HarmonyOS实战 — 第一个入门 HelloWorld
【摘要】 欢迎关注我的CSDN :https://xdr630.blog.csdn.net/ 第一个入门应用:HelloWorld新建完项目之后,自带HelloWorld,在第一个案例中,我们主要学习以下几点: 1. 如何运行项目登录账号,Tools–>Device Manager 或 点击右上角的头像选择并开启模拟器,这个模拟器是不需要下载的,运行在华为的服务器上,不占用本地资源每次运行时不超过一个...
- 欢迎关注我的CSDN :https://xdr630.blog.csdn.net/
第一个入门应用:HelloWorld
新建完项目之后,自带HelloWorld,在第一个案例中,我们主要学习以下几点:
1. 如何运行项目
-
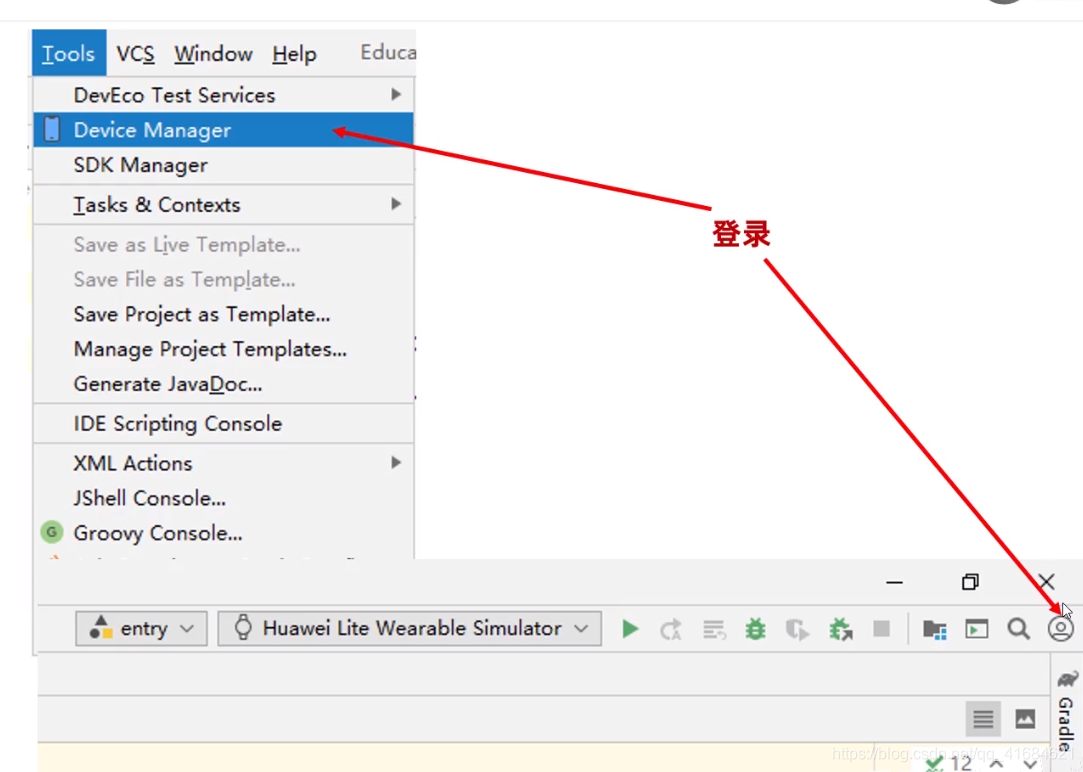
登录账号,Tools–>Device Manager 或 点击右上角的头像


