二十三、前端必学Node.js入门
@Auhor:Runsen
@Date:2019年12月04日

@update Date:2020年5月31日

作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
在复习前端第二十二篇,我要介绍了Node,从中回忆复习Node的知识点
Node.js
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。(百度百科)
Node.js 是一个 JavaScript 的运行环境(平台),不是一门语言,也不是 JavaScript 的框架。简单的说 Node.js 就是运行在服务端的 JavaScript。
我先给大家介绍下知名度较高的Node.js开源项目

-
express:Node.js中最有名的web服务器框架。
-
PM2:node 本来是单进程的,PM2可以实现和管理多进程。
-
jade:非常优秀的模板引擎,不仅限于 js 语言。
-
CoffeeScript:用简洁的方式展示 JavaScript 优秀的部分。
-
Atom:文本编辑器。
-
socket.io:实时通信框架。
-
mocha:功能强大的 node.js 测试框架。
Node.js环境搭建
上面的文章安装nodejs绝对看搞定,不会就赶紧弃学。
linux安装node
在这里,我主要介绍 linux安装node
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get intall npm
# 更新node到最新稳定版
sudo npm install -g n
sudo n stable
node -v
- 1
- 2
- 3
- 4
- 5
- 6
- 7
下面都是来源腾讯云
wget https://nodejs.org/dist/v10.16.3/node-v10.16.3-linux-x64.tar.xz
#您可前往 Node.js 官网 获取更多安装信息。
#执行以下命令,解压安装包。
tar xvf node-v10.16.3-linux-x64.tar.xz
#依次执行以下命令,创建软链接。
ln -s /root/node-v10.16.3-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v10.16.3-linux-x64/bin/npm /usr/local/bin/npm
#成功创建软链接后,即可在云服务器任意目录下使用 node 及 npm 命令。
#依次执行以下命令,查看 Node.js 及 npm 版本信息。
node -v
npm -v
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
下面就是成功图,是我的腾讯云服务器。

创建第一个应用
下面我就教大家使用node创建第一个应用,新建一个叫server.js,代码如下。不知道怎么回事,不要紧,你知道就是打印Hello World的程序。
var http = require("http")
http.createServer(function(request, response){ response.writeHead(200,{'Content-Type':'text/plain'}) response.end('Hello World\n');
}).listen(8888)
console.log('Server running')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
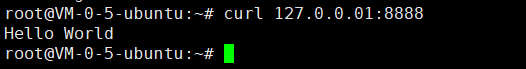
下面就是用node执行server.js
node server.js
// 浏览器访问 http://127.0.0.1:8888/
- 1
- 2

下面就是 这是官网的入门代码。
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
NPM
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
其实就是Python中的pip,管理第三方包的
下面的命令记住啊
// 版本号
npm -v
// 升级npm
sudo npm install npm -g
// 安装模块 -g 为全局
npm install ModuleName
npm install ModuleName -g
// 查看信息
npm list -g
npm list ModuleName
npm list ModuleName -g
// 卸载模块
npm uninstall express
npm unistall express -g
// 更新模块
npm update modulName
npm update ModulName -g
// 搜索模块
npm search modulName
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
重点
在浏览器中,全局作用域是window,而在node中是global。
但是我们可以直接
var a=1;
console.log(window.a),
- 1
- 2
但是我们不能console.log(global.a),
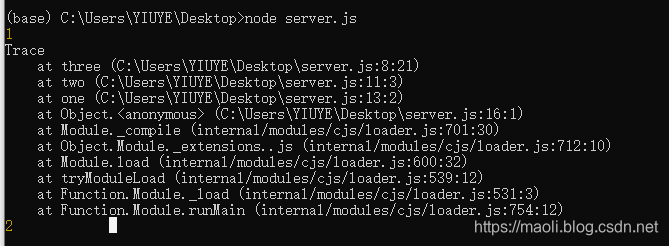
因为node在执行的时候会形成一个闭包来实现模块化。
function one(){ let a = 1; function two(){ let b = 2;
console.log(a) function three(){ // console.trace() console.log(b) }
three(); }
two();
}
one();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

