七、深入JavaScript的DOM(三)
@Author:Runsen
@Date:2109/03/23

JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型(Document object Model),操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
DOM
DOM是 JavaScript 操作 HTML 的接口(这里只讨论属于前端范畴的 HTML DOM),属于前端的入门知识,同样也是核心内容,因为大部分前端功能都需要借助 DOM 来实现,比如:监听点击、提交事件;
加载一些脚本或样式文件;
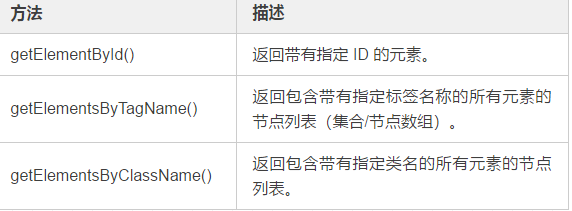
元素对象有一个attributes属性,比如id,class,tagname。因此可以通过下面的方法获取元素对象。

方法都是获取事件源和相关的元素,.绑定事件,写 事件的驱动程序
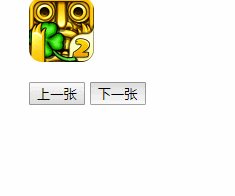
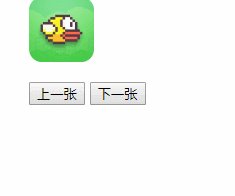
实现上下图片
讲的多,还不如直接来干,比如,实现上下图片的切换,,一共有10张图片

一个img。两个按钮都给定对应的id,然后通过DOM操作,如果是9,下一张就要重新开始,代码如下,自己摸索,去年我也是这么来的
<body> <img id="icon" src="img/icon_01.png" alt=""> <p></p> <button id="prev">上一张</button> <button id="next">下一张</button>
<script> window.onload = function () { // 1. 获取需要的标签 var icon = document.getElementById("icon"); var prev = document.getElementById("prev"); var next = document.getElementById("next"); // 2. 监听按钮的点击 var maxIndex = 9, minIndex = 1, currentIndex = minIndex;# 默认是第一张 prev.onclick = function () { if (currentIndex === minIndex){ // 边界值 currentIndex = maxIndex; }else { // 正常情况 currentIndex --; } icon.setAttribute("src", "img/icon_0" + currentIndex + ".png"); console.log(icon.src); }; next.onclick = function () { if (currentIndex === maxIndex){ // 边界值 currentIndex = minIndex; }else { // 正常情况 currentIndex ++; } icon.setAttribute("src", "img/icon_0" + currentIndex + ".png"); console.log(icon.src); }; }
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
显示隐藏图片
点击隐藏就隐藏图片

