鸿蒙开发(18)---加载网络图片
加载网络图片
在实际的项目中,我们并不总是显示资源文件的图片,在浏览资讯、微博时,基本上都是要从网络上进行加载的。
所以,掌握网络图片加载,或者说网络获取的相关知识,才是真正开发App的基础。当然,网络任务不能在主线程中进行,其中还涉及线程的相关知识。
获取网络图片
首先,我们需要获取网络图片。
一般来说,我们都是通过网址请求获取图片的输入流InputStream。示例代码如下所示(HttpsUtils):
public class HttpsUtils { private static InputStream inputStream; private static HttpsURLConnection connection; public static InputStream getInputStream(String urlStr,String methodType) { NetManager netManager = NetManager.getInstance(null); if (!netManager.hasDefaultNet()) { return null; } NetHandle netHandle = netManager.getDefaultNet(); try { URL url = new URL(urlStr); URLConnection urlConnection = netHandle.openConnection(url, java.net.Proxy.NO_PROXY); if (urlConnection instanceof HttpsURLConnection) { connection = (HttpsURLConnection) urlConnection; } connection.setRequestMethod(methodType); connection.connect(); inputStream = connection.getInputStream(); } catch (IOException e) { e.printStackTrace(); } return inputStream; } public static void closeStream() { try { if (inputStream == null) { return; } inputStream.close(); if (connection == null) { return; } connection.disconnect(); } catch (IOException e) { e.printStackTrace(); } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
如上面代码所示,我们获取图片,或者说获取网络信息主要分为4个步骤:
- 调用NetManager.getInstance(Context)获取网络管理的实例对象。
- 调用NetManager.getDefaultNet()获取默认的数据网络。
- 调用NetHandle.openConnection()打开一个URL。
- 通过URL链接实例访问网站或图片网址。
因为这里不仅涉及网络的请求,还涉及网络的管理。所以除了网络权限之外,我们还需要设置2个网络权限config.json:
"module": { "reqPermissions": [ { "name": "ohos.permission.INTERNET" }, { "name": "ohos.permission.GET_NETWORK_INFO" }, { "name": "ohos.permission.SET_NETWORK_INFO" } ],
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
当然,因为你没有主动切换网络,可以不用SET_NETWORK_INFO权限,但GET_NETWORK_INFO是必须的。
将图片输入流转换为PixelMap
因为我们的Image组件只能添加资源文件,以及PixelMap格式的图片。所以,我们需要将获取的网络数据转换为PixelMap。代码如下:
public class ImageUtils { public static PixelMap createPixelMap(String imageUrl) { InputStream inputStream = HttpsUtils.getInputStream(imageUrl, RequestMethod.GET.name()); ImageSource.SourceOptions sourceOptions = new ImageSource.SourceOptions(); sourceOptions.formatHint = "image/jpeg"; ImageSource imageSource = ImageSource.create(inputStream,sourceOptions); PixelMap pixelMap = imageSource.createPixelmap(null); HttpsUtils.closeStream(); return pixelMap; }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
如上面代码所示,将InputStream转换为PixelMap分为以下4步骤:
- 首先创建SourceOptions,指定图片的格式
- 然后通过ImageSource.create()创建ImageSource
- 最后,通过imageSource.createPixelmap创建pixelMap
子线程进行网络请求
到这里,我们就完成了图片的获取,并且可以将获取的网络图片设置到Image组件中。
但是有GUI开发经验的程序员都应该知道,耗时任务(网络请求)是不能在主线程运行的,因为这样会造成卡顿。
所以,我们需要使用鸿蒙提供给我们的线程进行处理。示例如下:
public class MainAbilitySlice extends AbilitySlice { HiLogLabel TAG = new HiLogLabel(HiLog.LOG_APP, 0x00201, "TAG"); private Button button; private Image image; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); this.button=(Button)findComponentById(ResourceTable.Id_ability_main_button); this.image = (Image) findComponentById(ResourceTable.Id_ability_main_image); this.button.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { TaskDispatcher refreshUITask = createParallelTaskDispatcher("", TaskPriority.DEFAULT); refreshUITask.syncDispatch(()->{ PixelMap pixelMap = ImageUtils.createPixelMap("https://images-1300376177.cos.ap-shanghai.myqcloud.com/homepage1.jpg"); getContext().getUITaskDispatcher().asyncDispatch(new Runnable() { @Override public void run() { //Image组件填充位图数据,ui界面更新 image.setPixelMap(pixelMap); pixelMap.release(); } }); }); } }); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
ParallelTaskDispatcher:并发任务分发器,由Ability执行createParallelTaskDispatcher()创建并返回。
UITaskDispatcher:绑定到应用主线程的专有任务分发器, 由Ability执行getUITaskDispatcher()创建并返回。
网络请求枚举类
当然,上面的RequestMethod.GET.name()是一个枚举类,用于定义网络请求的各种方式。代码如下:
public enum RequestMethod { GET("GET"), POST("POST"), HEAD("HEAD"), OPTIONS("OPTIONS"), PUT("PUT"), DELETE("DELETE"), TRACE("TRACE"); private String method; RequestMethod(String method) { this.method = method; } public String getMethod() { return method; } public void setMethod(String method) { this.method = method; }
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
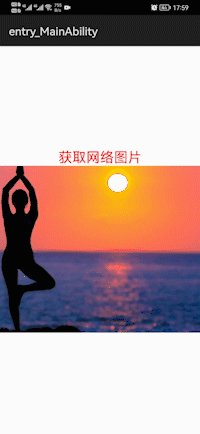
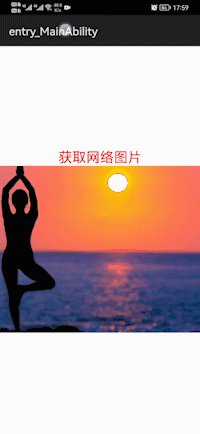
运行之后,效果如下:

文章来源: liyuanjinglyj.blog.csdn.net,作者:李元静,版权归原作者所有,如需转载,请联系作者。
原文链接:liyuanjinglyj.blog.csdn.net/article/details/118517922
- 点赞
- 收藏
- 关注作者


评论(0)