一般最好使用css语法来定义样式,而不使用HTML自带的加粗,斜体等标签
并且通常将css代码写在单独的css文件,这样就可以通过修改css文件来修改整个网页
2. CSS基础语法
你可以通过css对HTML格式进行美化,添加样式,比如颜色,大小等
CSS语法由两部分组成,选择器和声明
声明由大括号围起来
p{
color: red;
font-size: 50px;
}
里面的p是选择器,大括号里面的是声明
当然,选择器不仅可以是标签,还可以是id,属性,类。。。
声明可以是一条,也可以是多条,多条声明使用英文半角分号;隔开
3. CSS高级语法
3.1 组选择器
选择器可以写多个
比如这样:
p,h1,h2,ul{
color: red;
}
这样可以对多个标签进行添加样式
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<title>Title</title>
</head>
<body>
<p>
<span>将这个落魄的</span>时代拉回正轨
</p>
<p>
难道,你也要多管闲事吗!
</p>
</body>
</html>
css代码:
span,p{
color: red;
font-size: 50px;
}
效果:

3.2 继承
选择器的css样式会继承给该标签的子标签
body{
color: red;
font-size: 20px;
}
就像这个css代码,给body的颜色设置为红色,字体大小为20px
那么body里面的标签也都会是这个样式
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<title>Title</title>
</head>
<body>
<p>
<span>将这个落魄的</span>时代拉回正轨
</p>
<p>
难道,你也要多管闲事吗!
</p>
哈哈哈
</body>
</html>
css代码:
body{
color: bisque;
font-size: 50px;
}
效果:

而如果不希望继承的话,可以对其中的某个标签,单独在写一个选择器
而有的版本过低的浏览器并不支持继承,那如果想对一些标签给同样的样式时,就只能使用组选择器了
4. 选择器
4.1 派生选择器
就是根据父标签找到父标签下的某个字标签,为其设置样式
格式为:父标签 字标签{声明}
看代码实例:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<title>Title</title>
</head>
<body>
<p>
<span>将这个落魄的</span>时代拉回正轨
</p>
<p>
难道,你也要多管闲事吗!
</p>
哈哈哈
</body>
</html>
我们可以使用派生选择器将p标签的span标签单独设置为另一个样式,然后再为p标签设置样式
css:
p span{
color: bisque;
font-size: 50px;
}
p{
color: blue;
font-size: 40px;
}
body{
color: aqua;
font-size: 40px;
}
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HZqmyAwq-1626438463734)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210716104635406.png)]](https://img-blog.csdnimg.cn/img_convert/aa9cf6b848d2558afcdf48392e24be01.png)
4.2 id选择器
我们可以为标签设置id属性,然后通过id给标签设置样式
格式:#id{声明}
看代码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<title>Title</title>
</head>
<body>
<dl id="username">
<li>布小禅</li>
<li id="miao">笨喵</li>
</dl>
</body>
</html>
css:
#username{
color: blueviolet;
}
#miao{
color: saddlebrown;
}
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fq8X6iwx-1626438463735)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210716105743864.png)]](https://img-blog.csdnimg.cn/img_convert/e8f5817412d20a4f95cb79caf4ccbf96.png)
4.3 类选择器
通过给标签设置class属性
让选择器识别class属性名,来给具有该class名的标签设置样式
格式.class名{声明}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<Title>前端基础学习day02</Title>
</head>
<body>
<from>
<label>
账号:<input class="name" type="text">
<br>
密码:<input class="pass" type="password">
</label>
</from>
</body>
</html>
css代码:
body{
color: aqua;
font-size: 40px;
}
.name{
color: brown;
}
.pass{
color: cornflowerblue;
}
页面效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5lghU1Fc-1626438463739)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210716111035058.png)]](https://img-blog.csdnimg.cn/img_convert/a32e210e8151034c03d05e2948ee283e.png)
4.4 属性选择器
估计有没有该属性判断是否为标签设置样式
格式[属性(=value)]{声明}
为含有name属性的标签设置字体颜色
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<title>Title</title>
</head>
<body>
<p name="te0">从前有座山</p>
<h1 name="te1">是字而已</h1>
</body>
</html>
css:
[name]{
color: cornflowerblue;
}
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RaILNqsH-1626438463740)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210716154202569.png)]](https://img-blog.csdnimg.cn/img_convert/423ff3ec6330519b13317fec8c9f5ba9.png)
为name属性的值为te0的标签设置样式
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<title>Title</title>
</head>
<body>
<p name="te0">从前有座山</p>
<h1 name="te1">是字而已</h1>
</body>
</html>
css:
[name="te0"]{
color: cornflowerblue;
}
效果:

