五十五、uniapp简单实现Todo项目(慕课网)
【摘要】 @Author:Runsen
本次案例来源于:《uni-app 5小时快速入门》,出品人:meHaoTian
通过Huilder X.创建Todo项目。
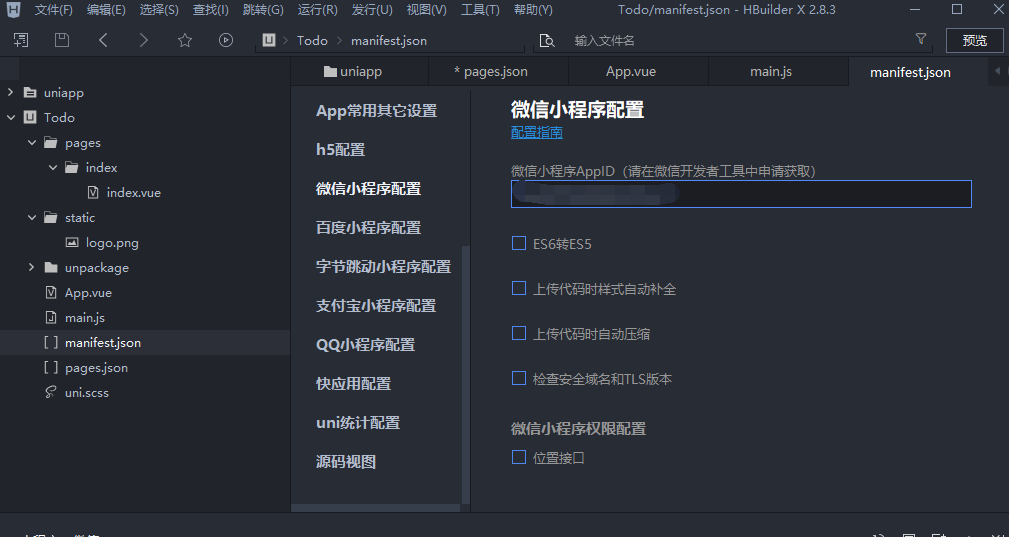
这里manifest.json需要设置设置APPID,不然跑微信小程序会报Cannot read property 'forceUpdate' of undefined。
下面的index.vue代码来...
@Author:Runsen
本次案例来源于:《uni-app 5小时快速入门》,出品人:meHaoTian
通过Huilder X.创建Todo项目。

这里manifest.json需要设置设置APPID,不然跑微信小程序会报Cannot read property 'forceUpdate' of undefined。

下面的index.vue代码来源:《uni-app 5小时快速入门》,出品人:meHaoTian
我觉得这里的CSS比较难懂。
<template>
<view class="content">
<!-- 状态栏 -->
<view v-if="list.length !== 0" class="todo-header"> <!-- 状态栏的左侧 --> <view class="todo-header__left"> <text class="active-text">{{text}}</text> <text>{{listData.length}}条</text> </view> <!-- 状态栏的右侧 --> <view class="todo-header__right"> <view class="todo-header__right-item" :class="{'active-tab':activeIndex === 0}" @click="tab(0)">全部</view> <view class="todo-header__right-item" :class="{'active-tab':activeIndex === 1}" @click="tab(1)">待办</view> <view class="todo-header__right-item" :class="{'active-tab':activeIndex === 2}" @click="tab(2)">已完成</view> </view>
</view>
<!-- 没有数据的状态 -->
<view v-if="list.length === 0" class="default"> <view class="image-default"> <image src="../../static/default.png" mode="aspectFit"></image> </view> <view class="default-info"> <view class="default-info__text">您还没有创建任何待办事项</view> <view class="default-info__text">点击下方+号创建一个吧</view> </view>
</view>
<!-- 内容 -->
<view v-else class="todo-content"> <!-- todo--finish --> <view class="todo-list" :class="{'todo--finish':item.checked}" v-for="(item,index) in listData" :key="index" @click="finish(item.id)"> <view class="todo-list__checkbox"> <view class="checkbox"></view> </view> <view class="todo-list__content"> {{item.content}} </view> </view>
</view>
<!-- 创建按钮 -->
<view class="create-todo" @click="create"> <text class="iconfont icon-jia" :class="{'create-todo-active':textShow}"></text>
</view>
<!-- 输入框 -->
<view v-if="active" class="create-content" :class="{'create--show':textShow}"> <view class="create-content-box"> <!-- input 输入 --> <view class="create-input"> <input type="text" v-model="value" placeholder="请输入您要创建的todo" /> </view> <!-- 发布按钮 --> <view class="create-button" @click="add"> 创建 </view> </view>
</view>
</view>
</template>
<script>
export default {
data() { return { value: '', list: [], active: false, activeIndex: 0, text: '全部', textShow: false }
},
onLoad() { },
computed: { listData() { let list = JSON.parse(JSON.stringify(this.list)) let newList = [] // 点击 全部 if (this.activeIndex === 0) { this.text = '全部' return list } // 点击 待办事项 if (this.activeIndex === 1) { // checked = false list.forEach((item) => { if (!item.checked) { newList.push(item) } }) this.text = '待办' return newList } // 点击 已完成 if (this.activeIndex === 2) { // checked = ture list.forEach((item) => { if (item.checked) { newList.push(item) } }) this.text = '已完成' return newList } return [] },
