前端路由、后端路由——想要学好vue-router 或者 node.js 必须得明白的两个概念
引言
无论你是正在学习vue 还是在学习node, 你一定会碰到前端路由和后端路由这两个概念, 因为路由是实现页面之间的切换的一个重要途径。相信我,这篇文章一定能让你入门路由的概念。
- 公众号:前端印象
- 不定时有送书活动,记得关注~
- 关注后回复对应文字领取:【面试题】、【前端必看电子书】、【数据结构与算法完整代码】、【前端技术交流群】
正文
一、路由的概念
首先,什么是路由? 那你想到的一定是我们生活中使用的路由器。 没错, 我们所说到的路由,原理就跟路由器相似。
其实, 路由就是绝对数据包从来源到目的地的路径,将输入端的数据转移到合适的输出端。说的通俗一点就是, 路由有一个非常重要的概念叫做路由表,本质上是一个映射表,决定了数据的指向。
二、后端路由
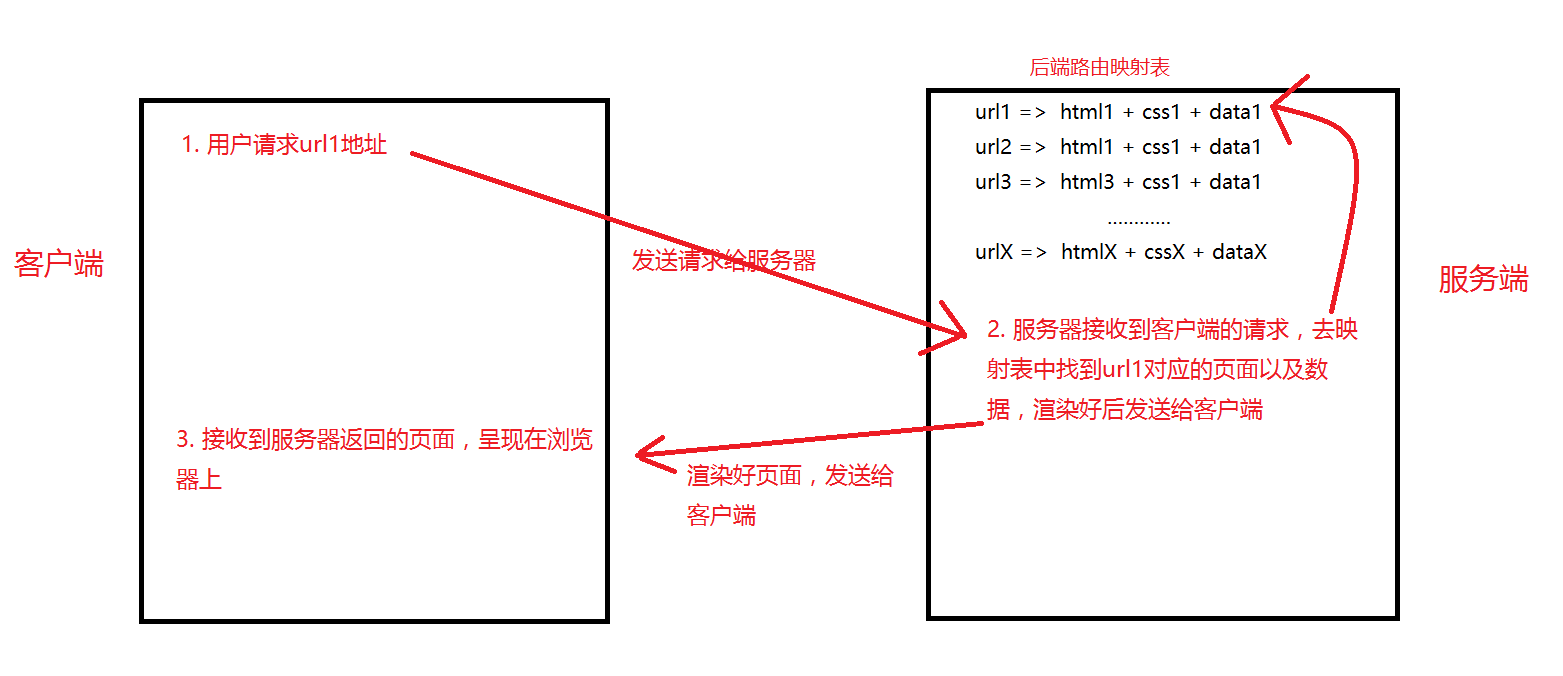
我为什么要先讲后端路由呢, 因为后端路由的概念出现在前端发展的最早期, 那个时候前后端未分离, 用户在浏览器请求不同的 url地址时,客户端会向服务器请求数据, 而服务器接收到这个url地址时,会根据url地址, 在服务端通过html+css以及一些后端语言将需要的数据直接渲染到网页上, 然后再发送给客户端,最终呈现在浏览器上。那么在后端, 路由映射表中就是不同的url地址与不同的html + css + 后端语言 + 数据库中的数据 之间的映射。
下面来看一张图,更形象地了解一下后端路由:

