九、玩转JavaScript的数组(五)
@Author:Runsen
@Date:2020/5/26
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
学任何看透菜鸟和W3C的教程,W3c的教程的JavaScript的数组
数组(Array)是属于内置对象,无论学Python,Java都是切菜的玩意。
创建数组
方式一:直接var
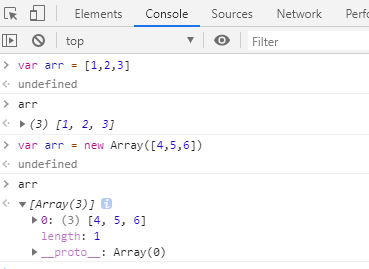
var arr = [1,2,3];
- 1
方式二:对象定义(数组的构造函数)。
语法:
var arr = new Array(参数);
- 1
如果参数为空,则表示创建一个空数组;参数位置是一个数值时,表示数组长度;参数位置是多个数值时,表示数组中的元素。

添加元素
数组[索引] = 值
- 1
比如,下面的例子
var arr = [];
// 向数组中添加元素
arr[0] = 0;
arr[1] = 1;
- 1
- 2
- 3
- 4

获取数组中的元素
简单的一比,就是
数组[索引]
- 1

获取数组的长度
语法:
数组的长度 = 数组名.length;
- 1
console.log(arr.length); // 打印结果:2
- 1

获取数据的索引
语法:
索引值 = 数组.indexOf(value); 索引值 = 数组.lastIndexOf(value);
- 1
- 2
- 3
解释:
-
indexOf(value):从前往后索引,获取 value 在数组中的第一个下标。
-
lastIndexOf(value) :从后往前索引,获取 value 在数组中的最后一个下标。

寻找元素
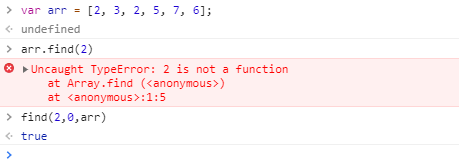
用的是 find()函数
find()语法
find(function(item, index, arr){return true})
- 1
作用:找出第一个满足「指定条件返回true」的元素。
备注:一旦找到符合条件的第一个元素,将不再继续往下遍历。

reduce
reduce为数组中的每一个元素,依次执行回调函数,可以实现累加
var arr = [2, 0, 1, 9, 6];
sumValue = arr.reduce(function(total, item) { // 计算 arr 数组中,所有元素项的综合 return total + item;
}, 0);
console.log('sumValue:' + sumValue); // 打印结果:18
- 1
- 2
- 3
- 4
- 5
- 6
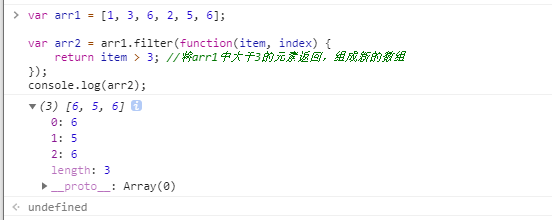
filter
对数组中每一项运行回调函数,该函数返回结果是true的项,将组成新的数组(返回值就是这个新的数组)。
var arr1 = [1, 3, 6, 2, 5, 6];
var arr2 = arr1.filter(function(item, index) { return item > 3; //将arr1中大于3的元素返回,组成新的数组
});
console.log(arr2);
- 1
- 2
- 3
- 4
- 5
- 6

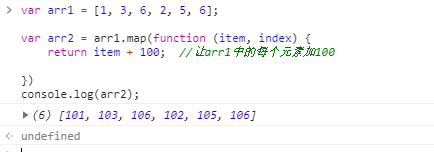
map
map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。它按照原始数组元素顺序依次处理元素。
var arr1 = [1, 3, 6, 2, 5, 6];
var arr2 = arr1.map(function (item, index) { return item + 100; //让arr1中的每个元素加100
})
console.log(arr2);
- 1
- 2
- 3
- 4
- 5
- 6
- 7

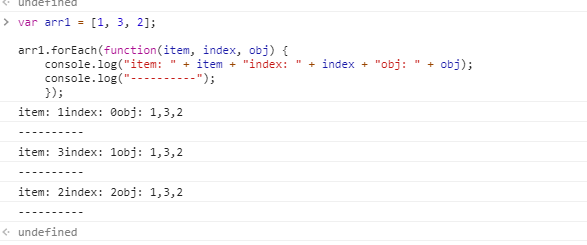
forEach遍历
forEach()方法需要一个函数作为参数,称为回调函数。
回调函数需要传递三个参数,分别是
-
第一个参数,就是当前正在遍历的元素
-
第二个参数,就是当前正在遍历的元素的索引
-
第三个参数,就是正在遍历的数组
var arr1 = [1, 3, 2];
arr1.forEach(function(item, index, obj) { console.log("item: " + item + "index: " + index + "obj: " + obj); console.log("----------"); });
- 1
- 2
- 3
- 4
- 5
- 6

还要很多用法,请查看W3C,比如push()添加,pop()删除,slice()切片,concat()连接, join()将数组转换为字符串,reverse()反转数组,和Python激活一毛一样。
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106357078
- 点赞
- 收藏
- 关注作者


评论(0)