<body> <button id="btn">隐藏</button> <p></p> <img src="img/img_01.jpg" alt="">
<script> window.onload = function () { // 1. 获取事件源和相关的元素 var btn = document.getElementById("btn"); var img = document.getElementsByTagName("img")[0]; // 2.绑定事件 btn.onclick = function () { // 3. 事件的驱动程序 if(btn.innerText === "隐藏"){ img.style.display = "none"; btn.innerText = "显示"; }else { img.style.display = "block"; btn.innerText = "隐藏"; } } }
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
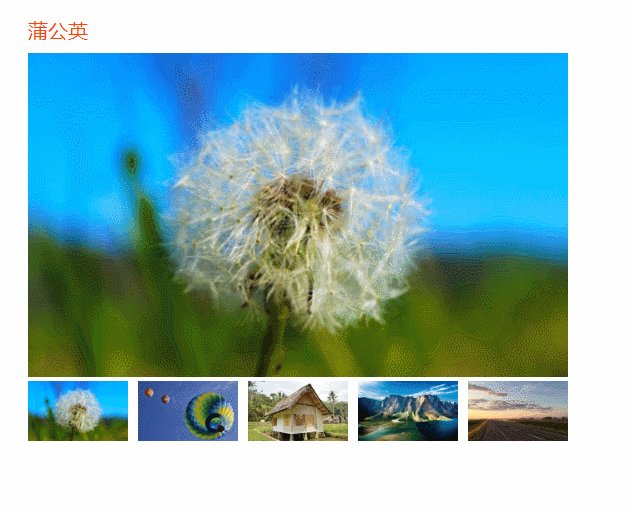
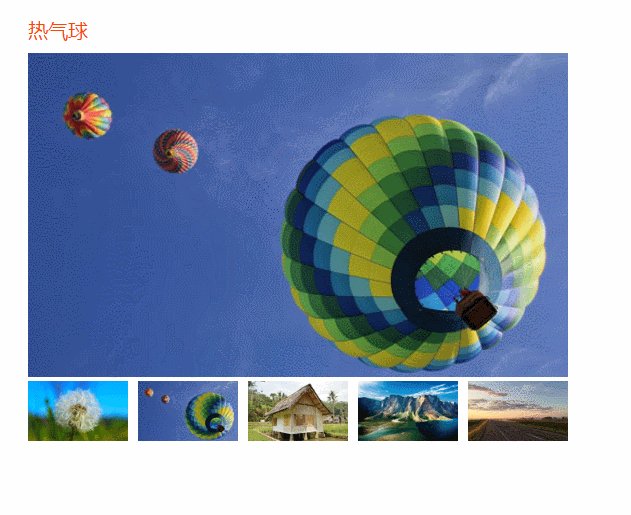
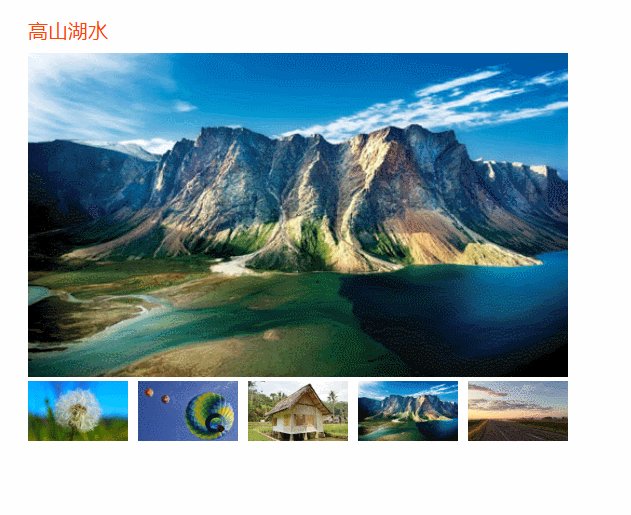
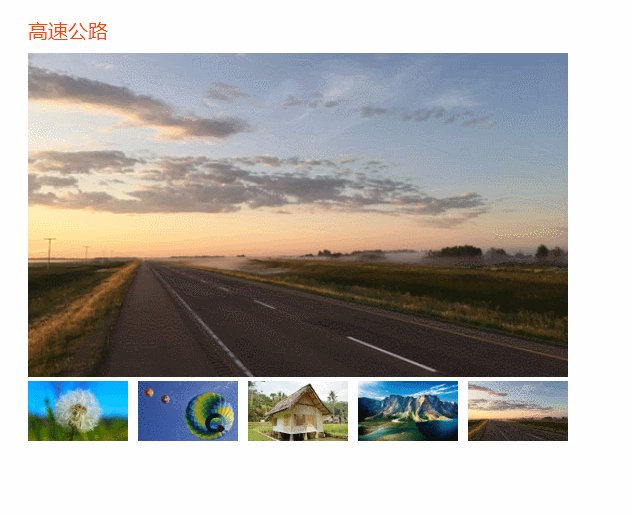
点击下面的图片,大图就显示出来
‘

点击下面的图片上面两个都换成对应的,难度是比较大的,第一就是布局,大图
<html lang="en">
<head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } body{ margin: 50px; } #fj{ list-style: none; } #fj li{ float: left; margin-left: 10px; } #big_img{ margin-left: 10px; } #des{ margin: 10px; color: orangered; font-size: 20px; } </style>
</head>
<body> <!--大图描述--> <p id="des">蒲公英</p> <!--大图展示--> <img id="big_img" src="img/1.jpg" alt="" width="540"> <!--小图列表--> <ul id="fj"> <li> <a href="img/1.jpg" title="蒲公英"> <img src="img/1.jpg" width="100" alt="蒲公英"> </a> </li> <li> <a href="img/2.jpg" title="热气球"> <img src="img/2.jpg" width="100" alt="热气球"> </a> </li> <li> <a href="img/3.jpg" title="别致小屋"> <img src="img/3.jpg" width="100" alt="别致小屋"> </a> </li> <li> <a href="img/4.jpg" title="高山湖水"> <img src="img/4.jpg" width="100" alt="高山湖水"> </a> </li> <li> <a href="img/5.jpg" title="高速公路"> <img src="img/5.jpg" width="100" alt="高速公路"> </a> </li> </ul>
<script> window.onload = function () { // 1. 获取需要的标签 var ul = document.getElementById("fj"); var aList = ul.getElementsByTagName("a"); // console.log(aList[1]); var des = document.getElementById("des"); var big_img = document.getElementById("big_img"); // 2.绑定事件 for(var i=0; i<aList.length; i++){ aList[i].onclick = function () { big_img.src = this.href; des.innerHTML = this.title; /* console.log(this.href); console.log(this.title);*/ return false; } } }
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
案例下载:https://download.csdn.net/download/weixin_44510615/12475811
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/88769831
- 点赞
- 收藏
- 关注作者


评论(0)