四十七、微信小程序开发页面结构WXML
这年头,一天不学习,天理难容。
还是赶紧复习微信小程序的知识,加大学习力度。
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
一个微信小程序就是由以上几个部分组成的。对于前端开发人肯定都知道。在前端中存
在 html 、 css 、 js ,其实就分别对应的是小程序中的 wxml 、 wxss 、 js 文件。其中小程序中的 wxml 中的标签和语法,稍微和 html 有点不一样。 wxss 语法采用的都是大部分的 css 语法,并且增加了导入的功能。

数据绑定
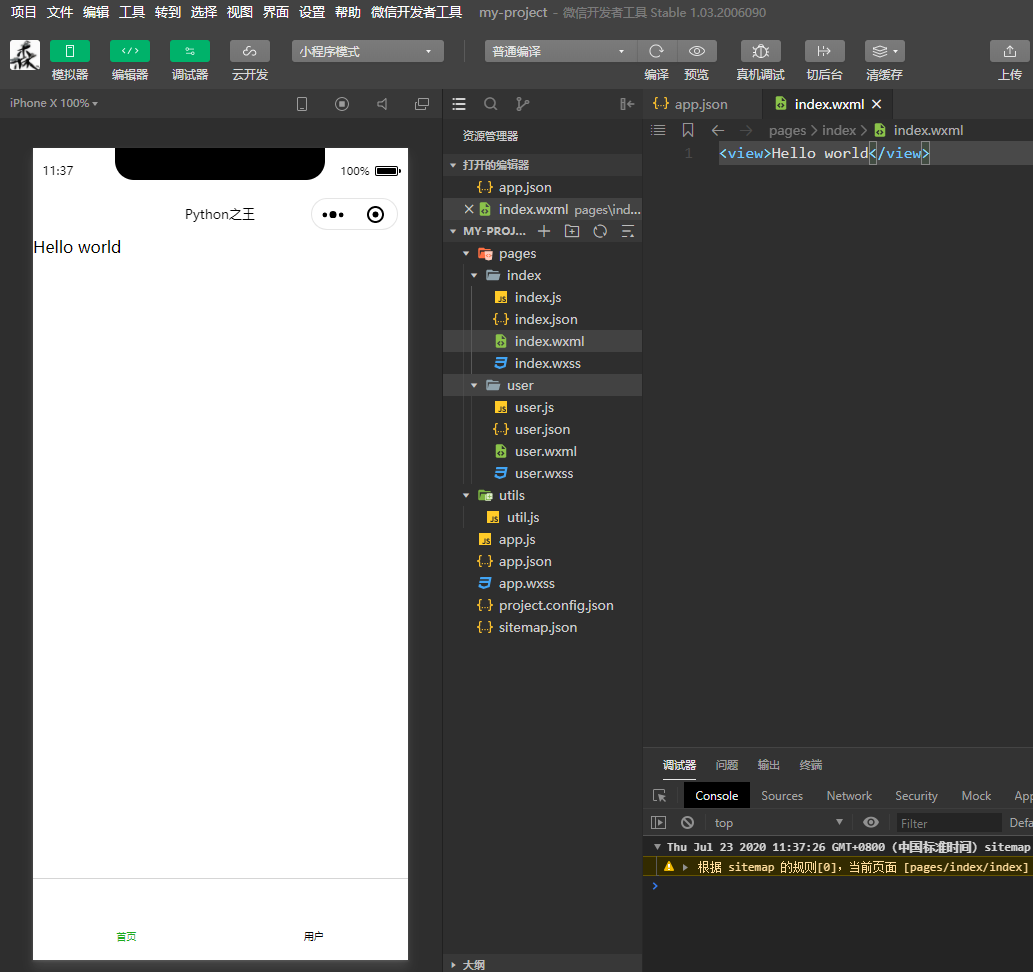
在很多时候,view其实就是span标签的意思。下面就是小程序中的Hello world