-
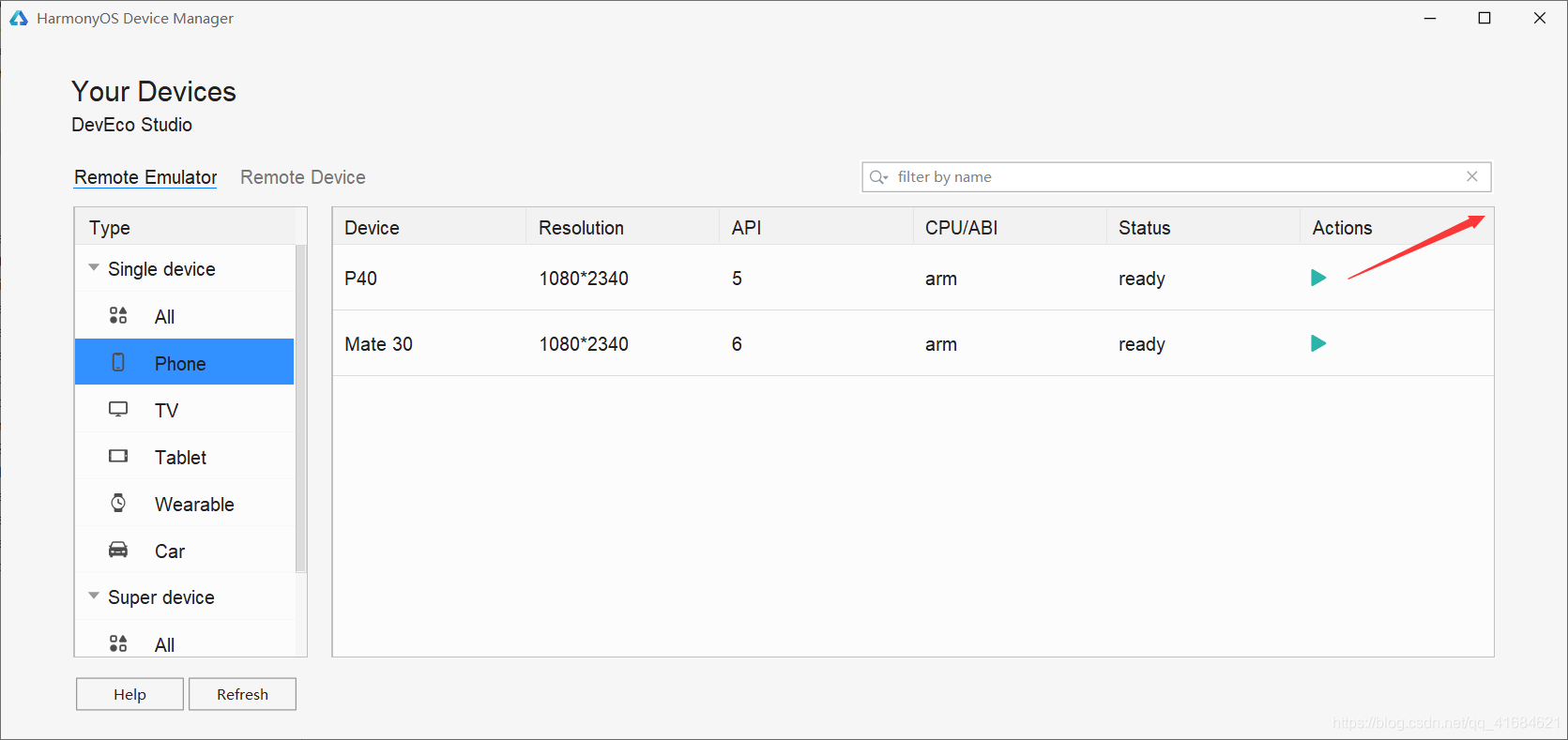
选择并开启模拟器,这个模拟器是不需要下载的,运行在华为的服务器上,不占用本地资源
-
每次运行时不超过一个小时,超过了重新开启就行了

