前端基础一之HTML篇

@[toc]
题外话
前言
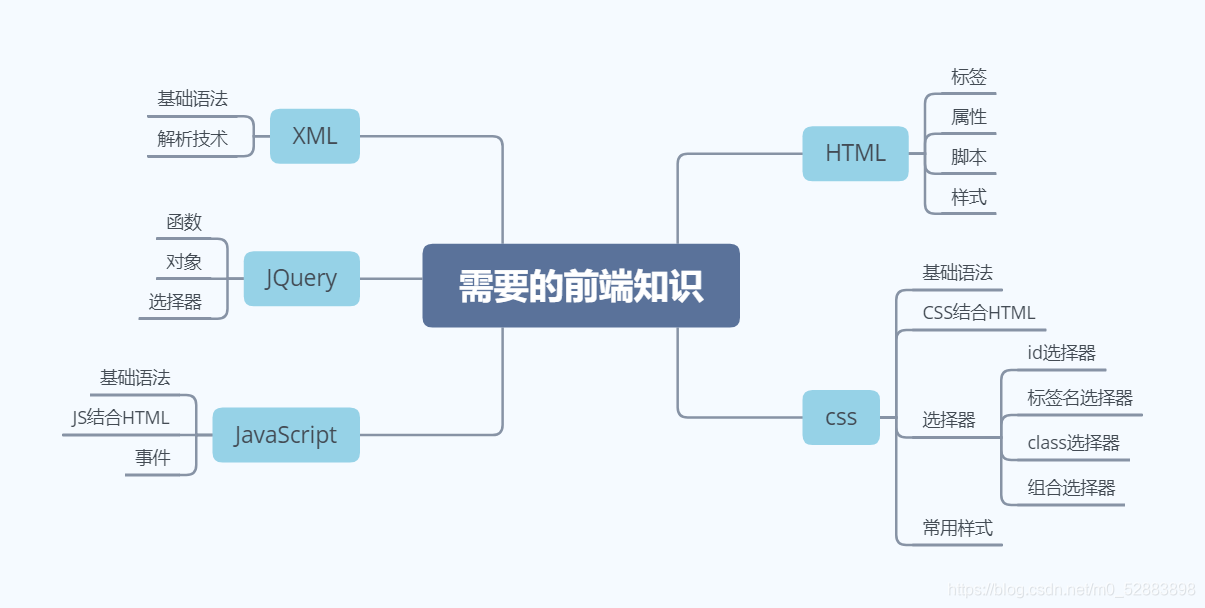
身为一个合格的后端开发人员
前端的基础知识也是需要了解的
1. 网页
W3C规定网页由三部分组成:结构,表现,行为。
结构指的就是HTML
表现指的是CSS
行为指的是JavaScript
这是网页的三部分,是由万维网联盟W3C规范的。
这节我们就来学习HTML,网页的结构。
1.1 什么是网页的结构,表现,行为
- 结构
HTML用于表现网页的结构 - 表现
CSS用于控制页面中元素的样式 - 行为
JavaScript用于响应用户操作
1.2 什么是HTML
HTML(Hypertext Markup Language)是超文本标记语言。
严格来说,HTML不属于编程语言,他是用标签的形式标示出网页不同的组成部分。
为什么说HTML不是编程语言呢?因为HTML没有解释器,写出来的代码可以通过浏览器直接浏览,不需要下载诸如jdk,Python之类的东西,也不需要配置环境。
1.3 运行/编写HTML
由于HTML是超文本标记语言,所以我们可以直接通过记事本来进行编写
或者也可以使用Notepad++,支持高亮
记事本代码写好之后,后缀名改为.html然后上级就可以看到我们代码的运行效果了
2. HTML基础
2.1 标签
标签由尖括号<>括起来,用于描述网页
2.2 元素
一个完整的标签称之为元素,有开始有终止,有内容
- HTML元素以起始标签(<>)开始,以结束标签(</>)闭合
- 元素内容是起始标签与结束标签之间的内容。
- 某些HTML元素具有空内容
- 空元素在开始标签中关闭
2.3 属性
我们可以通过<标签 a = “属性”></标签>的方法设置属性,属性可以为HTML元素附加属性
属性是以键值对的形式出现的
下面会示范一下常用的标签
2.4 HTML的Hello World
<DOCTYPE html>
<html>
<head>
<title>第一个HTML</title>
</head>
<body>
hello world!
</body>
</html>
这样,把文件名改为hello.html双击打开,就可以看到hello world。
2.5 标签的嵌套
大多数标签都支持嵌套
<p>这是段落
<p>这是段落里面的第一段</p>
<p>这是段落里面的第二段</p>
</p>
页面展示:
这是段落
这是段落里面的第一段
这是段落里面的第二段
3. HTML常用标签
3.1 标题
标题由h+数字标签来实现,共有六级标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h6>六级标题</h6>
下面是显示结果
一级标题
二级标题
六级标题
3.2 链接
链接以a标签来实现
<a str = "www.baidu.com">这是一个链接</a>
下面是网页显示
这是一个链接
3.3 段落
段落用p标签来实现
<p>好家伙,好家伙,这是第一段</p>
<p>好家伙,好家伙,这是第二段</p>
下面是网页显示
好家伙,好家伙,这是第一段
好家伙,好家伙,这是第二段
3.3 图片
图片用img标签来实现
<img src = "www.luanbiande.jpg">图片说明</img>
下面是网页显示,因为图书不存在,所以不会显示
 图片说明
图片说明
3.4 换行
用<br>标签表示换行
这是<br>效果
下面是网页显示
这是
效果
3.5 列表
- 设置一个有序列表
<ol>
<li>第一个</li>
<li>第二个</li>
</ol>
显示结果:
- 第一个
- 第二个
-
设置一个无序列表
<ul> <li>第一个</li> <li>第二个</li> </ul>显示结果:
- 第一个
- 第二个
3.6 表格
创建一个表格:
<table>
<tr>
<td>id</td>
<td>age</td>
<td>name</td>
<td>sex</td>
</tr>
</table>
显示结果:
| id | age | name | sex |
多行显示:
<table>