但是小程序中的数据一般情况下需要动态的从服务端获取,然后再道染输出到视图中显示。
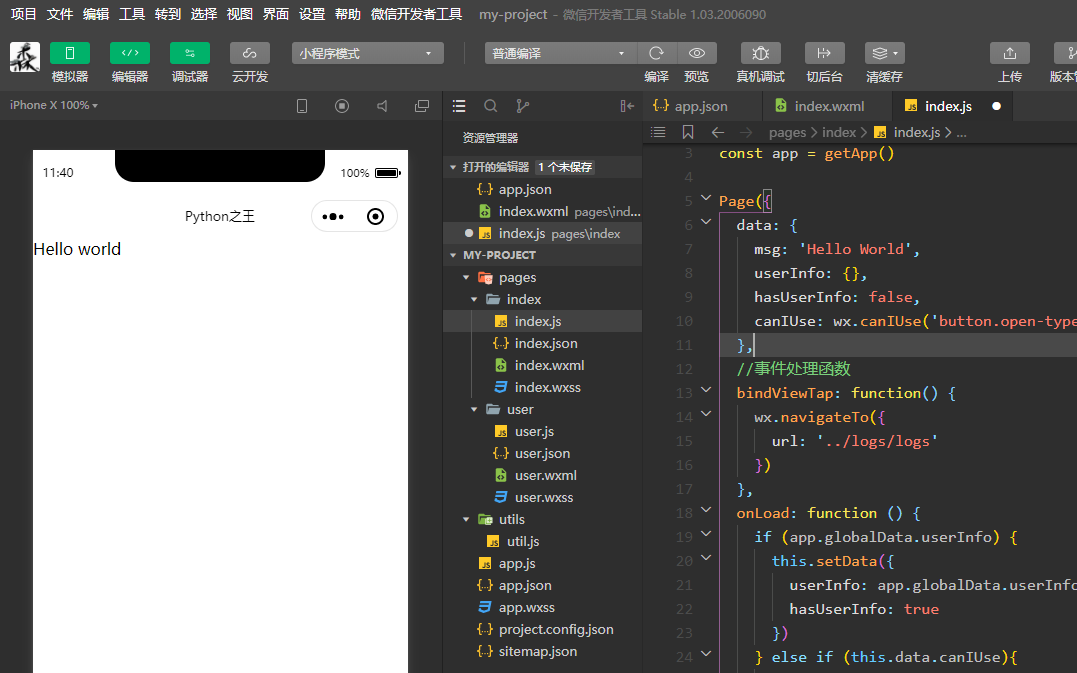
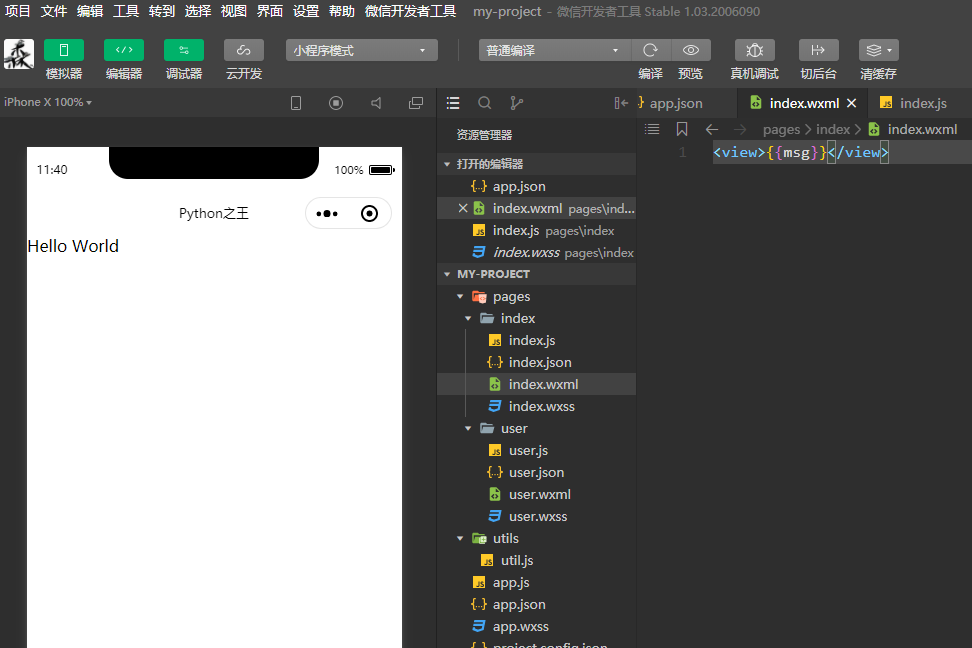
WXML中的动态数据均来自对应Page的data。数据绑定使用 Mustache语法(双大括号)将变量包起来。


其实双大括号就是Django的模板变量,总而言之一句话:需要使用js中传过来的值,就必须使用双大花括号。
WXML基本语法
WXML的语法,和一些模板语法比如Django中的模板语法非常的类似。其实就是条件渲染,列表渲染。
1. 在指定的标签中使用 wx:if="条件" ,如果条件成立,则会渲染这个标签。示例代码如下:
<view wx:if="{{age > 18}}"> 进入网吧
</view>
2. else 和 elif 可以直接在 if 下面使用。示例代码如下:
<view wx:if="{{weather == '晴天'}}"> 出去旅游
</view>
<view wx:elif="{{weather == '阴天'}}"> 去逛街
</view>
<view wx:else> 哪里都不去
</view>
注意:elif和else只能跟在if后面,否则会报错
3. 如果需要通过条件来判断是否需要渲染一组标签,那么可以使用 block 。示例代码如下:
<block wx:if="{{weather == '晴天'}}"> <view> 出去旅游 </view>
</block>
<block wx:elif="{{weather == '阴天'}}"> <view> 去逛街 </view>
</block>
<block wx:else> <view> 哪里都不去 </view>
</block>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
列表渲染:
1. 通过语法 wx:for="{{列表}}" 来渲染一个列表。示例代码如下:
<view wx:for="{{[1,2,3,4]}}"> {{item}} </view>
2. 循环中,默认的下标名称是 index ,默认的值的名称是 item 。如果想要修改循环列表的值和下标的名称,那
么可以通过 wx:for-index 和 wx:for-item 来指定。示例代码如下:
<view wx:for="{{[1,2,3,4]}}" wx:for-index='idx' wx:for-item="value"> {{index}}/{{value}} </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
这里会报Now you can provide attr wx:keyfor a wx:for to improve performance.,无视即可。
下面代码是一个九九乘法表
`
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j"> <view wx:if="{{i <= j}}"> {{i}} * {{j}} = {{i * j}} </view>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
具体使用参考:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
系统组件
下面补充下小程序的系统组件,下一篇继续复习。
- 视图容器:cover-image、cover-view、movable-area、movable-view、scroll-view、swiper、swiper-item、view
- 基础内容:icon、progress、rich-text、text
- 表单组件:button、checkbox、checkbox-group、editor、form、input、label、picker、picker-view、picker-view-column、radio、radio-group、slider、switch、textarea
- 导航:functional-page-navigator、navigator
- 媒体组件:audio、camera、image、live-player、live-pusher、video
- 地图:map•画布:canvas
- 开放能力:ad、official-account、open-data、web-view
- 原生组件说明:native-component
- 无障碍访问:aria-component
- 导航栏:navigation-bar
- 页面属性配置节点:page-meta
具体使用参考:https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/107532760
- 点赞
- 收藏
- 关注作者


评论(0)