十六、Javascript实现放大镜效果
【摘要】 @Author:Runsen @Date:2020/6/1
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。
本文实现的Javascript实现放大镜效果,在这里Runsen带领大家来使用javaScript实现图片的放大和缩小。实现...
@Author:Runsen
@Date:2020/6/1
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。
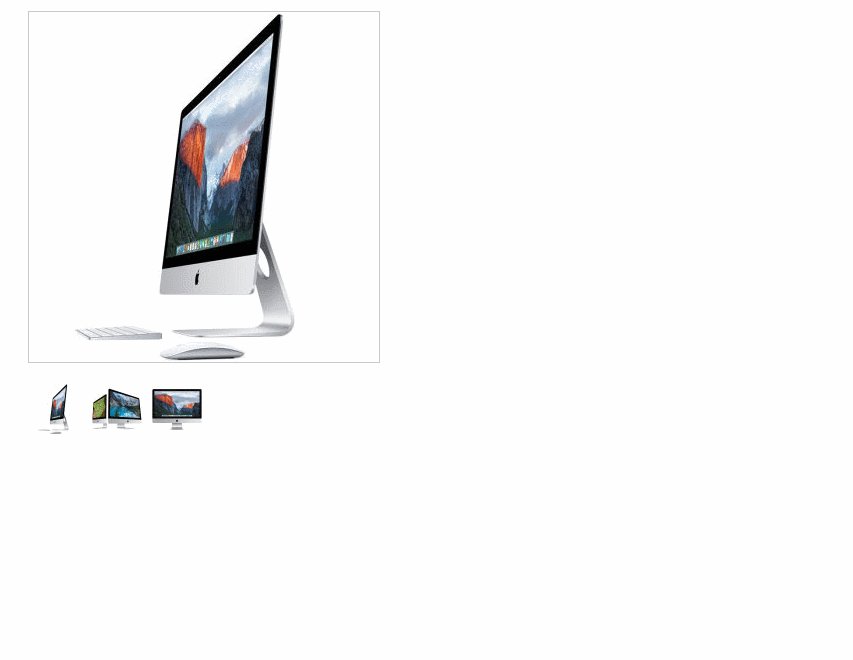
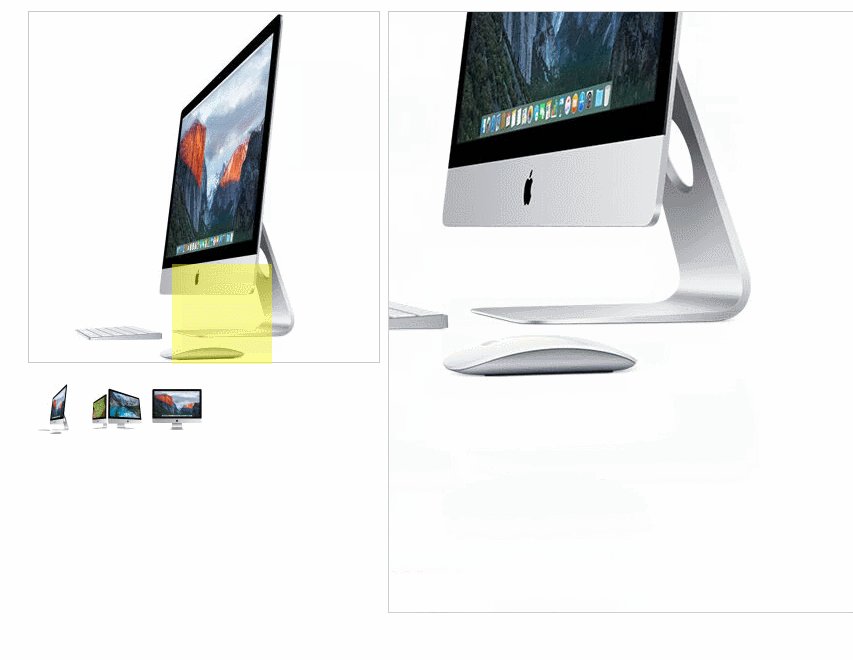
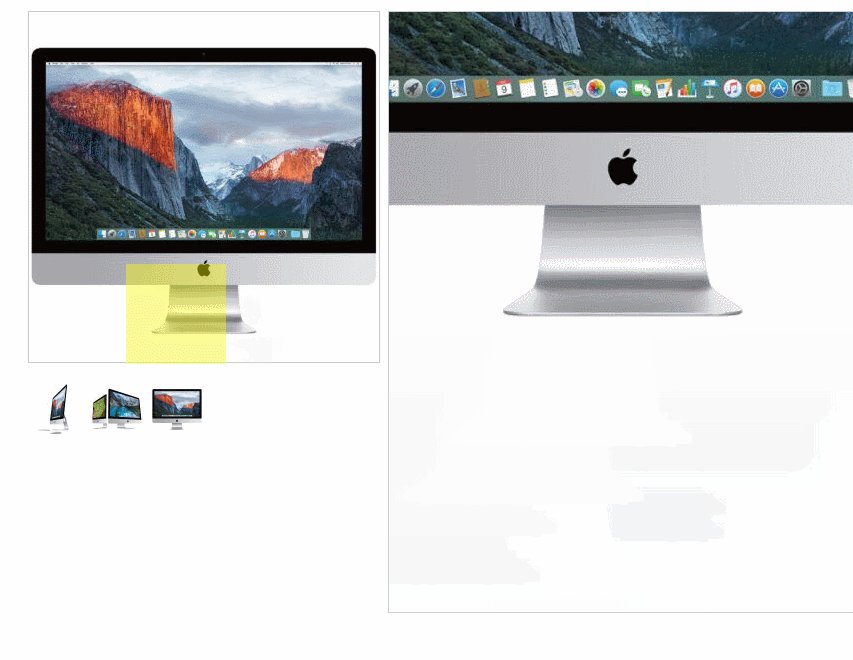
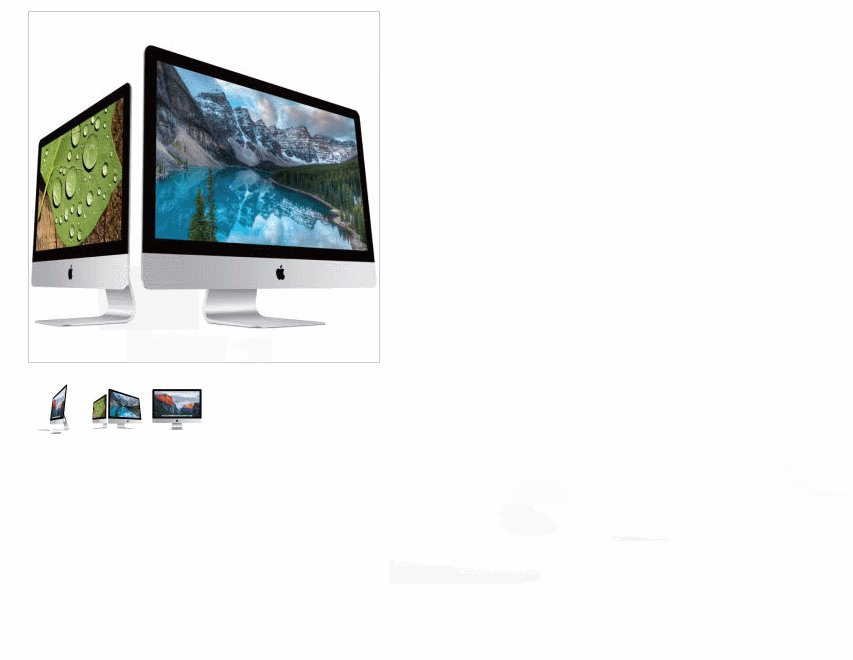
本文实现的Javascript实现放大镜效果,在这里Runsen带领大家来使用javaScript实现图片的放大和缩小。实现的效果图如下 。

素材下载:https://download.csdn.net/download/weixin_44510615/12484958
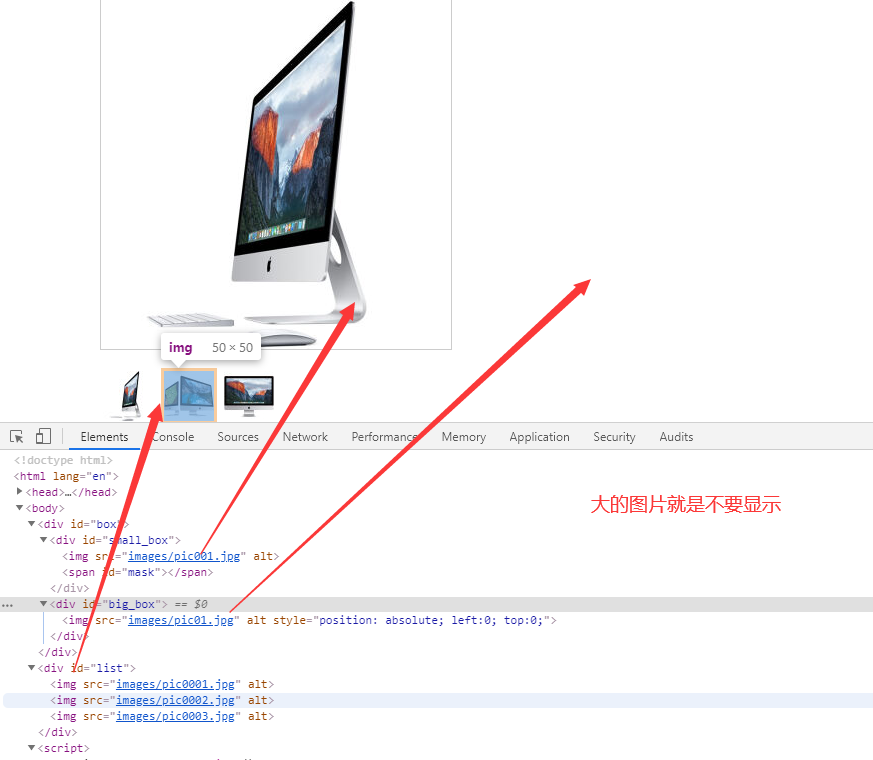
布局

一张相同的图片大的和小的,img1上有一个#list的div,通过鼠标移动list,根据list区域内的图片,来裁剪#small_box的div的图片,并将图片放大,显示出来。
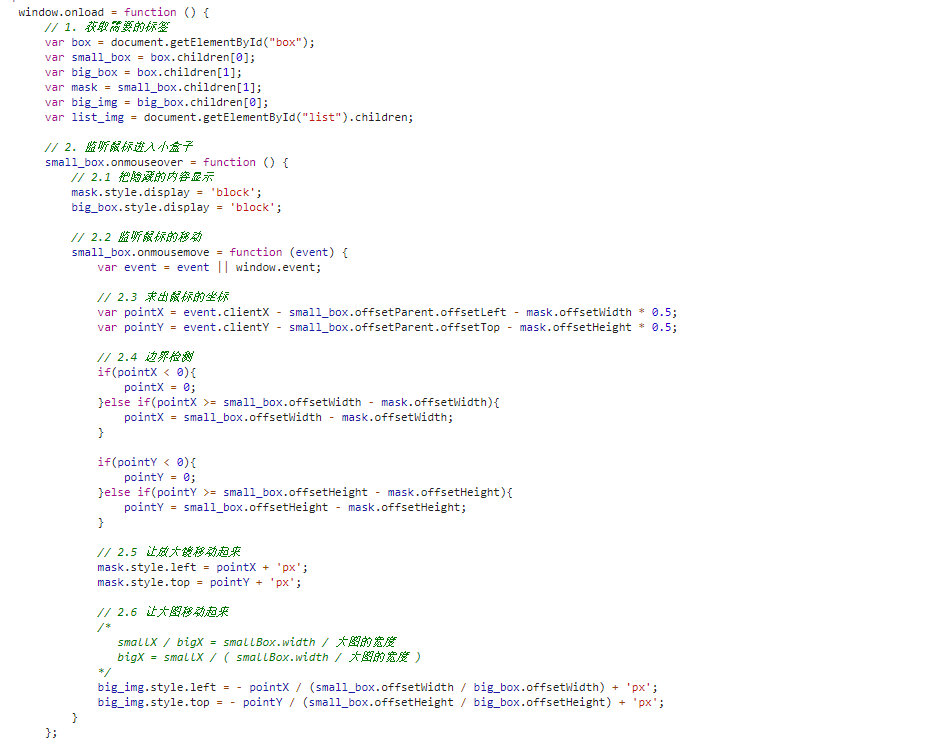
js

完整代码
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; border:none } img{ vertical-align: top; } #box{ width: 350px; height: 350px; background-color: red; margin: 100px 0 0 100px; position: