三十三、深入Vue.js语法(上篇)
@Author:Runsen
@Date:2020/6/11
人生最重要的不是所站的位置,而是内心所朝的方向。只要我在每篇博文中写得自己体会,修炼身心;在每天的不断重复学习中,耐住寂寞,练就真功,不畏艰难,奋勇前行,不忘初心,砥砺前行,人生定会有所收获,不留遗憾 (作者:Runsen )
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。我的征途是星辰大海!

开始
今天Runsen开始挣撸Vue.js,只要把官方文档搞定就基本没事了。

我的笔记可能涉及到一点B站的黑马程序员和极客时间的教程,不说了开始干


设置挂载点
下面新建一个html,引入我们的 Vue.js。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">{{messsage}}</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> var app = new Vue({ el:"#app", data:{ messsage:"Runsen is 20" } })
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

el就是挂载点,element元素的意思,它的就是告诉实例要找页面上节点id为app的元素来插入替换;
data数据对象
Vue中的数据,都可存放于data下。想调用Vue中的数据,可以使用插值表达式,也可以使用Vue的命令,v-text和v-html都可以使用,方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
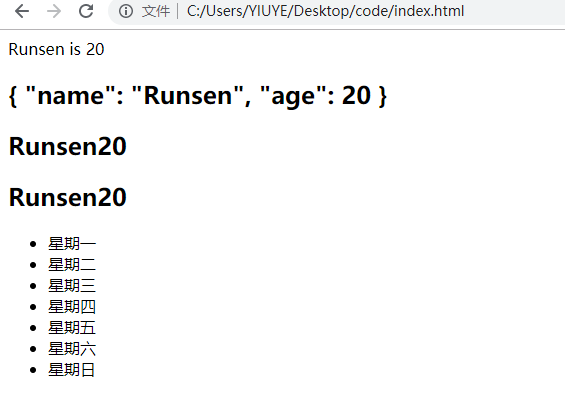
<div id="app"> {{ messsage }} <h2>{{person}}</h2> <h2>{{person.name}}{{person.age}}</h2> <h2>{{person.name}}{{person.age}}</h2> <ul> <li>{{ week[0] }}</li> <li>{{ week[1] }}</li> <li>{{ week[2] }}</li> <li>{{ week[3] }}</li> <li>{{ week[4] }}</li> <li>{{ week[5] }}</li> <li>{{ week[6] }}</li> </ul> </div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> var app = new Vue({ el:"#app", data:{ messsage:"Runsen is 20", person:{ name:"Runsen", age:20 }, week : ["星期一","星期二","星期三","星期四","星期五","星期六","星期日"] } })
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39

插值表达式 {{}}
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值。例如:
<span>Message: {{ msg }}</span>
- 1
Mustache 标签将会被替代为对应数据对象上 msg 属性(msg定义在data对象中)的值。
无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会自动更新。
v-text
v-text指令的作用是:设置标签的内容 text Content
默认写法会替換全部内容
使用差值表达式可以替换指定内容,内部支持写表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <h2 v-text="messsage+'!'">润森</h2> <h2>{{messsage+'!'}}润森</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> var app = new Vue({ el:"#app", data:{ messsage:"Runsen is 20" } })
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

v-html
v-text 会将数据解释为纯文本,而非HTML。有时我们需要输出真正的HTML,这时就可以使用v-html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <p v-text="message"></p> <p v-html="html"></p> <p v-text="html"></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> var app = new Vue({ el:"#app", data:{ message:"Runsen is 20", html: '<input type="date"><input type="color">' } })
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

注意:生产环境中动态渲染HTML是非常危险的,容易导致XSS攻击。所以在使用v-html时,不要在用户提交或可操作的网页上使用。
如果本文对你有帮助,大家可以点赞转发一波,有错误大家可以评论指出,感谢!
大家继续加油,未来可期!Runsen的征途是星辰大海!

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106736444
- 点赞
- 收藏
- 关注作者


评论(0)