八、深入JavaScript的条件语句和循环语句(四)
【摘要】 @Author:Runsen @Date:2020/5/26
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
JavaScript也是一种编程语言,当然也要对应的条件语句和循环结构,在本篇文章中,就深入Ja...
@Author:Runsen
@Date:2020/5/26
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
JavaScript也是一种编程语言,当然也要对应的条件语句和循环结构,在本篇文章中,就深入JavaScript的条件语句和循环结构.。
条件语句
条件语句是一种特殊的语句,它是根据不同的条件执行不同的动作。
它总共有三种写法:
if语句、switch语句、三元运算符
if语句
if (条件) { 条件为 true 时执行的代码
}
- 1
- 2
- 3
写个小例子:
var a = 'Runsen';
if (a.length > 0) { alert(a);
}
- 1
- 2
- 3
- 4

switch语句
switch(表达式) { case m: 代码块 break; case n: 代码块 break; default: 默认代码块
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
比如下面的例子
<div id="test"></div>
<script>
var time = 1,day;
switch (time) { case 1: day = "星期一"; break; case 2: day = "星期二"; break; case 3: day = "星期三"; break; case 4: day = "星期四"; break; case 5: day = "星期五"; break; case 6: day = "星期六"; break; case 7: day = "星期日";
}
document.getElementById("test").innerHTML = "今天是" + day;
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

三元运算符
三元运算符一般用于比较简单的条件赋值,它等同于if else,写法如下:
变量名 = (condition) ? value1:value2;
- 1
- 2
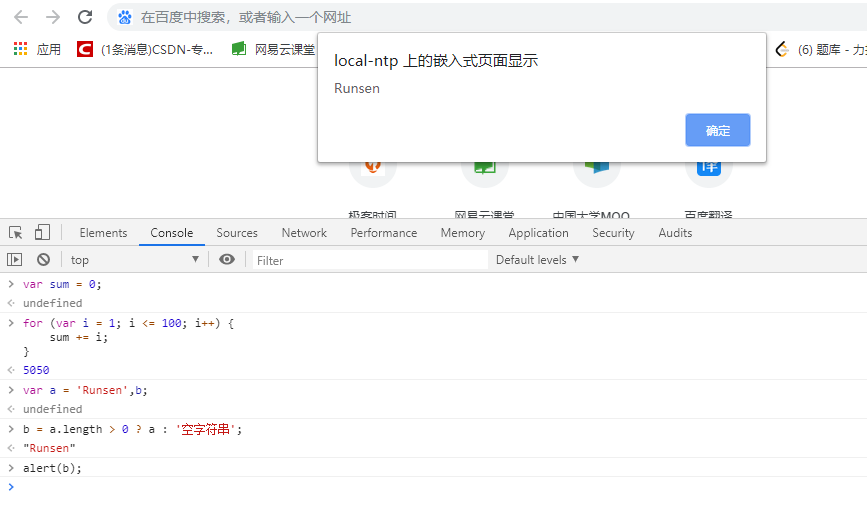
var a = 'Runsen',b;
b = a.length > 0 ? a : '空字符串';
alert(b);
- 1
- 2
- 3
意思就是如果 a.length > 0,将1<2的结果赋值给b,也就是b=Runsen

循环语句
循环的话有多种。
for循环
比如最简单的就是1到100的累加
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
- 1
- 2
- 3
- 4

