五十七、Vue中的八大生命周期函数
@Author:Runsen
@Date:2020/10/15
什么是vue生命周期
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM-渲染、更新-渲染、卸载等一系列的过程,我们称这是 Vue 的生命周期。
第一次页面加载会触发拿几个生命周期
第一次页面加载会触发beforeCreate , created, beforeMount,mounted 这四个钩子.
具体案例
下面是vue生命周期具体案例
<body>
<div id="app"> Hello World </div>
<script> // vue生命周期函数就是vue实例在某一个时间点会自动执行的函数 var vm = new Vue({ el: "#app", template : "<div>{{value}}</div>", data:{ value : "test" }, // 当Vue对象创建之前触发的函数 beforeCreate:function(){ console.log("beforeCreate") }, // Vue对象创建完成触发的函数 created:function(){ console.log("created") }, // 当Vue对象开始挂载数据的时候触发的函数 beforeMount:function() { console.log(this.$el) //<div id="app">Hello World</div> console.log("beforeMount") }, // 当Vue对象挂载数据的完成的时候触发的函数 mounted:function() { console.log(this.$el) //<div>{{test}}</div> console.log("mounted") }, // Vue对象销毁之前触发的函数 // 当在控制台执行vm.$destroy()即可触发 beforeDestroy:function() { console.log("beforeDestroy") }, // Vue对象销毁完成触发的函数 destroyed:function() { console.log("destroyed") }, // Vue对象中的data数据发生改变之前触发的函数 // 当在控制台执行vm.$data.value 改变value即可触发 beforeUpdate() { console.log("beforeUpdate") }, // Vue对象中的data数据发生改变完成触发的函数 updated() { console.log("updated") }, })
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
vue生命周期的作用是什么
Vue 所有的功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。
每个生命周期具体适合哪些场景
beforeCreate
beforeCreate:创建前,此阶段为实例初始化之后,this指向创建的实例,此时的数据观察事件机制都未形成,不能获得DOM节点。data,computed,watch,methods 上的方法和数据均不能访问。
可以在这加个loading事件。
created
created:创建后,此阶段为实例已经创建,完成数据(data、props、computed)的初始化导入依赖项。
可访问 data computed watch methods 上的方法和数据。
初始化完成时的事件写在这里,异步请求也适宜在这里调用(请求不宜过多,避免白屏时间太长)。
可以在这里结束loading事件,还做一些初始化,实现函数自执行。
未挂载DOM,若在此阶段进行DOM操作一定要放在Vue.nextTick()的回调函数中。
beforeMount
beforeMount:挂载前,虽然得不到具体的DOM元素,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元素继续进行。
beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
mounted
mounted:挂载,完成创建vm.$el,和双向绑定
完成挂载DOM和渲染,可在mounted钩子函数中对挂载的DOM进行操作。
可在这发起后端请求,拿回数据,配合路由钩子做一些事情。
beforeUpdate
beforeUpdate:数据更新前,数据驱动DOM。
在数据更新后虽然没有立即更新数据,但是DOM中的数据会改变,这是vue双向数据绑定的作用。
可在更新前访问现有的DOM,如手动移出添加的事件监听器。
updated
updated:数据更新后,完成虚拟DOM的重新渲染和打补丁。
组件DOM已完成更新,可执行依赖的DOM操作。
注意:不要在此函数中操作数据(修改属性),会陷入死循环。
activated
activated:在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了。
如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发。
deactivated
deactivated:<keep-alive></keep-alive>组件被移除时使用。
beforeDestroy
beforeDestroy:销毁前,
可做一些删除提示,如:您确定删除xx吗?
