七十八、Antd 实现 TodoList 页面布局和Redux入门
【摘要】
2020/11/20、 周五、今天又是奋斗的一天。
@Author:Runsen
React,相比于Vue,React更加灵活,但是对JavaScript基础的要求也更高一些。我继续学习React
Antd
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
antd的使用:antd的官网有每一个...
| 2020/11/20、 周五、今天又是奋斗的一天。 |
@Author:Runsen
React,相比于Vue,React更加灵活,但是对JavaScript基础的要求也更高一些。我继续学习React
Antd
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
antd的使用:antd的官网有每一个组件的详细使用代码,下面简单描述一下
- 安装
npm install antd --save - 样式引入
import ‘antd/dist/antd.css’; - eg 引入
import { Input } from ‘antd’; - 使用
<Input placeholder={‘请输入’}/>
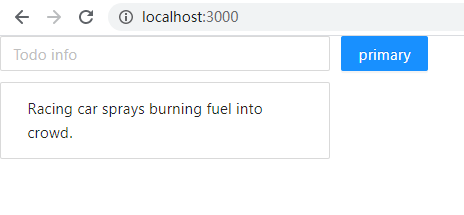
TodoList 页面布局
import React, {Component } from 'react'
import 'antd/dist/antd.css'
import { Input,Button, List } from 'antd';
const data = [
'Racing car sprays burning fuel into crowd.',
];
class TodoList extends Component { render() { return( <div> <div> <Input placeholder="Todo info" style={{width:'300px',marginRight:'10px' }}></Input> <Button type="primary">primary</Button> </div> <List bordered style={{width:'300px',marginTop:'10px' }} dataSource={data} renderItem={item => ( <List.Item> {item} </List.Item> )} /> </div> )
}
}
export default TodoList;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36

Redux
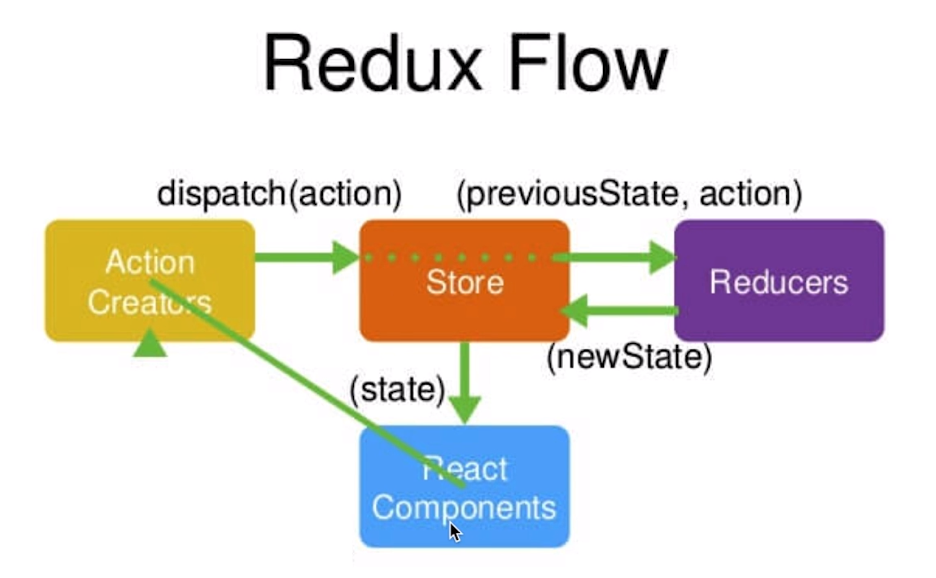
下面是网上广为流传的Redux流向图,可以帮助我们更好地理解并使用。

