十一、深入JavaScript的定时器(七)
@Author:Runsen
@Date:2019/03/24

@updated Date:2019/05/29
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
定时器的常见方法
-
setInterval():循环定时器。周而复始的执行(循环执行)
-
setTimeout():定时炸弹。用完以后立刻报废(只执行一次)
循环定时器
循环定时器,就是我们常说的setInterval,他同样也接收两个参数,同样也返回定时器,也类似的可以通过clearInterval来关闭定时器。
定义定时器的方式
**方式一:**匿名函数
每间隔一秒打印一次:
setInterval(function () { console.log(1);
},1000);
- 1
- 2
- 3
方式二:
每间隔一秒打印一次:
setInterval(fn,1000);
function fn(){ console.log(1);
}
- 1
- 2
- 3
- 4
- 5
- 6
实现循环定时器
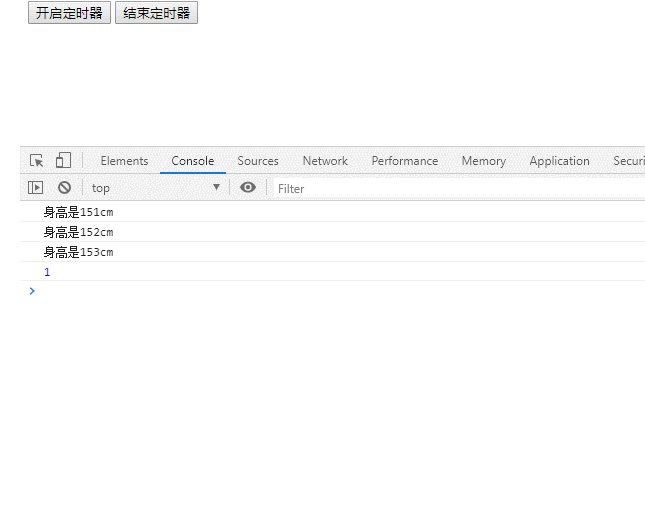
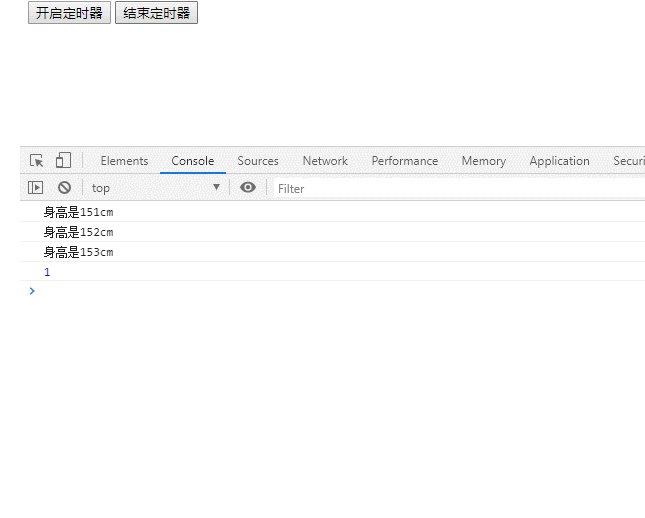
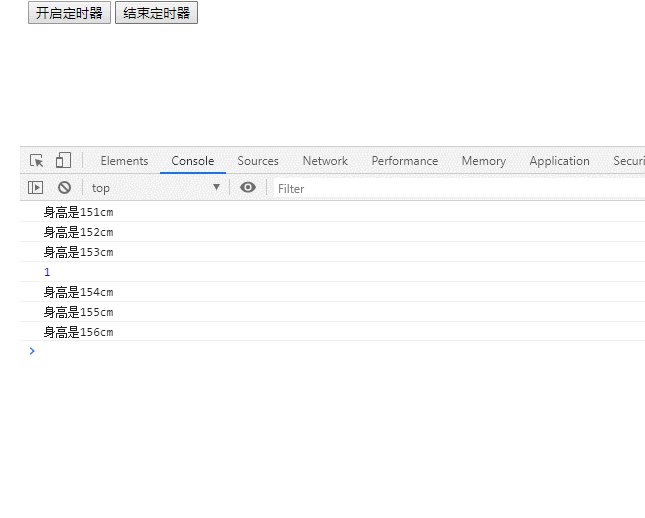
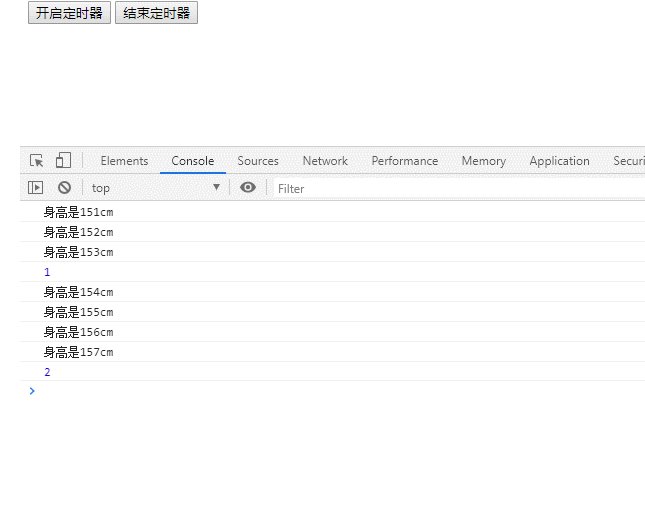
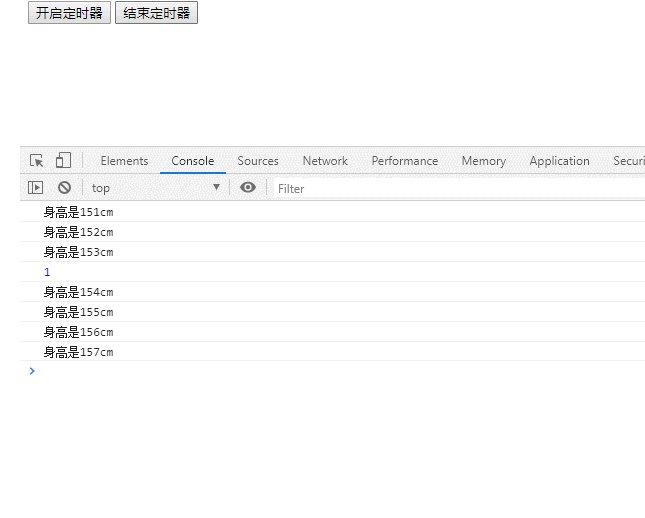
下面,我们实现循环定时器的效果,如下图所示。

