五十一、微信小程序云开发中的云函数
@Author:Runsen
暑假很长,明年就是找工作的时候了。这个时候必须比之前还要拼命。
百无聊赖,看过文档才发现,微信小程序已将云函数,对象存储和云数据库这些都搬了进来,由于前几天刚刚看过这些方面的东西,所以感觉还是挺简单的。云函数这个概念在之前学习的时候没有注意到。
今天是2020年7月24日。不学习,不复习,那和一条咸鱼差不多。 今天继续学习复习微信小程序中的云开发中的云函数。官方文档
云函数
官方解释:一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。
其实云函数就是nodejs的函数差不多。所以之前的node到vue基本上内容都覆盖了。
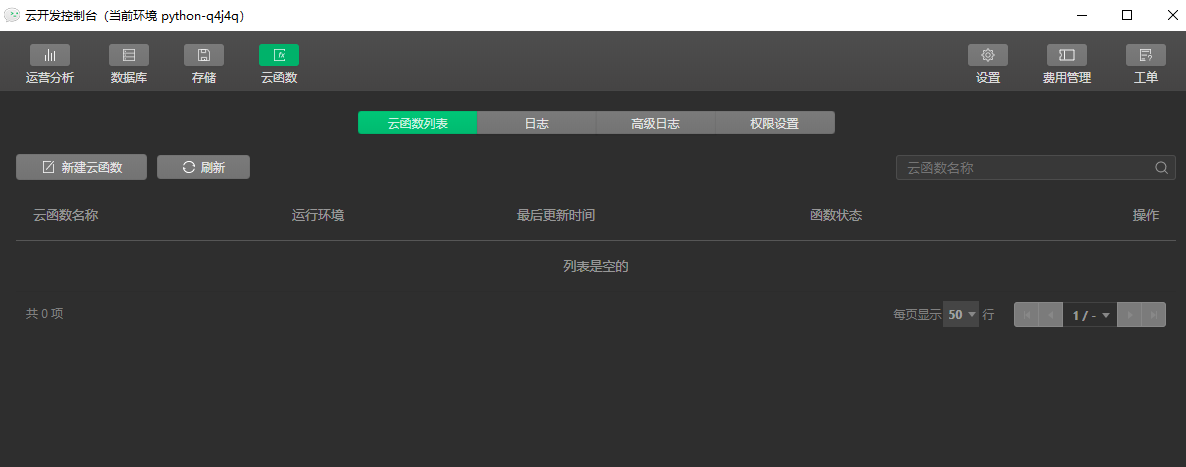
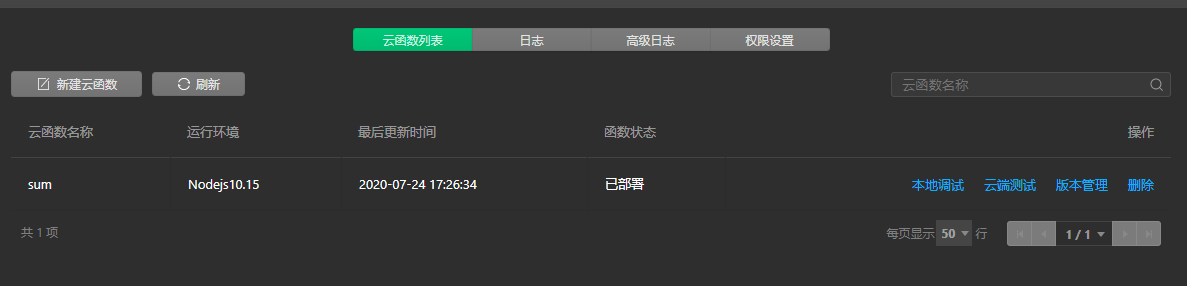
在云开发控制台中,已经清空了我的云函数。