while循环
语法
while(条件表达式){
语句...
}
- 1
- 2
- 3
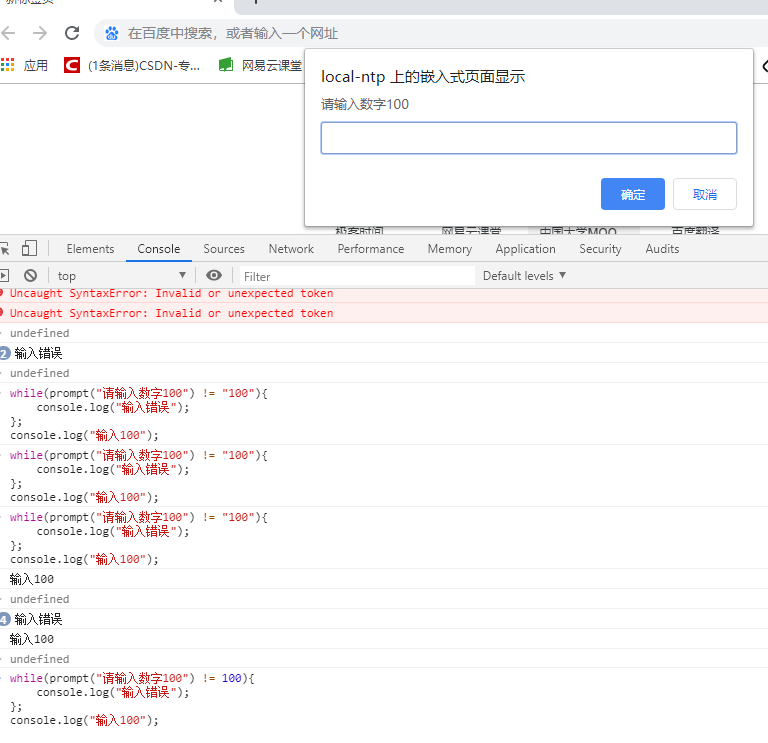
比如,下面通过prompt在弹出框输入的,然后判断是不是等于100
while(prompt("请输入数字100") != 100){
console.log("输入错误");
};
console.log("输入100");
- 1
- 2
- 3
- 4

for in 循环
和for循环类似,for-in循环主要用于遍历对象。语法:
for(var keys in Object){ 执行语句
}
- 1
- 2
- 3
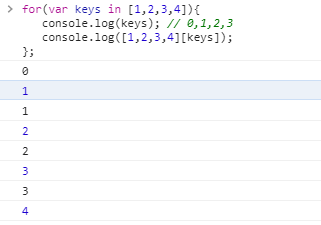
比如下面的demo例子
for(var keys in [1,2,3,4]){ console.log(keys); // 0,1,2,3 console.log([1,2,3,4][keys]);//1,2,3,4
};
- 1
- 2
- 3
- 4

for of
for-of循环是es6新增的循环方式,可以遍历数组,还可以遍历类数组对象和其他可迭代对象。
for(var s of str){ 执行语句
}
- 1
- 2
- 3
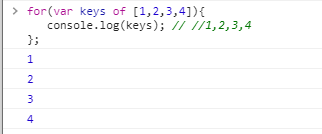
比如下面的demo例子
for(var keys of [1,2,3,4]){ console.log(keys); // //1,2,3,4
};
- 1
- 2
- 3

练习
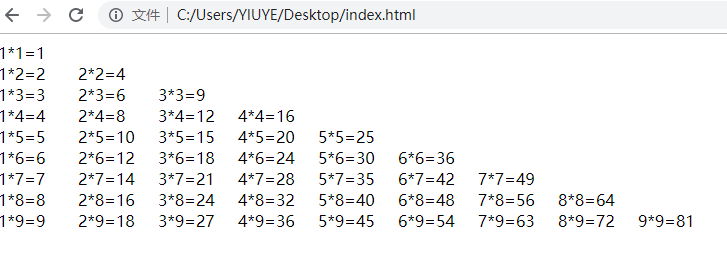
打印九九乘法表
<!DOCTYPE html>
<html>
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body { width: 2000px; } span { display: inline-block; width: 80px; } </style> <script type="text/javascript"> /* * 1.打印99乘法表 * 1*1=1 * 1*2=2 2*2=4 * 1*3=3 2*3=6 3*3=9 * 1*4=4 2*4=8 3*4=12 4*4=16 * ....9*9=81 */ //创建外层循环,用来控制乘法表的高度 for (var i = 1; i <= 9; i++) { //创建一个内层循环来控制图形的宽度 for (var j = 1; j <= i; j++) { document.write("<span>" + j + "*" + i + "=" + i * j + "</span>"); } //输出一个换行 document.write("<br/>"); } </script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106353454
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)