三十五、深入Vue.js语法(下篇)
@Author:Runsen
@Date:2020/6/15
人生最重要的不是所站的位置,而是内心所朝的方向。只要我在每篇博文中写得自己体会,修炼身心;在每天的不断重复学习中,耐住寂寞,练就真功,不畏艰难,奋勇前行,不忘初心,砥砺前行,人生定会有所收获,不留遗憾 (作者:Runsen )
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。我的征途是星辰大海!

v-on
v-on命令就是相当于js中的事件绑定,例如绑定click、mouseover等等监听事件。
本篇章基于click事件作为示例,说明v-on的基本使用方法。
直接使用指令v-on
使用简化指令@
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <p :style="{color:fontColor}">{{msg}}</p> <button v-on:click="msg = '今天好热呀!'">改变内容</button> <button @click="changeContent()">改变内容1</button> <button @click="changeContentColor()">改变颜色</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({ el: '#app', data: { msg: '今天的天气很好!', fontColor: 'red' }, methods: { // 实例的所有函数实现 changeContent() { // alert(0); this.msg = '测试改掉没有!' }, changeContentColor(){ this.fontColor = 'green'; } }
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37

v-model
v-model 是个语法糖,实际就是在触发 input 事件时去更新 value 值.
下面实现一个点击添加到li的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <input type="text" value="修改info" v-model="info"> <button @click='add'>添加</button> <ul> <li v-for="(item, index) in list" :key="index">{{item}}</li> </ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({ el: '#app', data: { info:'', list:[] }, methods: { add:function(){ this.list.push(this.info) this.info ='' } },
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

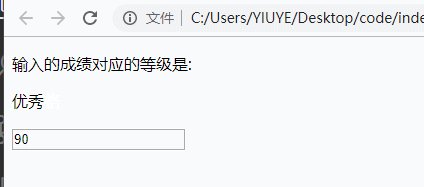
v-else-if
vue 的条件判断语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <p>输入的成绩对应的等级是:</p> <p v-if="score >= 90">优秀</p> <p v-else-if="score >= 75">良好</p> <p v-else-if="score >= 60">及格</p> <p v-else>不及格</p> <input type="text" v-model="score">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el: '#app', data: { score: 90 // 优秀 良好 及格 不及格 } });
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

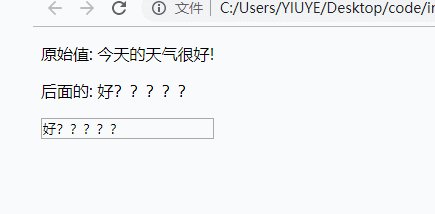
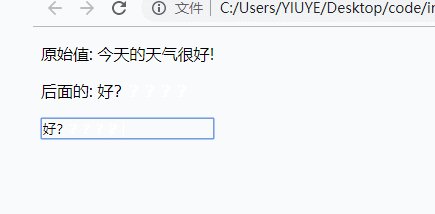
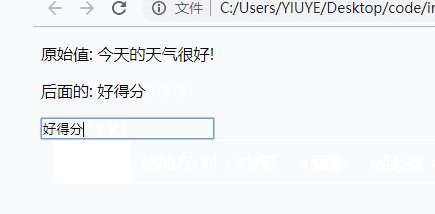
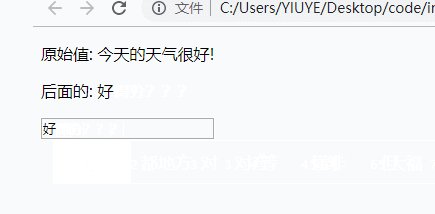
v-once
v-once只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <p v-once>原始值: {{msg}}</p> <p>后面的: {{msg}}</p> <input type="text" v-model="msg">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({ el: '#app', data: { msg: '今天的天气很好!' }
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

如果本文对你有帮助,大家可以点赞转发一波,有错误大家可以评论指出,感谢!
大家继续加油,未来可期!Runsen的征途是星辰大海!

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106759441
- 点赞
- 收藏
- 关注作者


评论(0)