这个图就是代码执行的时候出来的执行栈(执行过程从下往上)。
Promise
Promise 中文翻译为“承诺"是 JavaScript 的一种对象,表示承诺终将返回一个结果,无论成功还是失败。
Promise是一个构造函数 new Promise() 得到一个Promise一个实例
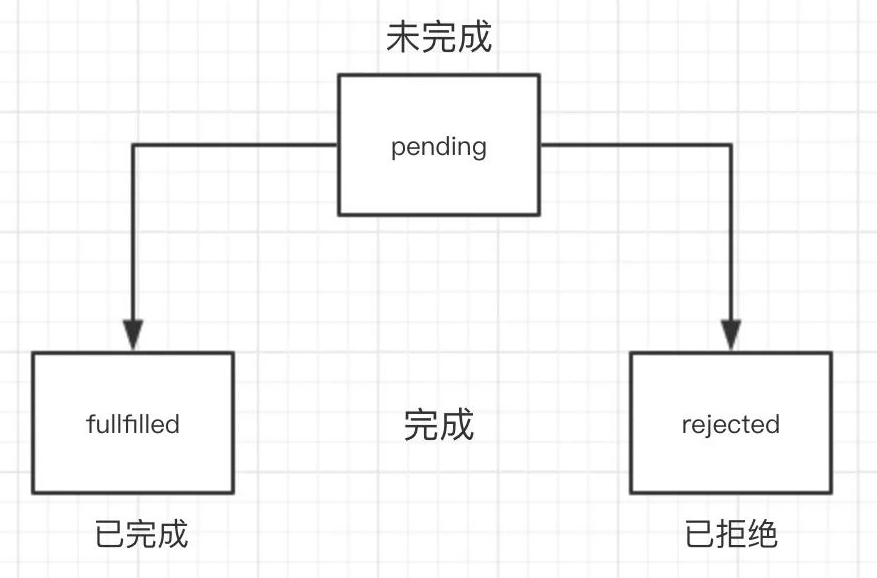
Promise 有三个状态:等待中(pending),完成(fullfilled),失败(rejected), Promise 的设计具有原子性,状态一旦从 pending 状态转换为 fullfilled 状态或者 rejected 状态后,将不能被改变。

new Promise( function(resolve, reject) {...} ); //reject参数 可不选
- 1
promise的三种状态 pending: 进行中,既不是成功,也不是失败状态。 resolve: 意味着操作成功完成。 rejected: 意味着操作失败
第一个是成功 resolve 调用的方法,第二个是失败 reject 调用的方法

思考题
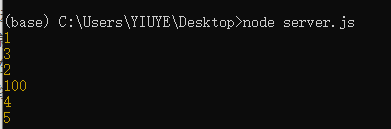
思考打印顺序
console.log(1)
setTimeout(function(){ console.log(4)
},0)
let promise = new Promise(function(resolve,reject){ console.log(3) resolve(100)
}).then(function(data){ console.log(100) setTimeout(function(){ // 调用了setTimeout 先打印4 console.log(5) },0)
})
console.log(2)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
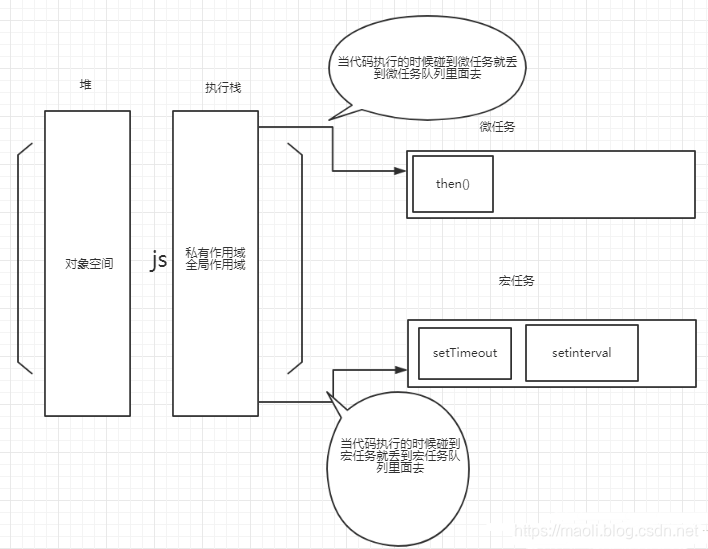
控制台会先输出13(new Promise的时候就立即执行)2, setTimeout的执行内容放到宏任务队列中,then执行内容放微任务中,最后在把输出5的也方到宏任务中,因为微任务先于宏任务执行

线程,有时被称为轻量级进程(Lightweight Process,LWP),是程序执行流的最小单元。线程也有就绪、阻塞和运行三种基本状态。就绪状态是指线程具备运行的所有条件,逻辑上可以运行,在等待处理机;运行状态是指线程占有处理机正在运行;阻塞状态是指线程在等待一个事件(如某个信号量),逻辑上不可执行。
每一个程序都至少有一个线程,若程序只有一个线程,那就是程序本身。
咱们讲NodeJs的目的是什么呢?是为了去学习VueJs,ReactJs,再接下来还有ES6,跟着我混就对了。
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/103388407
- 点赞
- 收藏
- 关注作者


评论(0)