四十九、微信小程序开发页面样式WXSS和页面交互JS
@Author:Runsen
一天不写博客,混身不爽。今天继续复习小程序中的WXSS和JS。
WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式;它可以在组件中定义,也可以单独放到WXSS文件中定义。
WXSS对尺寸单位进行了扩充,引入rpx(responsive pixel),可以根据屏幕宽度进行自适应。
微信小程序规定所有屏幕宽均为750rpx,对于宽度设计可以用rpx来标注。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素。 则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
rpx尺寸单位:
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
具体的查看官方文档
JS
打开index.js编辑页面,我们先把这页面的所有内容都清空,然后输入Page,开发者工具会弹出提示,这时按tab键即可生成默认代码。首先认识一下这个默认代码的结构:
Page({
/**页面的初始数据*/
data: {
},
/** 生命周期函数--监听页面加载*/
onLoad: function (options) {
},
/**生命周期函数--监听页面初次渲染完成*/
onReady: function () {
},
/**生命周期函数--监听页面显示*/
onShow: function () {
},
/**生命周期函数--监听页面隐藏*/
onHide: function () {
},
/**生命周期函数--监听页面卸载*/
onUnload: function () {
},
/**页面相关事件处理函数--监听用户下拉动作*/
onPullDownRefresh: function () {
},
/**页面上拉触底事件的处理函数*/
onReachBottom: function () {
},
/**用户点击右上角分享*/
onShareAppMessage: function () {
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- Page({}) 包括页面的所有操作代码。
- Page中,data里面包含了wxml页面所需要的所有初始数据。
- Page中其它 on 开头的都是小程序自带的函数,用来响应用户的响应动作,这些大家可以简单看一下都能执行什么操作,然后就都可以删掉了(暂时)。
