二十七、Node.js搭建第一个Express应用框架
@Author:Runsen
@Date:2020/6/8
人生最重要的不是所站的位置,而是内心所朝的方向。只要我在每篇博文中写得自己体会,修炼身心;在每天的不断重复学习中,耐住寂寞,练就真功,不畏艰难,奋勇前行,不忘初心,砥砺前行,人生定会有所收获,不留遗憾 (作者:Runsen )
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。
我预计写前端写到五十多篇,慢慢来,才能不断地成长
这次Node.js搭建第一个Express应用框架。搞起来,不对,兄弟们,和我一起嗨起来。

Express
Express 框架:是一个Node.js的Web开源框架,该框架可以快速搭建Web项目开发的框架。其主要集成了Web的Htpp服务器的创建、静态文件管理、服务器URL请求处理、GET和POST请求分发、Session处理等功能。
在cmd命令行输入安装express,进行全局安装
npm install -g express-generator
- 1
获取、引用
var express = require('express');
var app = express();
- 1
- 2
快速上手
进入工作空间执行 ,即可创建应用
C:\Users\YIUYE>cd Desktop
C:\Users\YIUYE\Desktop>express app warning: the default view engine will not be jade in future releases
warning: use `--view=jade' or `--help' for additional options create : app\ create : app\public\ create : app\public\javascripts\ create : app\public\images\ create : app\public\stylesheets\ create : app\public\stylesheets\style.css create : app\routes\ create : app\routes\index.js create : app\routes\users.js create : app\views\ create : app\views\error.jade create : app\views\index.jade create : app\views\layout.jade create : app\app.js create : app\package.json create : app\bin\ create : app\bin\www change directory: > cd app install dependencies: > npm install run the app: > SET DEBUG=app:* & npm start
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
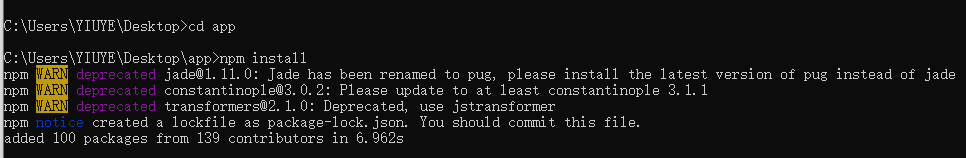
然后进入app目录下安装所需的模块,执行npm install

运行应用,执行npm start

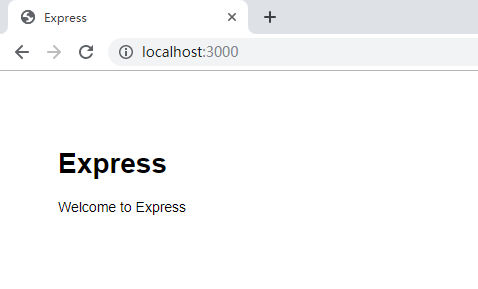
Node.js监听的3000端口,访问地址: http://localhost:3000

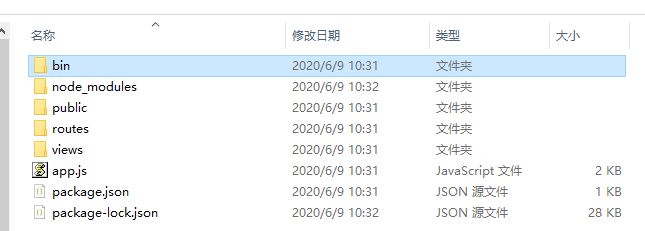
我们回头看看生成的工程目录里面都有什么,打开我们的 app文件夹,里面如图所示:

-
app.js:启动文件,或者说入口文件
-
package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行npm install ,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块
-
node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
-
public:存放 image、css、js 等文件
-
routes:存放路由文件
-
views:存放视图文件或者说模版文件
-
bin:存放可执行文件
打开app.js,让我们看看里面究竟有什么,下面我写了注释。
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express(); //生成一个express实例 app
// view engine setup
app.set('views', path.join(__dirname, 'views')); //:设置 views 文件夹为存放视图文件的目录, 即存放模板文件的地方,__dirname 为全局变量,存储当前正在执行的脚本所在的目录。
app.set('view engine', 'jade'); // 设置视图模板引擎为 jade。
app.use(logger('dev')); //加载日志中间件。
app.use(express.json()); //加载解析json的中间件。
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());//加载解析cookie的中间件。
app.use(express.static(path.join(__dirname, 'public'))); //设置public文件夹为存放静态文件的目录。
app.use('/', indexRouter); //路由控制器
app.use('/users', usersRouter);
// catch 404 and forward to error handler
// 捕获404错误,并转发到错误处理器
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
// 开发环境下的错误处理器,将错误信息渲染error模版并显示到浏览器中
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app; //导出app实例供其他模块调用。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
从代码中发现还有一个/users路由,于是访问下

路由控制
下面去routes文件夹发现对于路由的js的。
routes/index.js 中有以下代码:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
这段代码的意思是当访问主页时,调用 jade模板引擎,来渲染 index.jade模版文件(即将 title 变量全部替换为字符串 Express),生成静态页面并显示在浏览器中。
下面是在view文件夹下的 index.jade模版文件。
extends layout
block content
h1= title
p Welcome to #{title}
- 1
- 2
- 3
- 4
- 5
静态页面渲染
因此我很快知道了浏览器静态页面的构造原理。
在上面的静态页面处理过程中,我们已经使用了路由Router。路由的具体使用方法如下:
在入口文件app.js中引入实际处理的路由。比如我们实际处理静态页面index的路由是/routes/index.js, 那么在app.js中我们可以通过下列代码引入index 路由router
var indexRouter = require('./routes/index');
设定静态页面/模板目录
app.set('views', path.join(__dirname, 'views'));
......
//中间省略数行代码
......
app.use(express.static(path.join(__dirname, 'public')));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
这里的__dirname表示当前目录,这行代码指定了静态页面/模板的目录。
3.通过app.use指定相关路径的处理路由
app.use('/', indexRouter);
- 1
这里表示,当访问网站时,系统会使用index路由处理,即<project>/routes/index.js。
而前面我们讲到过在index.js中,系统调用了res.render()方法传入模板文件,即返回浏览器静态页面。
其实users路由也一样。通过res.send()方法进行。
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
- 1
- 2
- 3
示例代码可以查看/routes/users.js。
这就是处理路径/users的路由,将路由信息在app.js中写入即可。
var usersRouter = require('./routes/users');
app.use('/users', usersRouter);
- 1
- 2
当用户通过浏览器访问http://localhost:3000/users时,系统会调用/routes/users.js中的response.get()方法返回信息给客户端。
如果本文对你有帮助,大家可以点赞转发一波,有错误大家可以评论指出,感谢!
大家继续加油,未来可期!Runsen的征途是星辰大海!

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106631094
- 点赞
- 收藏
- 关注作者


评论(0)