新建云函数
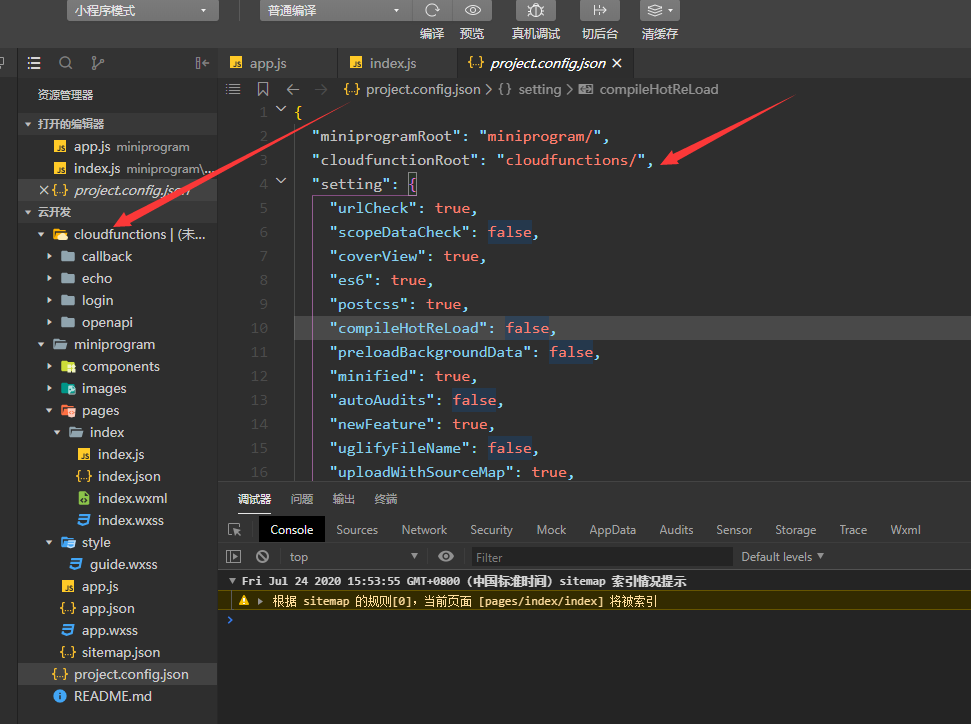
在项目根目录找到 project.config.json 文件中 cloudfunctionRoot ,指定本地已存在的目录作为云函数的本地根目录

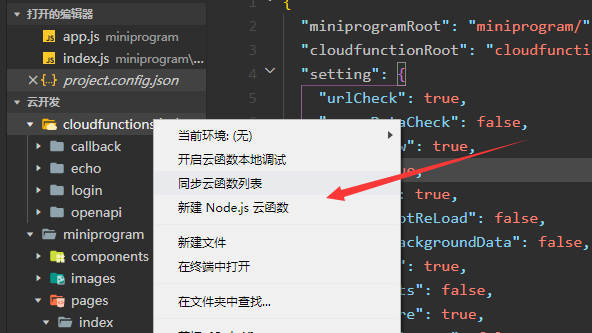
因此可以在cloudfunctionRoot文件夹中新建Node.js云函数。

这里我取名为sum,就是来简单的实现下两个数求和。


云函数中使用 wx-server-sdk 需在对应云函数目录下安装 wx-server-sdk 依赖,在创建云函数时会在云函数目录下默认新建一个 package.json 并提示用户是否立即本地安装依赖。
npm install --save wx-server-sdk@latest
- 1
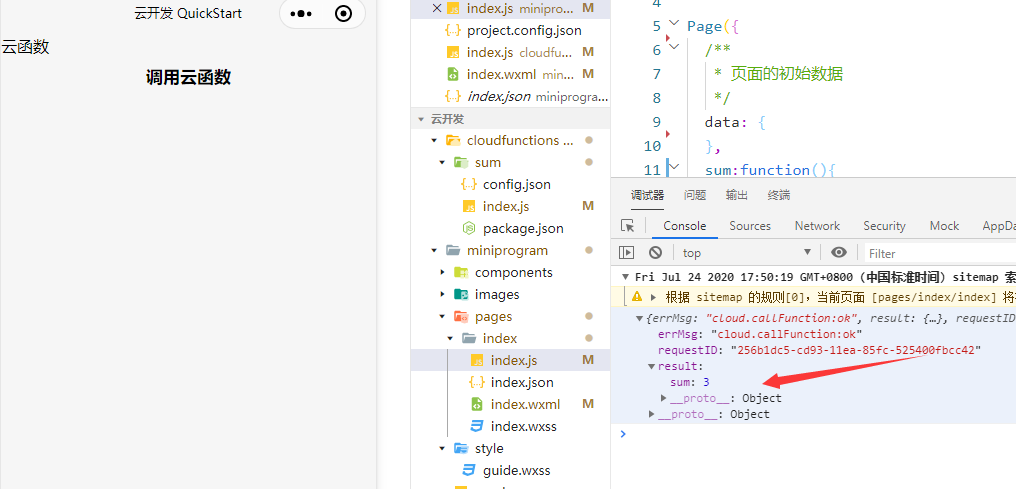
调用云函数
下面是sum云函数的代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext() return { event, openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID,
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
我们实现的是两个数的求和,因此不需要这么复杂。
将sum中的index.js修改成这样,并上传成功。
// 云函数入口函数
exports.main = async (event, context) => { return { sum:event.a + event.b
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
下面在页面上使用云函数sum,这是index.wxml页面的代码。
<view>云函数</view>
<button bindtap="sum">调用云函数</button>
- 1
- 2
下面是index.js中的代码
Page(
sum:function(){ wx.cloud.callFunction({ name:"sum", data: { a:1 , b:2 }
}).then(res=>{ console.log(res)
}).catch(err=>{ console.log(err)
})
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