-
运行项目


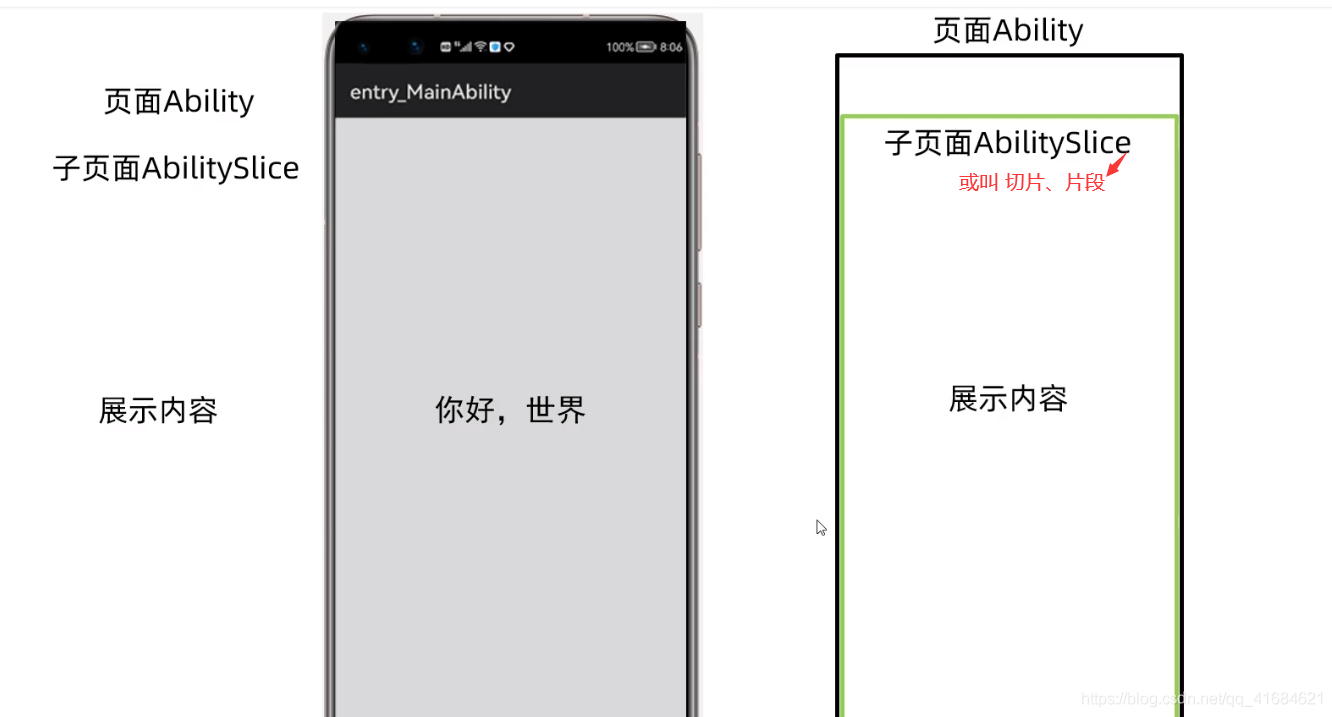
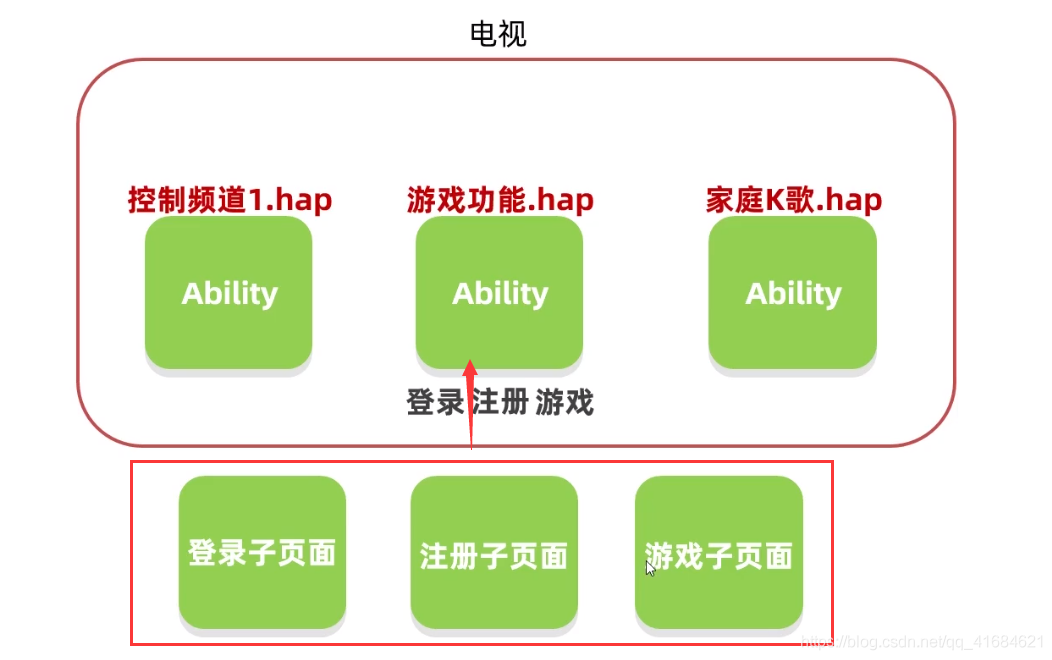
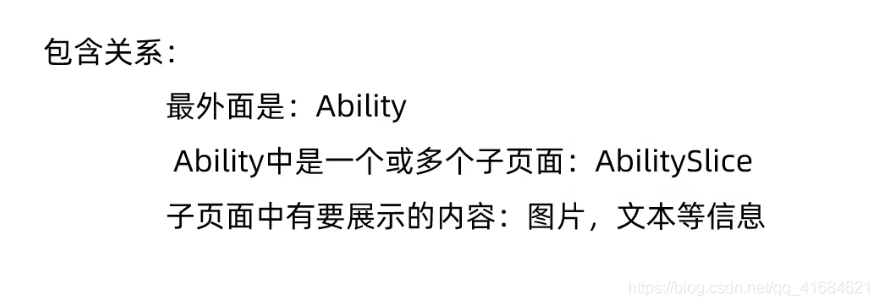
2. 页面中的包含关系
- 在鸿蒙当中,一个页面就是一个
Ability