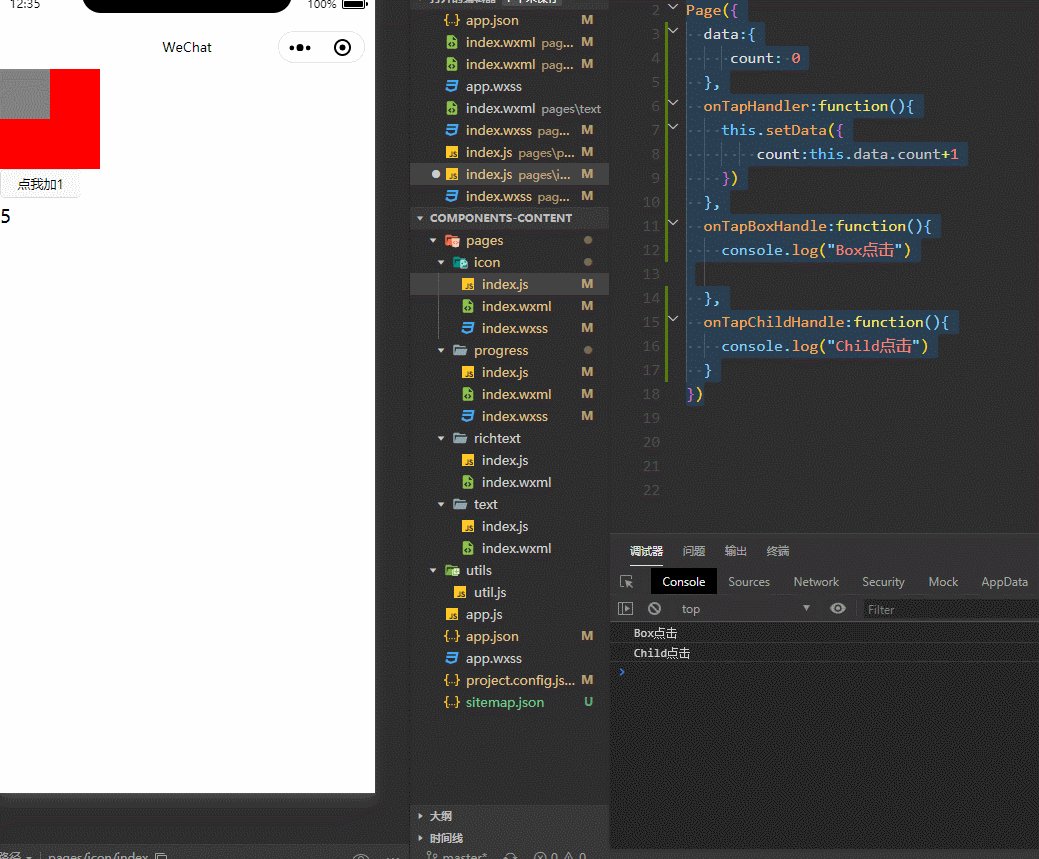
这里需要了解下bindtap和catchtap的区别,catchtap防止事件冒泡。
下面是index.wxml的代码
<!-- catchtap防止事件冒泡 -->
<view class="box" catchtap="onTapBoxHandle">
<view class="child" catchtap="onTapChildHandle"></view>
</view>
<button size="mini" bindtap="onTapHandler">点我加1</button>
<view>{{count}}</view>
- 1
- 2
- 3
- 4
- 5
- 6
下面是index.wxss的代码
.box{
width: 200rpx;
height: 200rpx;
background: red;
}
.child{
width: 100rpx;
height: 100rpx;
background: gray;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
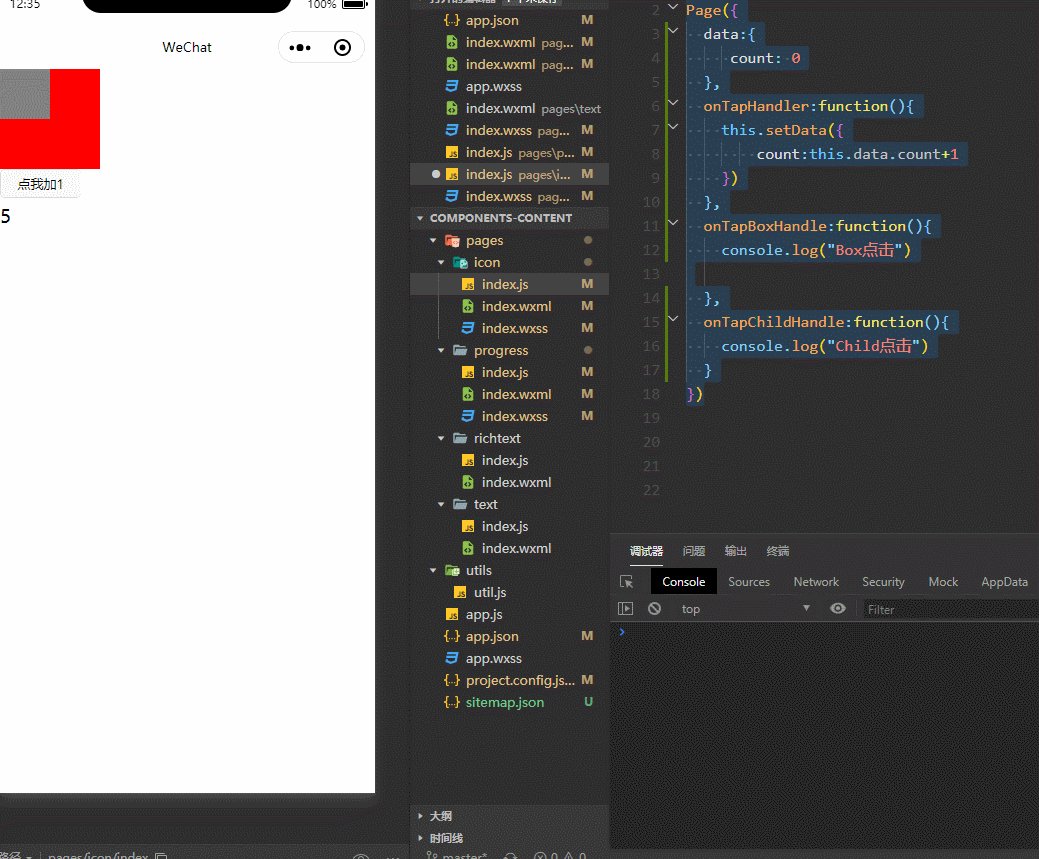
下面是index.js的代码
Page({
data:{ count: 0
},
onTapHandler:function(){ this.setData({ count:this.data.count+1 })
},
onTapBoxHandle:function(){ console.log("Box点击") },
onTapChildHandle:function(){ console.log("Child点击")
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

发发牢骚
还是古人说得好哇,“问渠那得清如许?为有源头活水来”。人总得不断地学习新知识,才能赶得上时代的发展。有位朋友曾问我一个很有意思的问题,“人的一生奔波于学习、工作、婚姻,我们那么辛苦,究竟是为了什么?”其实根据马斯洛的需求理论,这个问题很好回答,只有生存,才能谈生活。想起网上有这么一段话:编程的乐趣是什么?人的成就感来源于两样东西,创造和毁灭。我想更好的回答是追求,追求美好的生活。说得更浅显一点,是欲望,满足自己的欲望,也满足他人的欲望。
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/107557509
- 点赞
- 收藏
- 关注作者


评论(0)