better-scroll插件的简单使用
前言
因为better-scroll是一个注重移动端的滑动插件,并且better-scroll在vue.js开发项目中用的也十分的广泛,所以这次我们来讲解一下better-scroll在vue.js中的简单用法。
下载安装
- 可以直接npm工具下载,即在终端输入npm install better-scroll
- 也可以去github上下载
使用步骤
- 首先导入一下better-scroll
- 创建实例,并挂载到元素标签上去
- 设置一些事件监听,完成自己想要的功能
原理
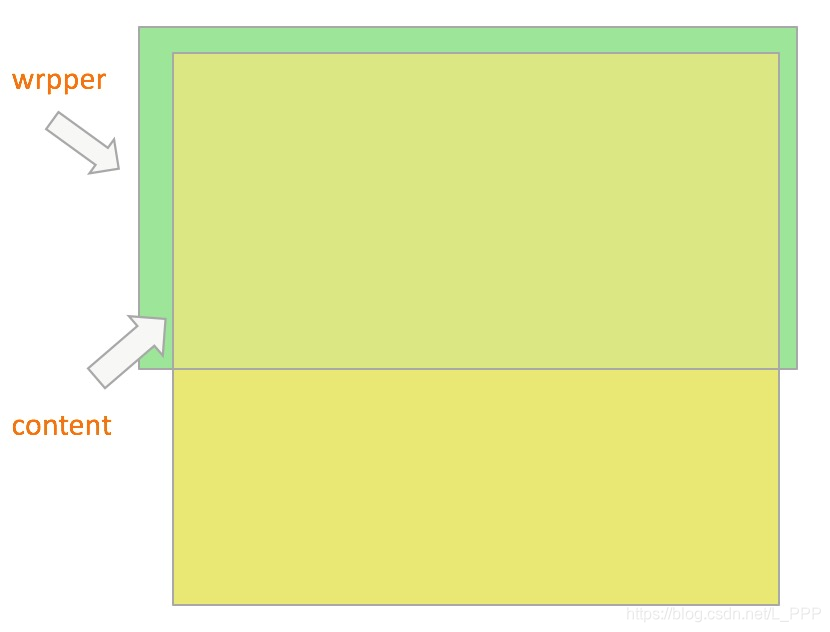
其实就仅仅只需要前两个步骤,就可以完成better-scroll的滑动功能,是不是很简单呢?但无论如何我们都还要简单了解一下better-scroll的作用原理,这是我从官网拿来的一张图。

我来解释一下这幅图,意思就是首先我们需要一个容器,即图中的wrpper,确定我们滑动窗口的大小,其次在这个容器内部放一个content,也只能放一个content,其他杂乱的东西可以放在content内部,这个content高度不限,将我们的better-scroll实例挂在到wrpper上后,即可实现滑动。
实战
- 标签结构
<div class="wrapper">
<div class="content">
<div>文本内容1</div>
<div>文本内容2</div>
<div>文本内容3</div>
<div>文本内容4</div>
<div>文本内容5</div>
<div>文本内容6</div>
<div>文本内容7</div>
<div>文本内容8</div>
<div>文本内容9</div>
<div>文本内容10</div>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- css简单样式
.wrapper{
height: 100px; /*最外层的wrapper高度必须设置,这决定了滑动窗口的大小*/
overflow: hidden; /*为了将多余内容隐藏,使滚动明显点*/
background: cyan /*背景设置一下颜色,让大家看的更清楚*/
}
- 1
- 2
- 3
- 4
- 5
- better-scroll引用
//导入better-scroll
import BScroll from 'better-scroll'
//创建better-scroll实例并挂在到wrapper上
const bscroll = new BScroll('.wrapper', () => {
//第二个参数是一个回调函数,用到复杂的功能要在这里配置,简单的滑动,这里不需要写任何东西
})
- 1
- 2
- 3
- 4
- 5
- 6
效果图
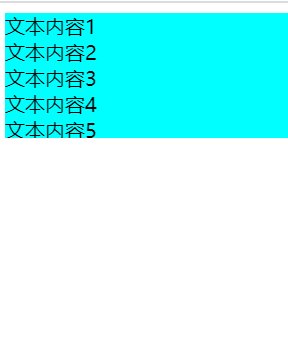
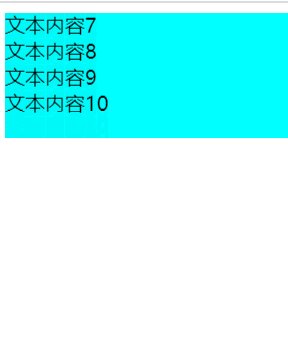
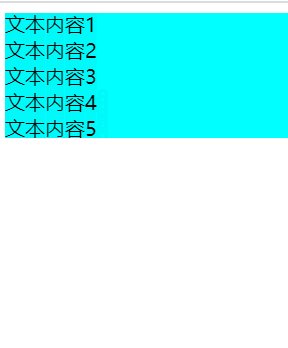
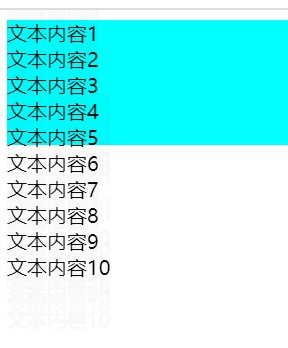
为了让大家更能理解better-scroll的原理,以及作用过程,我这里做了两张图,分别是给wrapper加了overflow: hidden样式以及没有加overflow: hidden样式的效果图.
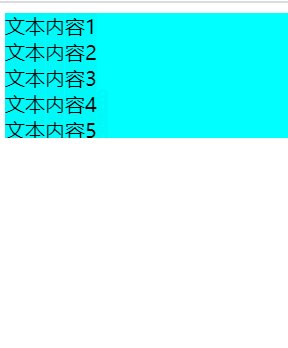
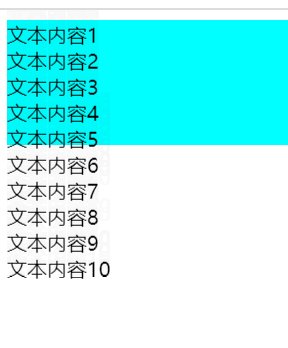
- 加了overflow: hidden样式的效果图

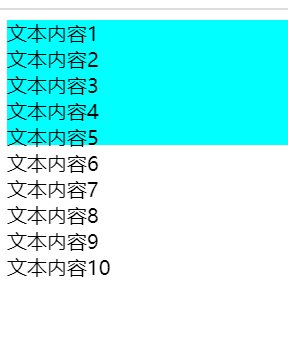
- 未加overflow: hidden样式的效果图

想必这下大家对better-scroll有所了解了吧,这是个简单的使用,但却非常的实用,因为原生的js滑动会比较卡顿,所以有时需要可以用一下这个插件,还是不错的,而且一点都不难,就几个代码就可以实现,何乐而不为呢
结束语
当然了,想要better-scroll更多用法的可以去他的官网看官方文档,我这里只是向大家介绍一下初步使用,之后我还会继续更新better-scroll在项目开发中的一些用法以及遇到的一些bug解决方法,大家有兴趣的可以关注一下。
文章来源: lpyexplore.blog.csdn.net,作者:「零一」,版权归原作者所有,如需转载,请联系作者。
原文链接:lpyexplore.blog.csdn.net/article/details/105895903
- 点赞
- 收藏
- 关注作者




评论(0)