再换种方式说,就是后端路由就是有很多套页面代码, 它们各自对应着一个url地址, 当你请求一个url地址时,就去找到对应的那套页面代码,进行渲染解析。
三、前端路由
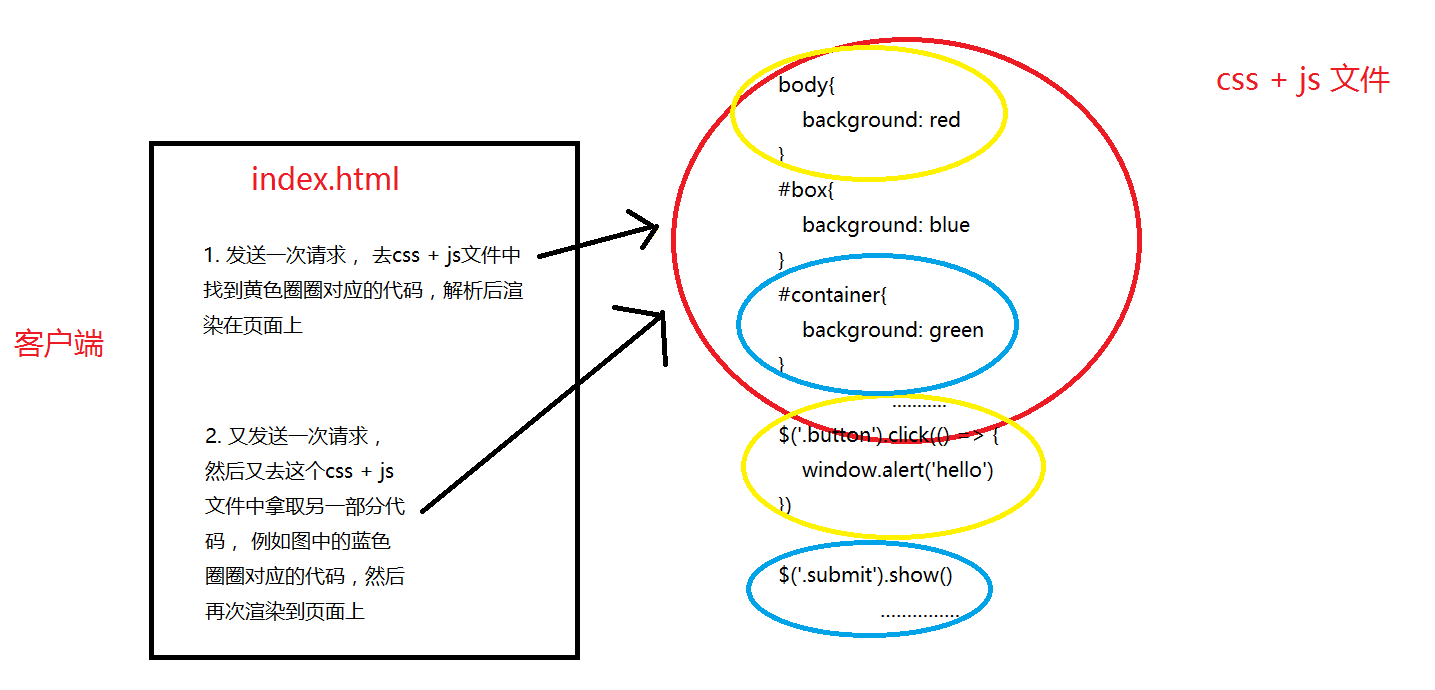
最后再讲前端路由,是因为前端路由是后来发展到SPA(单页面富应用)时才出现的概念。 整个页面就只有一整套的css + js, 这一套html + css + js中包含了很多个网页的代码, 当我们请求不同的url地址时, 客户端会从这一整套的css + js 代码中 找到对应的部分 css + js代码,将他们解析执行,渲染在页面上。
同样的来看一张图,形象地了解一下前端路由:

四、其他知识
其实在前后端路由的这两个概念里,有涉及到其他的两个概念,那就是前端渲染和后端渲染, 如果想了解更多的话,可以去我的另一篇文章看一下,客户端渲染和服务器渲染的区别
因为这些概念都很有可能会在面试中被问到,所以我觉得还是都了解账户哦一下比较好。
结束语
好了, 前后端路由的知识点就给大家讲到这,希望能对大家在学习vue-router 或 node 时, 有一个辅助性的帮助, 如果有什么地方讲的不对或者说是什么地方不懂,欢迎评论告知, 我也会即使回复大家的,谢谢。
文章来源: lpyexplore.blog.csdn.net,作者:「零一」,版权归原作者所有,如需转载,请联系作者。
原文链接:lpyexplore.blog.csdn.net/article/details/106256439
- 点赞
- 收藏
- 关注作者


评论(0)