},
methods: { // 打开输入框 create() { if (this.active) { this.close() } else { this.open() } }, // 打开 动画 open() { this.active = true this.$nextTick(() => { setTimeout(() => { this.textShow = true }, 50) }) }, // 关闭动画 close() { this.textShow = false this.$nextTick(()=>{ setTimeout(() => { this.active = false }, 350) }) }, // 发布 add() { console.log(this.value); if (this.value === '') { uni.showToast({ title: "请输入内容", icon: 'none' }) return } this.list.unshift({ id: 'id' + new Date().getTime(), content: this.value, checked: false }) this.value = '' this.close() }, // 点击列表触发 finish(id) { let index = this.list.findIndex((item) => item.id === id) console.log('我被点击了', this.list[index]); this.list[index].checked = !this.list[index].checked }, tab(index) { this.activeIndex = index }
}
}
</script>
<style>
@import '../../common/icon.css';
.todo-header {
position: fixed;
top: 0;
left: 0;
display: flex;
align-items: center;
padding: 0 15px;
font-size: 12px;
color: #333333;
width: 100%;
height: 45px;
box-sizing: border-box;
box-shadow: -1px 1px 5px 0 rgba(0, 0, 0, 0.1);
background: #FFFFFF;
z-index: 10;
}
.todo-header__left {
width: 100%;
}
.active-text {
font-size: 14px;
color: #279abf;
padding-right: 10px;
}
.todo-header__right {
flex-shrink: 0;
display: flex;
}
.todo-header__right-item {
padding: 0 5px;
}
.active-tab {
color: #279abf;
}
.todo-content {
position: relative;
padding-top: 50px;
padding-bottom: 100px;
}
.todo-list {
position: relative;
display: flex;
align-items: center;
padding: 15px;
margin: 15px;
color: #0c3854;
font-size: 14px;
border-radius: 10px;
background: #cfebfd;
box-shadow: -1px 1px 5px 1px rgba(0, 0, 0, 0.1), -1px 2px 1px 0 rgba(255, 255, 255) inset;
overflow: hidden;
}
.todo-list:after {
position: absolute;
content: '';
top: 0;
bottom: 0;
left: 0;
width: 5px;
background: #91d1e8;
}
.todo-list__checkbox {
padding-right: 15px;
}
.checkbox {
width: 20px;
height: 20px;
border-radius: 50%;
background: #FFFFFF;
box-shadow: 0 0 5px 1px rgba(0, 0, 0, 0.1);
}
.todo--finish .checkbox {
position: relative;
background: #eee;
}
.todo--finish .checkbox:after {
content: '';
position: absolute;
width: 10px;
height: 10px;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
background: #CFEBFD;
box-shadow: 0 0 2px 0px rgba(0, 0, 0, 0.2) inset;
}
.todo--finish .todo-list__content {
color: #999999;
}
.todo--finish.todo-list:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 40px;
right: 10px;
height: 2px;
margin: auto 0;
background: #bdcdd8;
}
.todo--finish.todo-list:after {
background: #cccccc;
}
.create-todo {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
bottom: 20px;
left: 0;
right: 0;
margin: 0 auto;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #deeff5;
box-shadow: -1px 1px 5px 2px rgba(0, 0, 0, 0.1), -1px 1px 1px 0 rgba(255, 255, 255) inset;
}
.icon-jia {