relative; } #small_box{ width: 100%; height: 100%; border: 1px solid #ccc; position: relative; } #small_box img{ width: 350px; height: 350px; } #mask{ width: 100px; height: 100px; background-color: rgba(255, 255, 0, .4); position: absolute; left: 0; top:0; cursor: move; display: none; } #big_box{ width: 600px; height: 600px; border: 1px solid #ccc; overflow: hidden; position: absolute; left: 360px; top:0; display: none; } #list{ margin: 20px 0 0 100px; } #list img{ margin: 3px; } </style>
</head>
<body> <div id="box"> <div id="small_box"> <img src="images/pic001.jpg" alt=""> <span id="mask"></span> </div> <div id="big_box"> <img src="images/pic01.jpg" alt="" style="position: absolute; left:0; top:0;"> </div> </div> <div id="list"> <img src="images/pic0001.jpg" alt=""> <img src="images/pic0002.jpg" alt=""> <img src="images/pic0003.jpg" alt=""> </div>
<script> window.onload = function () { // 1. 获取需要的标签 var box = document.getElementById("box"); var small_box = box.children[0]; var big_box = box.children[1]; var mask = small_box.children[1]; var big_img = big_box.children[0]; var list_img = document.getElementById("list").children; // 2. 监听鼠标进入小盒子 small_box.onmouseover = function () { // 2.1 把隐藏的内容显示 mask.style.display = 'block'; big_box.style.display = 'block'; // 2.2 监听鼠标的移动 small_box.onmousemove = function (event) { var event = event || window.event; // 2.3 求出鼠标的坐标 var pointX = event.clientX - small_box.offsetParent.offsetLeft - mask.offsetWidth * 0.5; var pointY = event.clientY - small_box.offsetParent.offsetTop - mask.offsetHeight * 0.5; // 2.4 边界检测 if(pointX < 0){ pointX = 0; }else if(pointX >= small_box.offsetWidth - mask.offsetWidth){ pointX = small_box.offsetWidth - mask.offsetWidth; } if(pointY < 0){ pointY = 0; }else if(pointY >= small_box.offsetHeight - mask.offsetHeight){ pointY = small_box.offsetHeight - mask.offsetHeight; } // 2.5 让放大镜移动起来 