首先,我们看下几个核心概念:
- Store:保存数据的地方,你可以把它看成一个容器,整个应用只能有一个Store。
- State:Store对象包含所有数据,如果想得到某个时点的数据,就要对Store生成快照,这种时点的数据集合,就叫做State。
- Action:State的变化,会导致View的变化。但是,用户接触不到State,只能接触到View。所以,State的变化必须是View导致的。Action就是View发出的通知,表示State应该要发生变化了。
- Action Creator:View要发送多少种消息,就会有多少种Action。如果都手写,会很麻烦,所以我们定义一个函数来生成Action,这个函数就叫Action Creator。
- Reducer:Store收到Action以后,必须给出一个新的State,这样View才会发生变化。这种State的计算过程就叫做Reducer。Reducer是一个函数,它接受Action和当前State作为参数,返回一个新的State。
- dispatch:是View发出Action的唯一方法。
然后我们过下整个工作流程:
- 首先,用户(通过View)发出Action,发出方式就用到了dispatch方法。
- 然后,Store自动调用Reducer,并且传入两个参数:当前State和收到的Action,Reducer会返回新的State
- State一旦有变化,Store就会调用监听函数,来更新View。
redux的安装通过npm安装的方式是:npm install redux --save
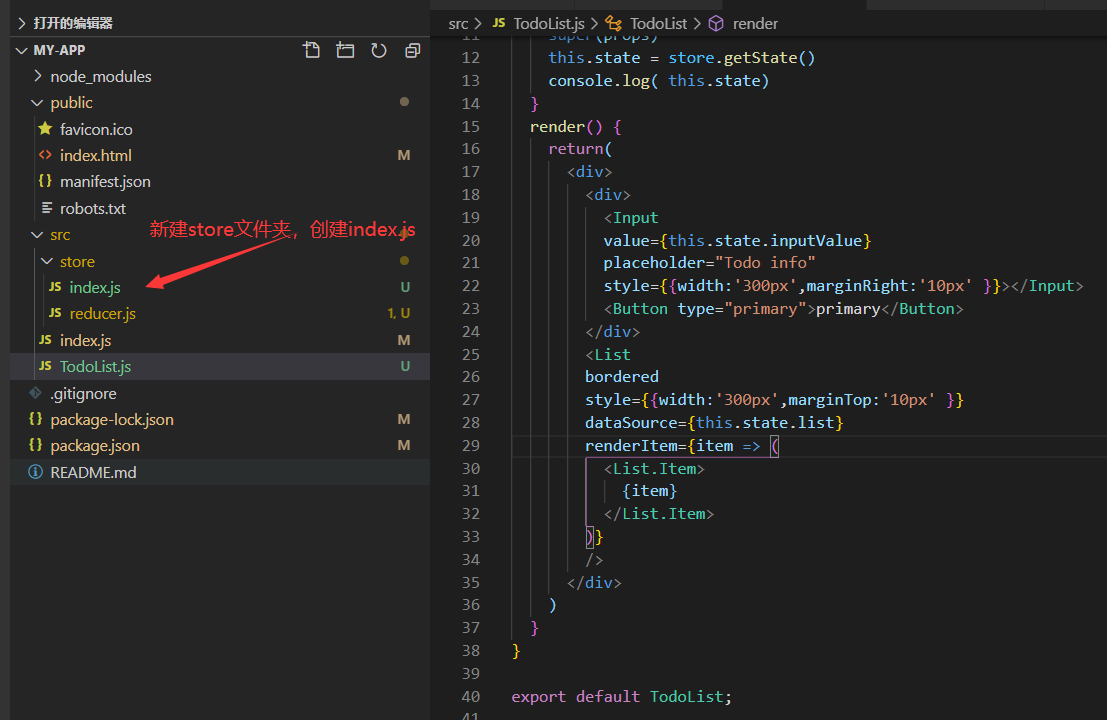
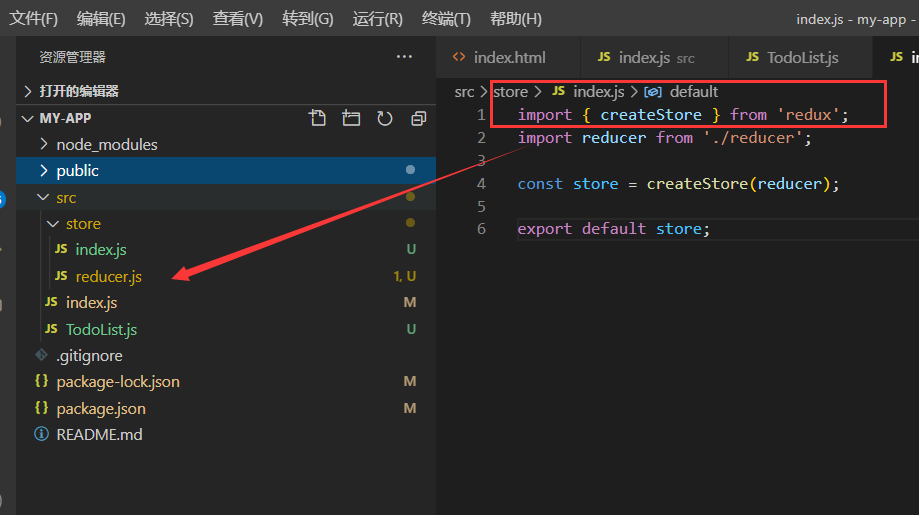
创建 redux 中的 store