font-size: 30px;
color: #add8e6;
}
.create-content {
position: fixed;
bottom: 95px;
left: 20px;
right: 20px;
transition: all 0.3s;
opacity: 0;
transform: scale(0) translateY(200%)
}
.create--show {
opacity: 1;
transform: scale(1) translateY(0);
}
.create-content-box {
display: flex;
align-items: center;
padding: 0 15px;
padding-right: 0;
border-radius: 50px;
background: #DEEFF5;
box-shadow: -1px 1px 5px 2px rgba(0, 0, 0, 0.1), -1px 1px 1px 0 rgba(255, 255, 255) inset;
z-index: 2;
}
.create-input {
width: 100%;
padding-right: 15px;
color: #add8e6;
}
.create-button {
display: flex;
justify-content: center;
align-items: center;
flex-shrink: 0;
width: 80px;
height: 50px;
border-radius: 50px;
font-size: 16px;
color: #88d4ec;
box-shadow: -2px 0px 2px 1px rgba(0, 0, 0, 0.1);
}
.create-content:after {
content: '';
position: absolute;
right: 0;
left: 0;
bottom: -8px;
margin: 0 auto;
width: 20px;
height: 20px;
background: #DEEFF5;
transform: rotate(45deg);
box-shadow: 1px 1px 5px 2px rgba(0, 0, 0, 0.1);
z-index: -1;
}
.create-content-box:after {
content: '';
position: absolute;
right: 0;
left: 0;
bottom: -8px;
margin: 0 auto;
width: 20px;
height: 20px;
background: #DEEFF5;
transform: rotate(45deg);
}
.default {
padding-top: 100px;
}
.image-default {
display: flex;
justify-content: center;
}
.image-default image {
width: 100%;
}
.default-info {
text-align: center;
font-size: 14px;
color: #CCCCCC;
}
.icon-jia {
transition: transform 0.3s;
}
.create-todo-active {
transform: rotate(135deg);
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
icon.css具体代码来源阿里巴巴图标
@font-face {font-family: "iconfont";
src:url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAKgAAsAAAAABlQAAAJWAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcApgcAE2AiQDCAsGAAQgBYRtBy0bkwUR1Ys9sp8F7t4Vgmka4b8eN5udEqE7RERCJOj7Ih6+9ns9d3eDqBDVTzyzjFCZqNjoFFQryYgKA2RbYdCWZfU7OvexSryBPOhKo3AgFSI/3VDzaG5I+0VCuUScRSpetU7v3ye3wxqtwxhwgdGuC028T9w7/SugQOYDynEvWmPQAOrigALaG6PIiiTyhrELXMJjAs2GLIiNQ92gRoW1KhDXZm5RY86rKCzRKNTXHCzisTqN6WH6iEfh9+OPWigkdZlVcpJkQCvvs1Myr34ufYKPgI7XIWMBhbiojR7JgrGz5mgxxr4Kgx99VeVbxF6Ngv11Vn4rGICiexK7kltNJLgtUZ/e4VEbiIFbgzx5eb5eNryJx6e35edvrgeSCe7jt3/aF53i1lylO4NawC7LkeyXFlkB1fKfI4HgXdv+Lzri/41RAZ8nPzR0Vyuon53GfdmCfyLu2VV0qWVORRXXDiYD52po1owKdnb7PrblBpKhUd8Ie4PBFFmjCbKwFlCnxRLqNVpGs3nbx1v0uJFFacKcO4DQ6QWSdm+QdfpEFtY31On3D/U6g8IUHrG6MLIOI7aEFWML9RdM03fSsbKICi+onr6irDTkPJAmE4AsTouJI3ZIc2yZXipnliCpD3AAz6H3PQzUW2w41szDJklk3Zvipg8zYYugCkMtUPsCRqPXkf5wJkqfv0DKk1ehlo6a8AMiEzM+yMTSHuRR1fXquJdXJi9KjjEJSKQXgAOYhzyvB4b6eRZqsJgeER5sJHY/2VcVr68JX3cEmln6FHZFtrwy1WwG') format('woff2'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-jia:before {
content: "\e715";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
具体的实现效果如下

对于uniapp,我还是初学的状态。
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/107986429
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)