- 为什么要有子页面的存在呢? 直接在最外面的页面里面添加文本信息不更简单吗?
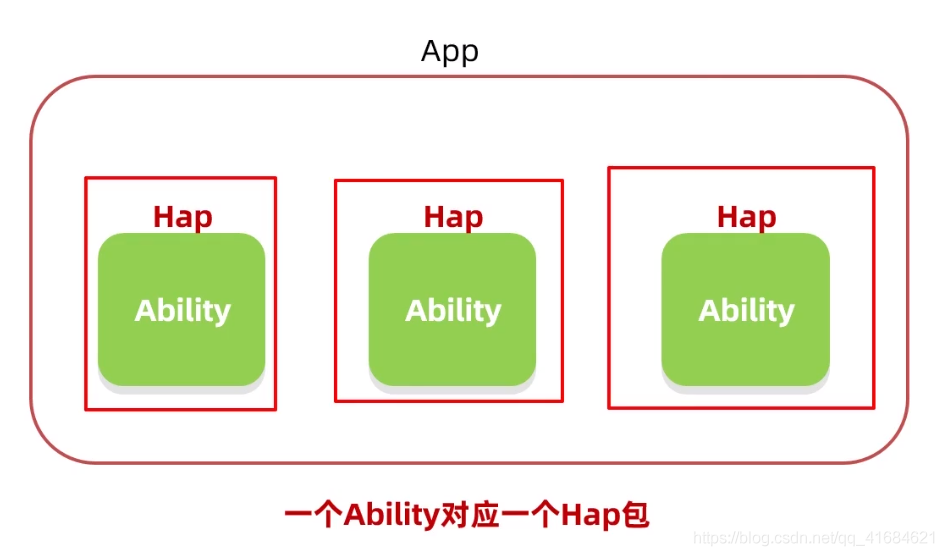
- 一个鸿蒙APP安装包结构如下,一个
Ability对应 一个Hap包 - 把三个
hap包打包成一个 APP

