四十三、在Vue使用router,路由的管理
@Author:Runsen
@Date:2020/7/17
管理路由是一项必不可少的功能。今天,Runsen学习Vue Router。
安装Vue Router
Vue Router(官网:https://router.vuejs.org/zh/)是Vue.js官方的路由管理器。
它和Vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发。
SPA就是 单页web应用(single page web application,SPA),就是只有一张Web页面的应用。 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
Vue Router使用
在普通项目中引入vue.js和vue-router.js
在脚手架中import router from './router',安装就是npm install vue-router --save-dev
然后就是添加路由链接,<router-link></router-link>标签默认渲染为标签,to属性渲染为href属性。
<router-link to="/hello">打开Hello</router-link>
- 1
router-link组件默认会在页面生成一个a标签,点击会跳转到to属性对应的地址
添加路由填充位,<router-view></router-view>,将通过路由匹配到的组件渲染到router-view所在的位置
至于为啥不能用a标签,这是因为用Vue做的都是单页应用(当你的项目npm run build 打包后,就会生成dist文件夹,这里面只有静态资源和一个index.html页面),所以写的<a></a>标签跳转页面是不起作用的,必须使用vue-router来进行管理。
代码实战
下面Runsen创建一个Vue项目,使用命令vue init webpack router,在创建项目的时候选择router。
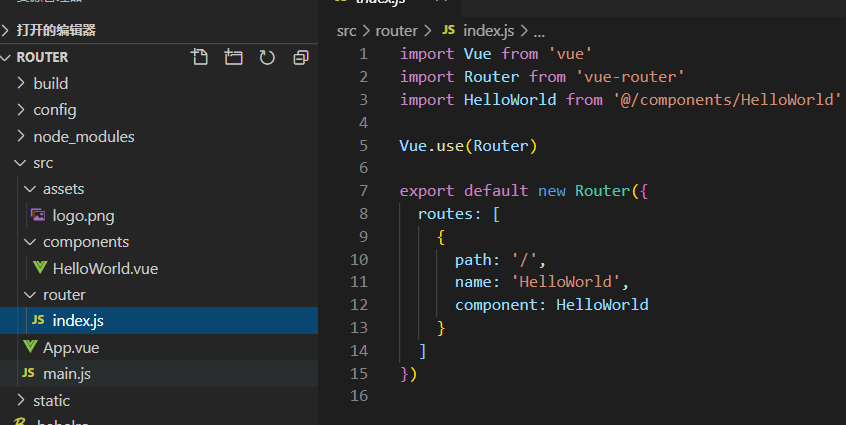
这样在src文件夹下新增一个router文件夹,里面添加一个index.js文件

第一步设置index.js,就是两个路由
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home'
import About from '../components/About'
Vue.use(Router)
export default new Router({
routes: [ { path: '/about', name: 'About', component: About, meta: { id: '2' } }, { path: '/', name: 'Home', component: Home, meta: { id: '1' }
}]
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
main.js的在创建的项目的时候,因为选中了Router,所以不需要导入Router。
第二步创建两个组件,Home.vue和About.vue,在加上app.vue主视图。
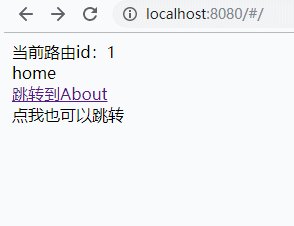
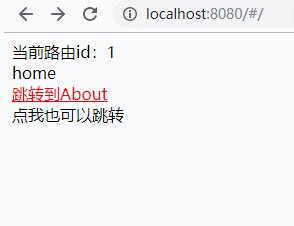
Home.vue
<template> <div class=""> <div>home</div> <router-link :to="{name: 'About', params: {a: 1, b: 2}}">跳转到About</router-link> <div @click="$router.push({name: 'About', params: {c: 3, d: 4}})">点我也可以跳转</div> </div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
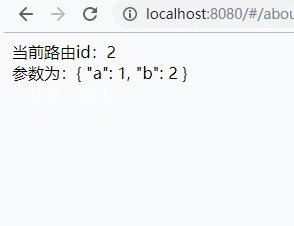
About.vue
<template> <div class="">参数为:{{$route.params}}</div>
</template>
- 1
- 2
- 3
app.vue
<template>
<div id="app"> 当前路由id:{{$route.meta.id}} <router-view></router-view>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6

下面补充下<router-link>所有属性及说明
| 属性 | 说明 |
|---|---|
| to(必须) | 目标路由地址。 |
| replace | 替换当前路由,在历史记录栈中,用当前路由地址替换上一个路由地址。 |
| append | 目标路由地址为相对路径时有效,添加该属性,则在当前路径前添加基路径。 |
| tag | 默认值:“a”,router-link组件渲染在页面上的标签名称。 |
| active-class | 默认值:“router-link-activve”,链接激活时使用的css类名。 |
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/107410023
- 点赞
- 收藏
- 关注作者


评论(0)