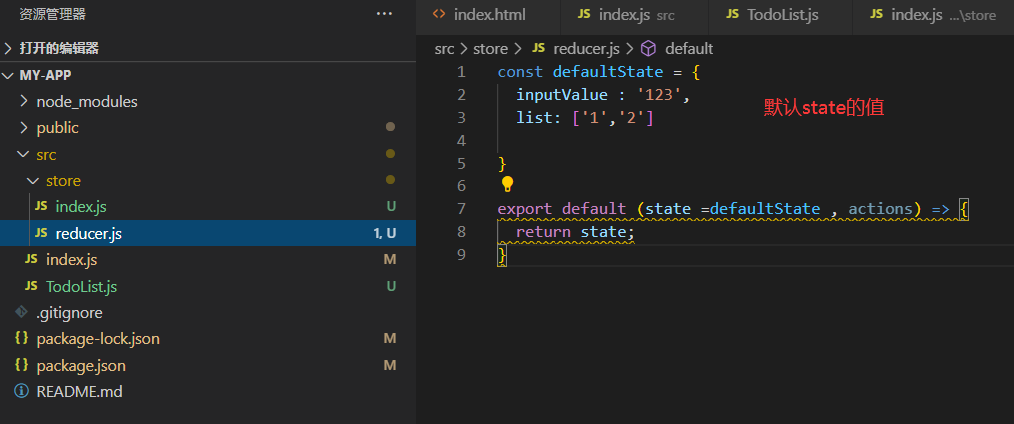
创建reducer.js来创建state


index.js
import { createStore } from 'redux';
import reducer from './reducer';
const store = createStore(reducer);
export default store;
- 1
- 2
- 3
- 4
- 5
- 6
reducer.js
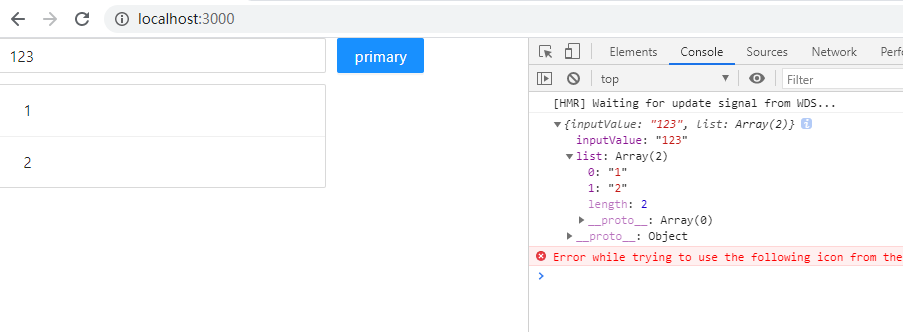
const defaultState = {
inputValue : '123',
list: ['1','2']
}
export default (state =defaultState , actions) => {
return state;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9


文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/109841671
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)