- 鸿蒙有个特点:可分、可合
- 如果要使用这个APP,不需要完整的把这个APP下载给安装,用到什么就下载什么,而APP中每一个Hap包都是可以单独下载并安装的

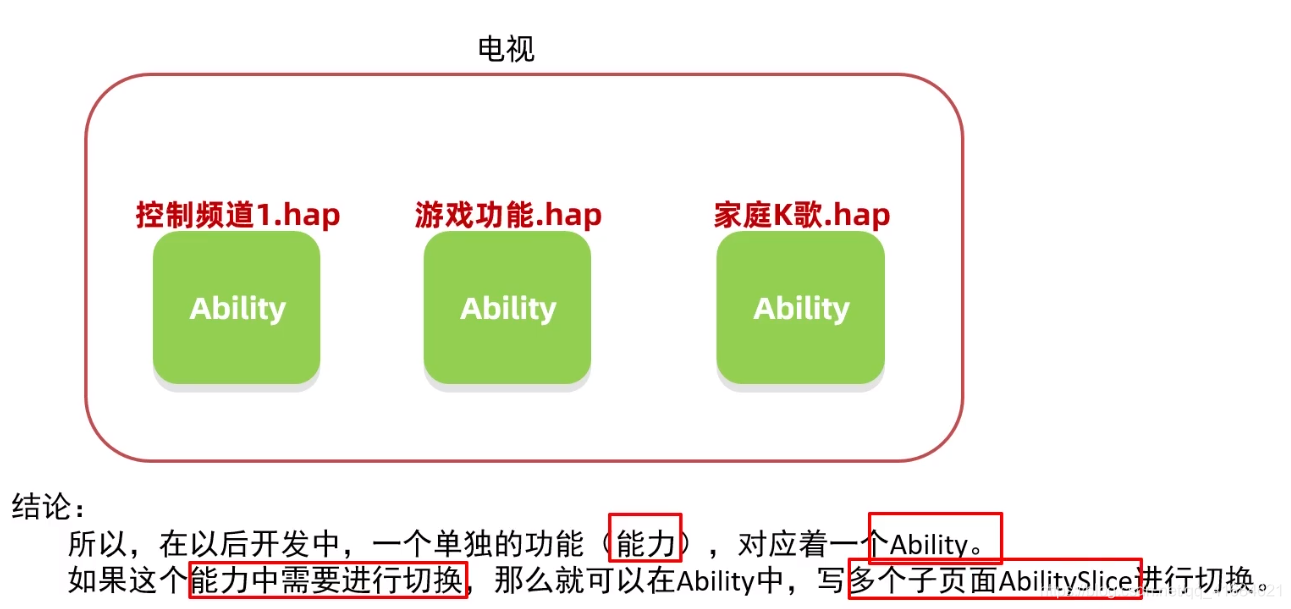
- 举例:构建
游戏功能.hap



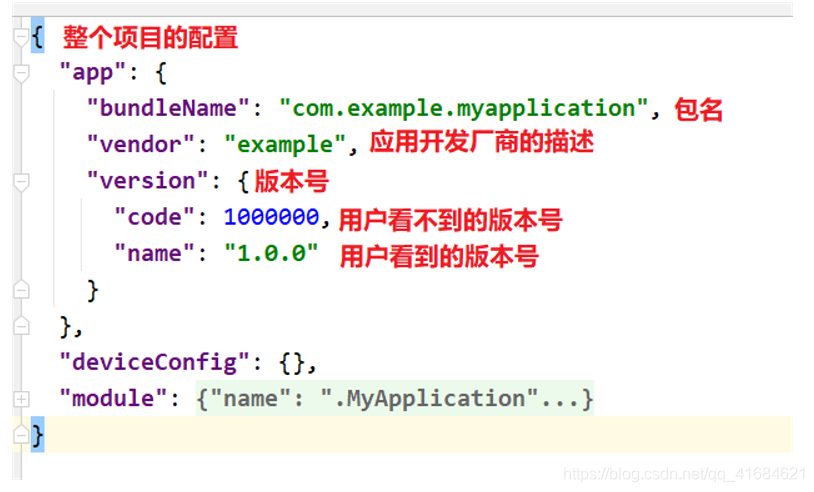
3. 学习项目的配置文件:config.json

-
app

-
deviceConfig

-
module

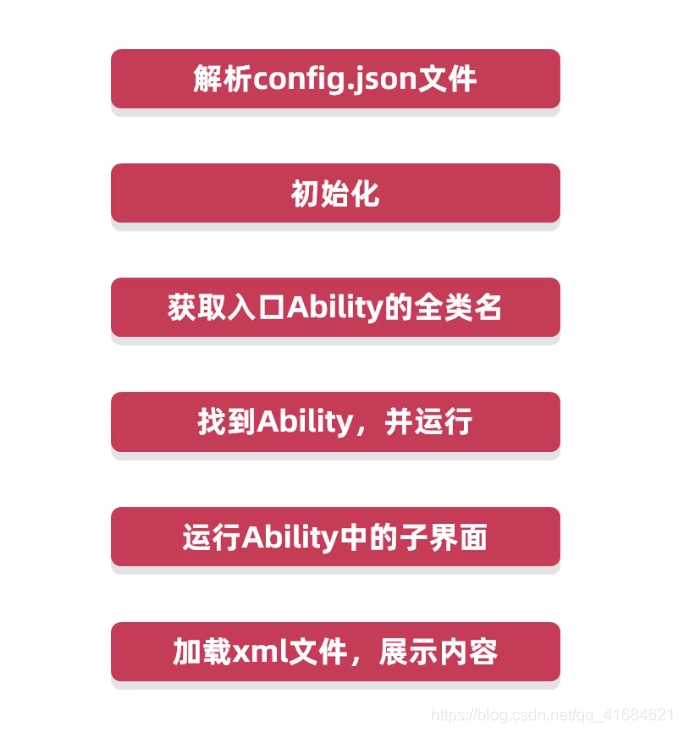
4. 了解程序的运行过程

- 【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】
https://marketing.csdn.net/p/ad3879b53f4b8b31db27382b5fc65bbc
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者
















评论(0)