destroyed
destroyed:销毁后,当前组件已被删除,销毁监听事件,组件、事件、子实例也被销毁。
这时组件已经没有了,无法操作里面的任何东西了。
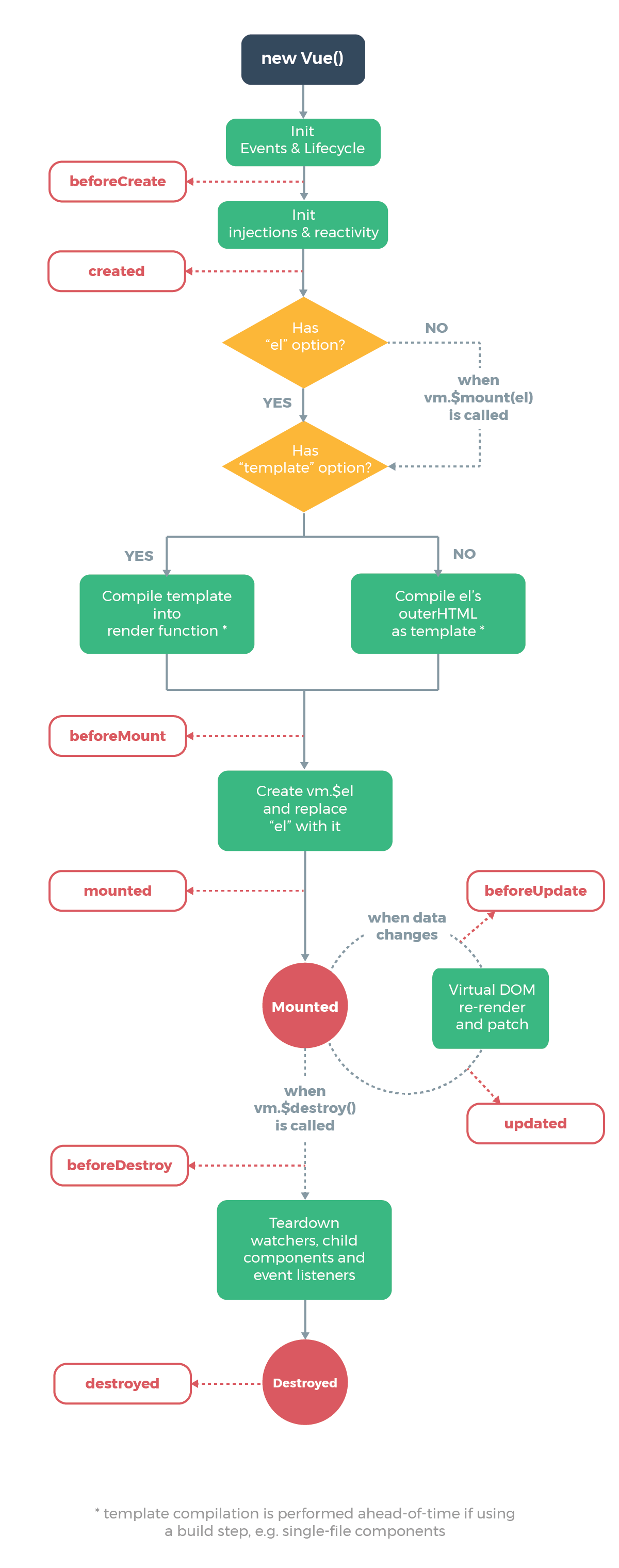
最后补充下Vue官方的生命周期函数的图。

目前Vue3.0更新了八大生命周期函数
| 2.0 周期名称 | 3.0 周期名称 | 说明、 |
|---|---|---|
| beforeCreate | setup | 组件创建之前 |
| created | setup | 组件创建完成 |
| beforeMount | onBeforeMount | 组件挂载之前 |
| mounted | onMounted | 组件挂载完成 |
| beforeUpdate | onBeforeUpdate | 数据更新,虚拟 DOM 补丁之前 |
| updated | onUpdated | 数据更新,虚拟 DOM 渲染完成 |
| beforeDestroy | onBeforeUnmount | 组件销毁之前 |
| destroyed | onUnmounted | 组件销毁后 |
参考:https://mp.weixin.qq.com/s/2dd7jR1dnk2FmKG-2_YR3g
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/109104762
- 点赞
- 收藏
- 关注作者


评论(0)