六、最通俗易懂的JavaScript进阶教程(二)
@Author:Runsen
@Date:2020/5/26
学习任东西,先去菜鸟教程
变量
在JavaScript中,变量是通过var关键字来声明的,声明变量的语法格式如下:
var 变量名=变量值;
- 1
其中var是声明变量所用的关键字,通过“=”将值赋值给变量
先声明再赋值
var number; //声明变量number
number=10; //为变量number赋值10
- 1
- 2
声明变量的同时赋值
var number=10;
- 1
同时声明多个变量
var a=1,b=2,c=3;
- 1
输出
在JS中我们要怎样把写出的脚本输出在浏览器上面呢?
弹出框
alert()这是一种弹出框的形式
<script>
alert("这是弹出框")
</script>
- 1
- 2
- 3

HTML
document.write() 这是直接把内容输出在html里面,这里是不会覆盖已有的html标签的。
<script> document.write("Runsen")
</script>
- 1
- 2
- 3

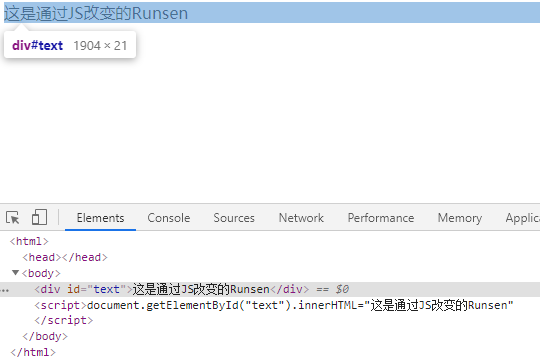
document.getElementById(“id”).innerHTML=”xxxx”这是直接把内容输出在标签元素内部,当然在输出之前我们必须要有一个标签(div)。
<div id="text">这是初始Runsen</div>
<script>document.getElementById("text").innerHTML="这是通过JS改变的Runsen"
</script>
- 1
- 2
- 3

控制台
console.log(“xxxx”) 这是前端工程师用的最多的一种输出,我们编写的脚本可以通过这种输出调试。
<script> console.log("这是输出在控制台的Runsen")
</script>
- 1
- 2
- 3

数据类型
JS中数据类型主要为7种,分别为:数字(number),字符串(string),布尔(bool),符号(symbol),空(undefined、null)和对象(object)
简单概括为:四基两空一对象,
数字
Number 类型表示我们通常意义上的“数字”。这个数字大致对应数学中的有理数,当然,在计算机中,我们有一定的精度限制。
常用数据转换方法
- 转数值:parseInt()和parseFloat()。
- 转字符串:.toString()
- 强制转换:访问数据内部内容,并将符合格式的内容进行转换
- Boolean(value) -把给定的值转换成Boolean型,除了0和NaN,其余的都是true。
- Number(value) -把给定的值转换成数字(可以是整数或浮点数);
- String(value) -把给定的值转换成字符串;
自动带有截断小数的功能:取整,不四舍五入。
例1:
var a = parseInt(5.8) + parseInt(4.7);
console.log(a);
- 1
- 2
控制台输出:
9
- 1
例2:
var a = parseInt(5.8 + 4.7);
console.log(a);
- 1
- 2
控制台输出:
10
- 1
字符串
var a = "Runsen";
var b = "";
console.log(typeof a);
console.log(typeof b);
- 1
- 2
- 3
- 4
控制台输出:
string
string
- 1
- 2
typeof表示“获取变量的类型”,返回的是小写,语法为:
typeof 变量
- 1
布尔值
Boolean 类型有两个值, true 和 false,它用于表示逻辑意义上的真和假,同样有关键字 true 和 false 来表示两个值。这个类型很简单,我就不做过多介绍了。
空
null:空值
专门用来表示一个为空的对象(例如:var a = null)。注意,专门用来表示空对象。
-
Null类型的值只有一个,就是null。比如:
var a = null。 -
使用 typeof 检查一个null值时,会返回object。
undefined:未定义
声明了一个变量,但是没有赋值(例如:var a;),此时它的值就是undefined。
-
Undefined类型的值只有一个,就是undefind
-
使用 type of 检查一个undefined时,会返回undefined。
null和undefined有最大的相似性。看看null == undefined的结果(true)也就更加能说明这点。
但是null === undefined的结果(false)。它们虽然相似,但还是有区别的,其中一个区别是:和数字运算时,10 + null结果为:10;10 + undefined结果为:NaN。
-
任何数据类型和undefined运算都是NaN;
-
任何值和null运算,null可看做0运算。
符号
Symbol 是 ES6 中引入的新类型,它是一切非字符串的对象 key 的集合,在 ES6 规范中,整个对象系统被用 Symbol 重塑。Symbol 可以具有字符串类型的描述,但是即使描述相同,Symbol 也不相等。我们创建 Symbol 的方式是使用全局的 Symbol 函数。例如:
var mySymbol = Symbol("my symbol");
typeof mySymbol // "symbol"
mySymbol.toString() // "my symbol"
- 1
- 2
- 3
Symbol不能与其他类型的值进行运算,会报错
var sym = Symbol('My symbol');
console.log("your symbol is " + sym) // TypeError: can't convert symbol to string
console.log(`your symbol is ${sym}`) // TypeError: can't convert symbol to string
console.log(2 + sym) // TypeError: can't convert symbol to number
- 1
- 2
- 3
- 4
== : 只进行值的比较,会进行数据类型的转换。
=== : 不仅进行值得比较,还要进行数据类型的比较。
let s1 = Symbol.for('foo');
let s2 = Symbol.for('foo');
s1 === s2 // true
// 上面代码中,s1和s2都是Symbol值,但是它们都是由同样参数的Symbol.for方法生成的,所以实际上是同一个值。
let s3 = Symbol('foo');
let s4 = Symbol('foo');
s3 === s4 // false
// 由于Symbol()写法没有登记机制,所以每次调用都会返回一个不同的值。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
- 1
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
- 1
- 2
- 3
- 4
- 5
对象属性有两种寻址方式:
实例
name=person.lastname;
name=person["lastname"];
- 1
- 2
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106349286
- 点赞
- 收藏
- 关注作者


评论(0)