十九、前端必学Bootstrap美化(下篇)
@Author:Runsen
@Date:2020/05/30
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。
本文接着上面继续Bootstrap,今天主要写的是Bootstrap 网格系统,如果需要哪个样式,直接根据文档的指引,在相应的元素里加指定的类名即可。
网格系统
要让你的版式设计显得高大上,你需要知道其背后的奥秘,看似简单的排版,并不是设计师凭感觉随意把文字和图片摆上去的,而是设计师针对设计项目预先设计了一套“网格系统”。于是就迁到了Bootstrap
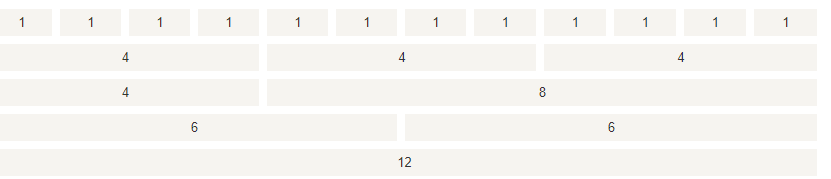
下面我举一个32网格的例子,在这32个网格内,可以实现多种布局方式,非常灵活而且是统一的。

Bootstrap网格系统
记住:bootstrap允许将页面划分成共12个等宽逻辑单元,下图是菜鸟教程的

Bootstrap 3 是移动设备优先的,这样小屏幕设备(比如移动设备、平板电脑)就会显现出121,就是纵向分布。如果在电脑,就可以显示出112,就是横向分布。
因此Bootstrap 网格就出现了四个类样式
-
xs (phones)
-
sm (tablets)
-
md (desktops)
-
lg (largerdesktops)
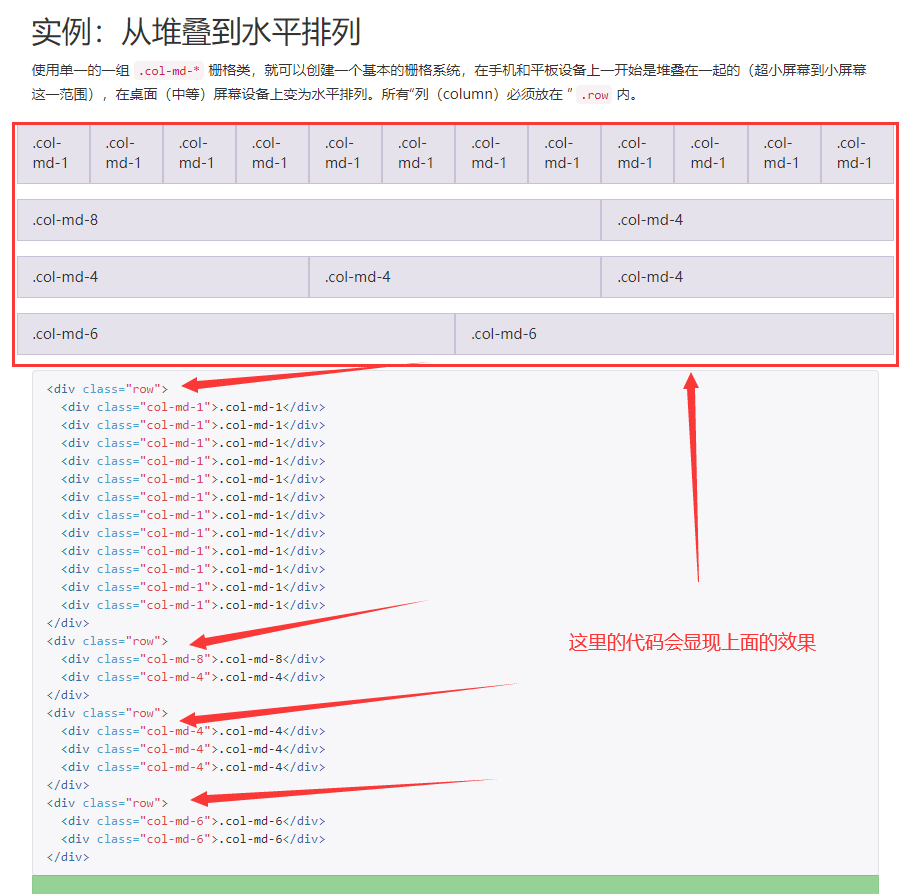
实例:从堆叠到水平排列
下面,Runsen教大家怎么看Bootstrap官方文档的例子,其实我也是一般般的。