对应的代码
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title></title>
</head>
<body>
<button id="btn1">开启定时器</button>
<button id="btn2">结束定时器</button>
<script> window.onload = function () { // 1.获取需要的标签 var btn1 = document.getElementById("btn1"); var btn2 = document.getElementById("btn2"); var height = 150, timer = null; // 2. 开启定时器 btn1.onclick = function () { // 2.1 设置定时器 timer = setInterval(function () { height += 1; console.log("身高是" + height + "cm"); }, 1000); }; // 3. 结束定时器 btn2.onclick = function () { console.log(timer); clearInterval(timer); } }
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
定时炸弹
定时炸弹也就是延迟执行定时器,其实就是我们常说的setTimeout,顾名思义,就是在时间结束后执行。setTimeout接收两个参数,第一个是匿名函数,主要是写定时后要执行的方法,第二个是时间间隔,以毫秒为单位,同时,setTimeout是有返回值的,他返回一个定时器,主要是方便后边我们调用clearTimeout来关闭定时器,clearTimeout就是接收定时器作为参数的。
区别定时器
下面来一个案例区别延迟执行定时器和循环定时器,代码如下。
<script> //延迟定时器 2000毫秒后执行一次且只执行一次 setTimeout(function () { console.log(1); },2000);//毫秒 1000=1s //循环定时器 隔2000毫秒一直不停地 在执行 setInterval(function () { console.log(2); },2000); //定时器(函数,时间)
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

清除定时器
清除定时器就是clearTimeout 和 clearInterval,clearTimeout就是清除延迟执行定时器,clearInterval就是 清除循环定时器。
<body> <div id="box"> 还有<span id="timer">5s</span>我就去百度 </div> <script> var oTime = document.getElementById("timer"); var oBox = document.getElementById("box"); var num = 5; var time; time = setInterval(function () { num --; oTime.innerHTML = num + "s"; if(num === 1){ clearInterval(time);//清除定时器 // clearTimeout(); window.location.href = "http://www.baidu.com"; } console.log(num); },1000); </script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/88778878
- 点赞
- 收藏
- 关注作者


评论(0)