<tr>
<td>id</td>
<td>age</td>
<td>name</td>
<td>sex</td>
</tr>
<tr>
<td>1001</td>
<td>20</td>
<td>布小禅</td>
<td>men</td>
</tr>
</table>
| id | age | name | sex |
| 1001 | 20 | 布小禅 | men |
不要问为什么这么写,这是标签,没有为什么,这是规定
当然,刚刚的表格其实不是很正确,我们要定义第一行的东西的话,需要用到这个标签<th></th>
3.7 注释
顾名思义就是给我们的代码做解释的标签
注释不会被计算机识别,也就是说,注释并不会影响运行结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello World!
<!-- 这里是注释 -->
</body>
</html>
就像这样,下面是上面代码的运行结果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> Hello World! </body> </html>3.8 块
什么是块呢?
我们通过<div>定义一个html代码块,我们可以css给div代码块设置属性的方式设置整个div代码块的样式。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello World!
<!-- 这里是注释 -->
<div style="color: antiquewhite">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
</body>
</html>
效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> Hello World!This is a header
This is a paragraph.
some text.some other text.
some text.some other text.
</body> </html>而<span>标签被用来组合文档中的行内元素。
就是把某行元素的特定部分包装起来
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello World!
<!-- 这里是注释 -->
<div style="color: antiquewhite">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
<p class="text1"><span style="color: bisque">some text.</span>some other text.</p>
<p>some text.some other text.</p>
</body>
</html>
效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> Hello World!This is a header
This is a paragraph.
some text.some other text.
some text.some other text.
</body> </html>3.9 表单
通过<form>标签来设置表单
表单有什么用呢? 接收用户输入的信息
就像我们在网页上面填写的账号和密码,那就是表单
而空值输入文本框的标签是<input>标签,他能够接受的内容有多种形式
text是纯文本,可见
password是密码文本,不可见
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<label>
账号:<input name="user" type="text"><br>
密码:<input name="password" type="password">
</label>
</form>
</body>
</html>
效果这样:

当然,我们一般都会有一个登录/注册的按钮
这需要<input>标签的submit属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<label>
账号:<input name="user" type="text"><br>
密码:<input name="password" type="password"><br>
<input name="login" type="submit" value="登录">
<input name="register" type="submit" value="注册">
</label>
</form>
</body>
</html>
而效果是这样:

而有时我们的表单并不仅仅是这么简陋
比如你常见的,让你选择职业,性别之类的
这个就需要用到<radio>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>个人信息采集</h1>
<form>
<label>
账号:<input name="user" type="text"><br>
密码:<input name="password" type="password"><br>
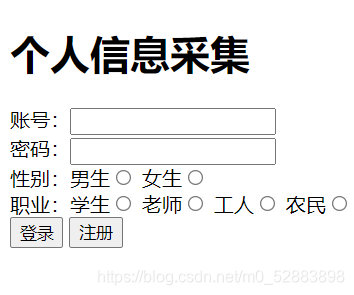
性别:男生<input name="sex" type="radio">
女生<input name="sex" type="radio"><br>
职业:学生<input name="work" type="radio">
老师<input name="work" type="radio">
工人<input name="work" type="radio">
农民<input name="work" type="radio"><br>
<input name="login" type="submit" value="登录">
<input name="register" type="submit" value="注册">
</label>
</form>
</body>
</html>
效果:

而拿了登录会干嘛呢?
会把你的信息提交,这需要一个action属性
不设置默认为提交到当前页面,并且只会提交带有name属性的数据
当然这个我们现在随便设就可以,反正人家的服务器也不会收
我这边是便写了一个空的html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>个人信息采集</h1>
<form action="提交.html">
<label>
账号:<input name="user" type="text"><br>
密码:<input name="password" type="password"><br>
性别:男生<input name="sex" type="radio">
女生<input name="sex" type="radio"><br>
职业:学生<input name="work" type="radio">
老师<input name="work" type="radio">
工人<input name="work" type="radio">
农民<input name="work" type="radio"><br>
<input name="login" type="submit" value="登录">
<input name="register" type="submit" value="注册">
</label>
</form>
</body>
</html>
效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body>个人信息采集
<form action="提交.html"> <label> 账号:<input name="user" type="text">密码:<input name="password" type="password">
性别:男生<input name="sex" type="radio"> 女生<input name="sex" type="radio">
职业:学生<input name="work" type="radio"> 老师<input name="work" type="radio"> 工人<input name="work" type="radio"> 农民<input name="work" type="radio">
<input name="login" type="submit" value="登录"> <input name="register" type="submit" value="注册"> </label> </form> </body> </html>
因为提交方式为get(默认),所以点击登录后,会跳转到那个空白的HTML,然后url会把你所有带有name属性的数据展示出来
而怎么规避这个情况呢?
需要一个属性:method
不设置默认为get请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>个人信息采集</h1>
<form action="提交.html" method="post">
<label>
账号:<input name="user" type="text"><br>
密码:<input name="password" type="password"><br>
性别:男生<input name="sex" type="radio">
女生<input name="sex" type="radio"><br>
职业:学生<input name="work" type="radio">
老师<input name="work" type="radio">
工人<input name="work" type="radio">
农民<input name="work" type="radio"><br>
<input name="login" type="submit" value="登录">
<input name="register" type="submit" value="注册">
</label>
</form>
</body>
</html>
这样点击提交后就不会显示带有name属性的数据
结语
兴趣是最好的老师,坚持是不变的真理。
学习不要急躁,一步一个脚印,踏踏实实的往前走。
每天进步一点点,日积月累之下,你就会发现自己已经变得很厉害了。
我是布小禅,一枚自学萌新,跟着我每天进步一点点吧!

- 点赞
- 收藏
- 关注作者


评论(0)