mask.style.left = pointX + 'px'; mask.style.top = pointY + 'px'; // 2.6 让大图移动起来 /* smallX / bigX = smallBox.width / 大图的宽度 bigX = smallX / ( smallBox.width / 大图的宽度 ) */ big_img.style.left = - pointX / (small_box.offsetWidth / big_box.offsetWidth) + 'px'; big_img.style.top = - pointY / (small_box.offsetHeight / big_box.offsetHeight) + 'px'; } }; // 3. 监听鼠标离开小盒子 small_box.onmouseout = function () { // 2.1 把隐藏的内容显示 mask.style.display = 'none'; big_box.style.display = 'none'; }; // 4. 遍历列表图片 for(var i=0; i<list_img.length; i++){ (function (i) { var img = list_img[i]; img.onmouseover = function () { small_box.children[0].src = "images/pic00"+ (i + 1) +".jpg"; big_img.src = "images/pic0"+ (i + 1) +".jpg" } })(i); } }
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
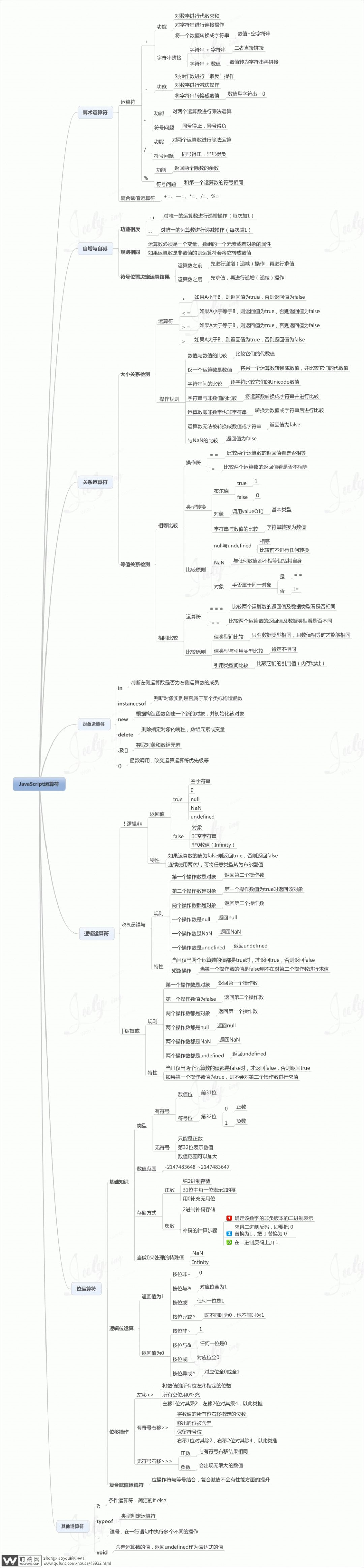
Javascript总结

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106472640
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)