这样,其实就是知道了为什么很多网页的代码中出现了class=row的
布局容器:container 类
截图如下:

作用:用于定义一个固定宽度且居中的版心。只不过,这个版心的宽度具有响应式的效果。
也就是说,在 Bootstrap 中,我们一般用 .container 类来表示版心。
格式举例:
<div class="topbar">
<div class="container"> <!-- 此处的代码会显示在一个固定宽度且居中的容器中 该容器的宽度会跟随屏幕的变化而变化 -->
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
基本结构
下面就是 Bootstrap 网格的基本结构:
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div>
</div>
<div class="container">....
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
一个container,里面一个row
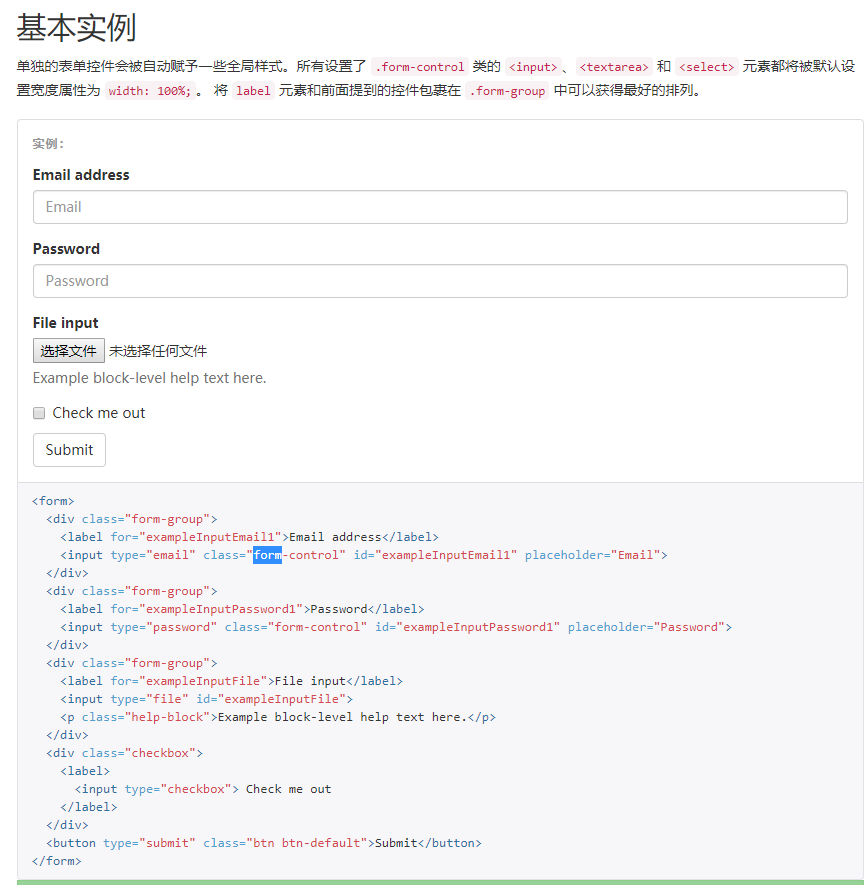
表单
我觉得表单需要了解下的,特别需要看下class

组件
一个按钮称之为样式;两个按钮在一起,就可以称之为组件。
组件在官网有介绍:

我们现在需要关注的不是组件怎么用,而是里面有哪些组件,避免重复造轮子:别人已经做得很好了,不需要我们再重复。
使用非常简单,就是一个class就欧克了。
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
- 1
需要注意只对内容为空的元素起作用
如果需要哪个样式,直接根据文档的指引,在相应的元素里加指定的类名即可。
官方文档
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106445087
- 点赞
- 收藏
- 关注作者


评论(0)