5. css常见样式
5.1 背景
设置某标签的背景颜色和图片
-
设置背景颜色
标签名{ background-color: red; } -
设置背景图片
标签名{ background-image: url('图片路径') }
代码演示:
为主页面设置背景,为p标签设置背景颜色
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="学习.css">
<title>Title</title>
</head>
<body>
<p name="te0">从前有座山</p>
<p name="te1">是字而已</p>
</body>
</html>
css:
p{
background-color: cornflowerblue;
}
body{
background-image: url('壁纸.jpg');
}
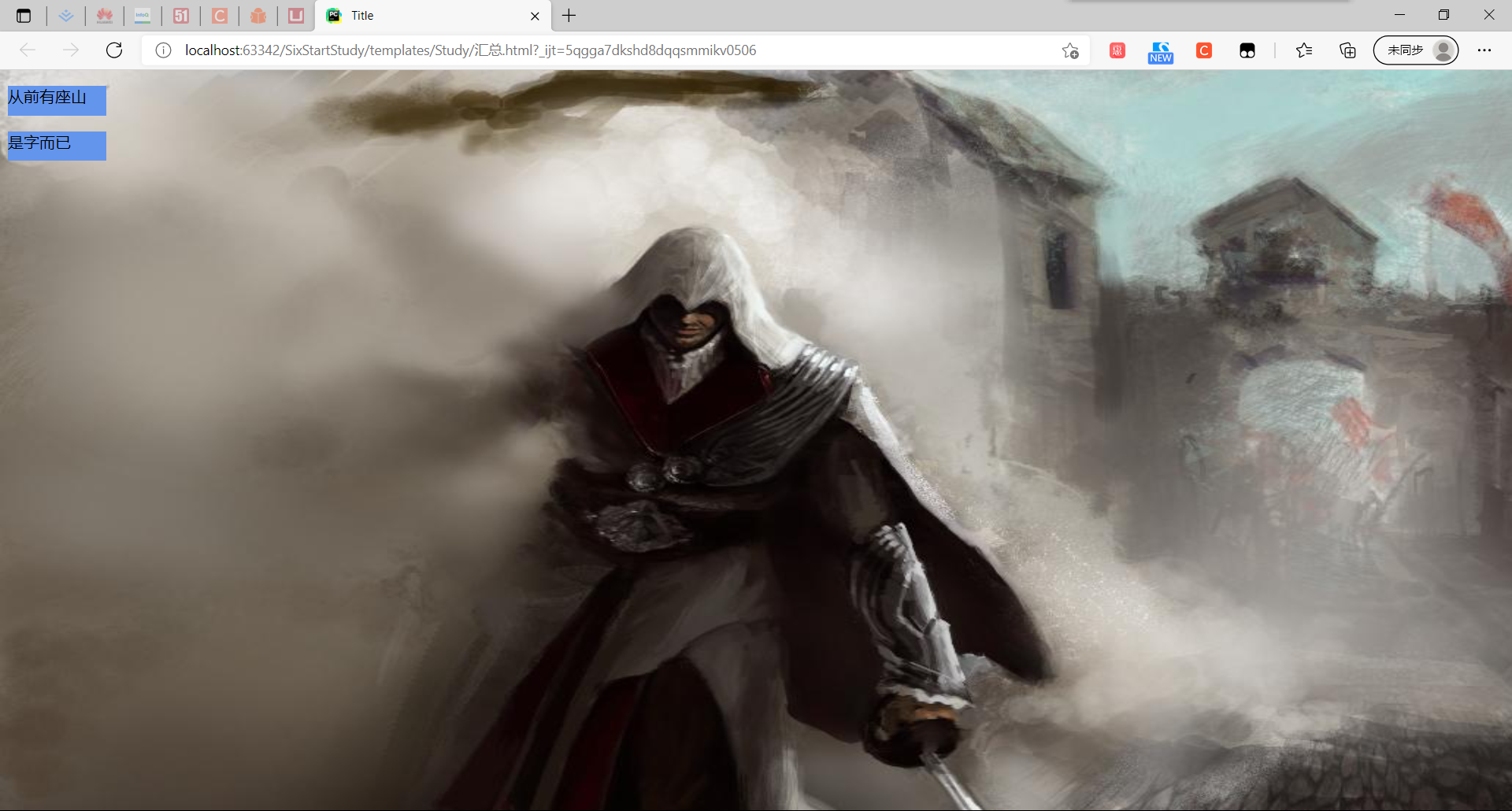
页面效果:

可以看到,这是相当的不美观啊,因为body是页面大小,如果图片尺寸不够大的话,就会将图片往左,往下铺。
所以还有几个属性需要设置
-
为p标签设置宽度,高度
css代码:
p{ background-color: cornflowerblue; height: 30px; width: 100px; } -
为body标签设置,不让图片平铺,并设置图片的大小
css代码:
body{ background-image: url('壁纸.jpg'); background-repeat: no-repeat; background-size: 1900px 950px; }
修改完的效果:

5.2 文本
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
-
通过text-indent属性可以设置文本首行缩进多少像素
为段落设置首行缩进
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="学习.css"> <title>Title</title> </head> <body> <div> <p>炎炎夏日,位于联邦东部的池云雨林,云雾弥漫,好似一层薄纱环绕,一棵棵参天古树,纵横交错,繁茂的树冠中,时而有几只飞鸟腾空而起,嘶鸣着翱翔于天际间。炎炎夏日,位于联邦东部的池云雨林,云雾弥漫,好似一层薄纱环绕,一棵棵参天古树,纵横交错,繁茂的树冠中,时而有几只飞鸟腾空而起,嘶鸣着翱翔于天际间。炎炎夏日,位于联邦东部的池云雨林,云雾弥漫,好似一层薄纱环绕,一棵棵参天古树,纵横交错,繁茂的树冠中,时而有几只飞鸟腾空而起,嘶鸣着翱翔于天际间。炎炎夏日,位于联邦东部的池云雨林,云雾弥漫,好似一层薄纱环绕,一棵棵参天古树,纵横交错,繁茂的树冠中,时而有几只飞鸟腾空而起,嘶鸣着翱翔于天际间。</p> </div> </body> </html>css:
p{ text-indent: 15px; text-align: right; } div{ background-color: sandybrown; background-position: center; width: 900px; height: 500px; }效果:

-
文本颜色是有color属性定义的
之前经常使用,就不多做赘述了
5.3 字体
你已经是一个合格的程序员了,要学会自己敲代码测试效果了!!!!!!!!!
可以同css设置字体的颜色,大小,加粗等
- 颜色,color属性
- 大小font-size属性
- text-decoration属性设下划线(underline),删除线(line-through),上划线(overline)
- 字体样式(宋体等)font-family
- 斜体是将font-style设置为italic
- font-weight设置为bold
5.4 链接
你已经是一个合格的程序员了,要学会自己敲代码测试效果了!!!!!!!!!
a:link {color:red;} /* 未被访问的链接 */
a:visited {color:blue;} /* 已被访问的链接 */
a:hover {color:yellow;} /* 鼠标指针移动到链接上 */
a:active {color:black;} /* 正在被点击的链接 */
5.5 列表
列表的属性并不多
- 列表类型:list-style-type: square;
- 列表图像:list-style-image: url(图片地址);
- 列表标志位置:list-style-position
5.6 表格
- 设置表格边框
table{border: 1px solid yrllow;}设置1像素大小的表格边框 - 设置表格宽度高度
width属性和height属性 - 将表格边框和内部的表头边框合一
border-collapse:collapse - 设置表格对齐方式
text-align:center - 设置表格内边距
padding:15px
结语
兴趣是最好的老师,坚持是不变的真理。
学习不要急躁,一步一个脚印,踏踏实实的往前走。
每天进步一点点,日积月累之下,你就会发现自己已经变得很厉害了。
我是布小禅,一枚自学萌新,跟着我每天进步一点点吧!

- 点赞
- 收藏
- 关注作者






评论(0)