十二、深入JavaScript中的Date
【摘要】 @Author:Runsen @Date:2020/05/29
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
今天介绍的是JavaScript中的Date,我先去W3C偷窥学习下。
文章目录
D...
@Author:Runsen
@Date:2020/05/29
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
今天介绍的是JavaScript中的Date,我先去W3C偷窥学习下。
Date
Date对象是 JavaScript原生的时间库。它以1970年1月1日00:00:00作为时间的零点,可以表示的时间范围是前后各1亿天(单位为毫秒)。
Date对象的创建
Date对象的创建就是一个new命令,会返回一个Date对象的实例;如果不加参数,实例代表的就是当前时间。
var today = new Date();
console.log(today.toString());
- 1
- 2
- 3

Date用法
下面的代码包含了Date日期对象所有用法
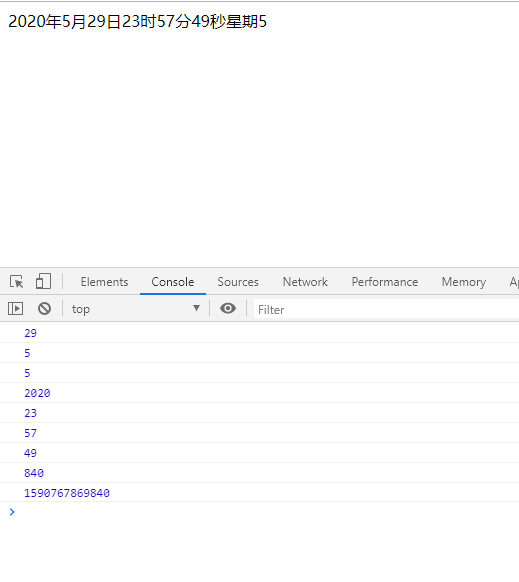
<body> <script> var data = new Date(); // var strap = data.getTime(); // alert(strap); var year = data.getFullYear(); var mon = data.getMonth()+1; var date = data.getDate(); var hour = data.getHours(); var min = data.getMinutes(); var sec = data.getSeconds(); var day = data.getDay(); document.body.innerHTML = year + "年" + mon + "月" + date + "日" + hour + "时" + min + "分" + sec + "秒" + "星期" + day; </script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

练习
实现时间的变化

<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } div{ width: 100%; height: 100px; line-height: 100px; text-align: center; background: #aa8899; margin-bottom: 20px; } div p{ font-size: 20px; color: #aa132b; font-weight: bolder; } </style>
</head>
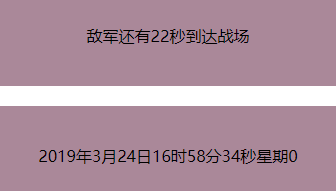
<body> <div id="box"> 敌军还有<span id="time">30</span>秒到达战场 </div> <div id="wrap"></div> <script> var oBox = document.getElementById("box"); var oWrap = document.getElementById("wrap"); var oTime = document.getElementById("time"); var timer; var num = 30; timer = setInterval(function () { num --; oTime.innerHTML = num; if(num === 0){ clearInterval(timer); oBox.innerHTML = "<p>打死他</p>"; } },1000); function change() { var data = new Date(); var year = data.getFullYear(); var mon = data.getMonth()+1; var date = data.getDate(); var hour = data.getHours(); var min = data.getMinutes(); var sec = data.getSeconds(); var day = data.getDay(); hour = toTwo(hour); min = toTwo(min); sec = toTwo(sec); function toTwo(n) { if(n< 10){//0123456789 n ="0" + n;//00 01 ----09 } return n; } oWrap.innerHTML = year + "年" + mon + "月" + date + "日" + hour + "时" + min + "分" + sec + "秒"+ "星期"+ day; } change(); setInterval(change,1000); </script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69

这些都是我2018学的,然后就是不断地复习,我擦,5/30到了。
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106434934
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)