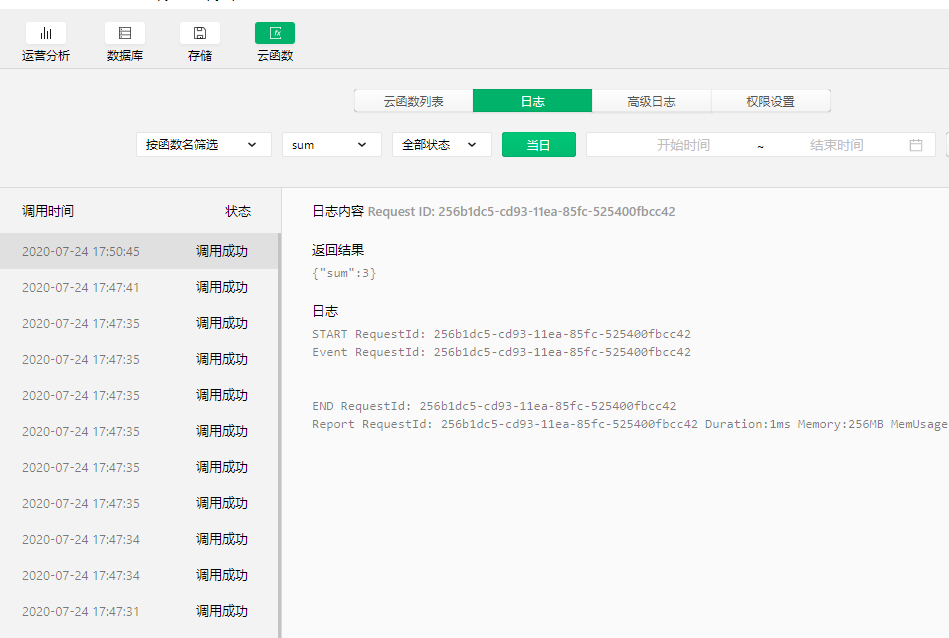
在云函数中日志可以看到,调用成功。

下面我们看下云开发中的获取用户的Openid,记得上传云函数。
在index.wxml中定义了一个onGetOpenid方法。
<button class="userinfo-nickname" bindtap="onGetOpenid">点击获取 openid</button>
- 1
继续看一下index.js中的onGetOpenid方法,其实就是调用了login的云函数
onGetOpenid: function() { // 调用云函数 wx.cloud.callFunction({ name: 'login', data: {}, success: res => { console.log('[云函数] [login] user openid: ', res.result.openid) app.globalData.openid = res.result.openid wx.navigateTo({ url: '../userConsole/userConsole', }) }, fail: err => { console.error('[云函数] [login] 调用失败', err) wx.navigateTo({ url: '../deployFunctions/deployFunctions', }) } })
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
下面是云开发中云函数的效果

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/107563219
- 点赞
- 收藏
- 关注作者


评论(0)