uni-id入门(三)---初始化uni-id(创建uni-id实例)
【摘要】 uni-id入门(三)---初始化uni-id(创建uni-id实例)
上篇文章我们讲了准备工作
包括引入uni-id以及uni-id配置 那么这篇文章我们来代大家了解如何初始化uni-id
文档地址 https://uniapp.dcloud.io/uniCloud/uni-id?id=create-instance
借用官方的一句话
我们的视频教程(免费)链接为https://static-b5208986-2c02-437e-9a27-cfeba1779ced.bspapp.com/
由于考研所以可能文章比较短也是为了拆分每一步操作
创建uni-id实例
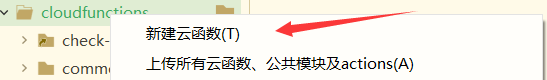
新建云函数


管理云函数的依赖
 选中uni-id确定
选中uni-id确定

实例创建代码如下
'use strict';
const uniIDs = require('uni-id')
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
const uniID = uniIDs.createInstance({
context: context
})
//返回数据给客户端
return event
};
解释
const uniIDs = require(‘uni-id’) 引入uni-id
为什么要写 uni-id
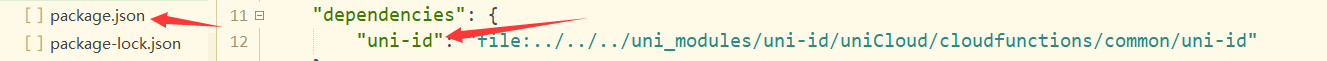
因为package.json中依赖配置为(学过node可跳过)

const uniID = uniIDs.createInstance({
context: context
})
则是创建实例代码
结语
完成实例的创建
下个文章我们讲基础功能
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)