三十六、深入Vue.js组件Component(上篇)
@Author:Runsen
@Date:2020/6/15
人生最重要的不是所站的位置,而是内心所朝的方向。只要我在每篇博文中写得自己体会,修炼身心;在每天的不断重复学习中,耐住寂寞,练就真功,不畏艰难,奋勇前行,不忘初心,砥砺前行,人生定会有所收获,不留遗憾 (作者:Runsen )
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。我的征途是星辰大海!

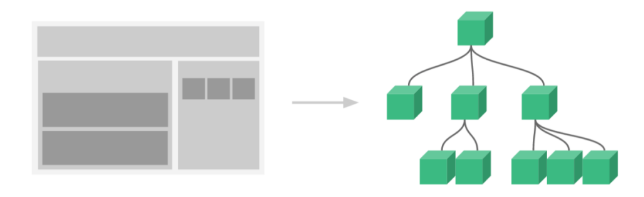
今天我们来学习Vue.js的component组件。在Vue中,组件是可复用的 Vue 实例,且带有一个名字。每个页面都是以组件树的方式来展示其内容:

比如说,一个登陆页面有登录框和背景两个组件,登录框又由用户名输入框组件和密码输入框组件组成。而模块的划分,则是这个系统有三个模块,分别是登陆注册,用户管理和业务管理。
本文将以具体实例讲解以下几个有关Vue.js组件的知识点:
① 如何注册一个组件
② 组件内数据
注册全局组件
注册一个全局组件语法格式如下:
Vue.component(tagName, options)
- 1
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
- 1
下面实现了<runsen>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <runsen></runsen>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component("runsen",{template:'<h1>runsen</h1>'})
new Vue({ el:'#app'
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

局部组件
局部组件的写法和全局组件差不多。
唯一不同就是:局部组件要写在Vue实例里面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <runsen></runsen>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var Runsen = {
template: '<h1>runsen!</h1>'
}
new Vue({ el:'#app', components:{ 'runsen':Runsen }
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

第二个写法:把组件的布局写在 html 代码里。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <runsen></runsen>
</div>
<!--自定义组件结构-->
<template id="maoli">、 <h1>runsen!</h1> </template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({ el:'#app', components:{ 'runsen':{ // 引用 html 里需要用到的组件 id template: '#maoli', } }
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
上面的结果和上图一样。
组件内数据
很多时候Component 组件需要传递数据,其实都是一样用data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"> <my></my>
</div>
<!--自定义组件结构-->
<template id="maoli"> <div> <!-- 注意必须在div里面 不然报:Component template should contain exactly one root element --> <h1>runsen!</h1> <p>{{ msg }}</p> </div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({ el:'#app', components:{ 'my':{ // 引用 html 里需要用到的组件 id template: '#maoli', data:function() { return { msg:"都2020了,你还不会玩Vue?赶紧上车,来不及解释!!!!!" } }, }
}})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40

上面这种写法,浏览器会把 html 里的 template 标签过滤掉。所以 template 标签的内容是不会在页面中展示的。直到它被 JS 中的 Vue 调用。
在 html 中,template 标签一定要有一个 id,因为通过 id 是最直接被选中的。
data 和 methods 等 参数,全部都要放到 Vue 实例里面写。
都2020了,你还不会玩Vue?赶紧上车,来不及解释!!!
如果本文对你有帮助,大家可以点赞转发一波,有错误大家可以评论指出,感谢!
大家继续加油,未来可期!Runsen的征途是星辰大海!

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/106762743
- 点赞
- 收藏
- 关注作者


评论(0)