九十、深入弹性(Flex)布局
@Author:Runsen
| 2020/12/2、 周三、今天又是奋斗的一天。 |
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。

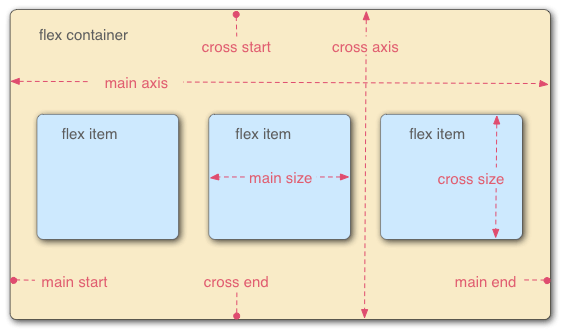
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
- main start/main end:主轴开始位置/结束位置;
- cross start/cross end:交叉轴开始位置/结束位置;
- main size/cross size:单个项目占据主轴/交叉轴的空间;
设置在容器上的属性有6种。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
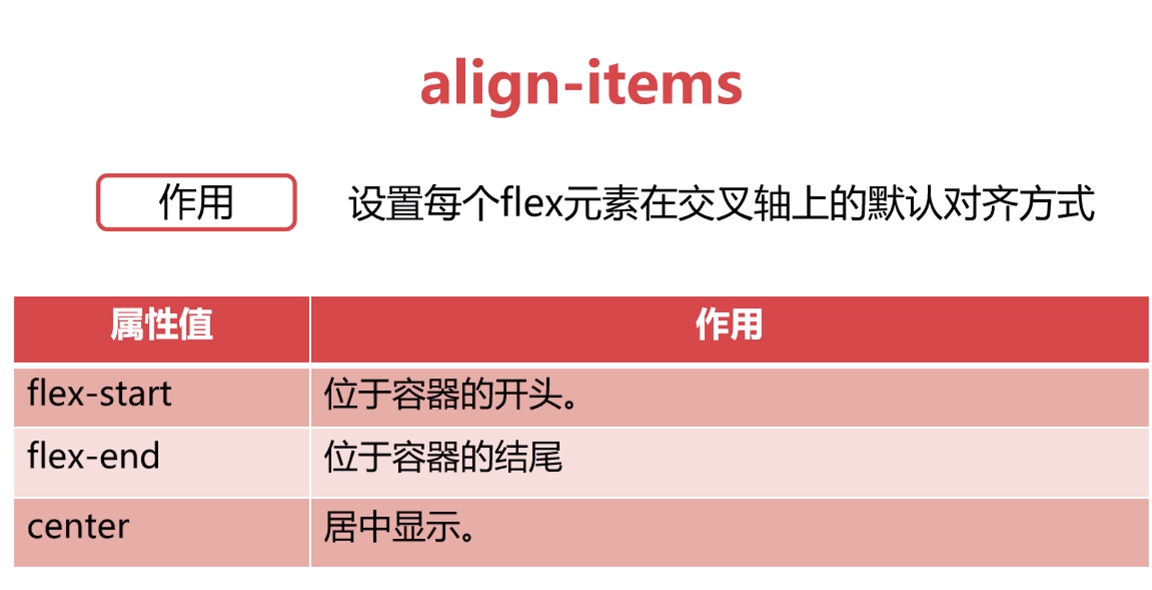
- align-item
- align-content
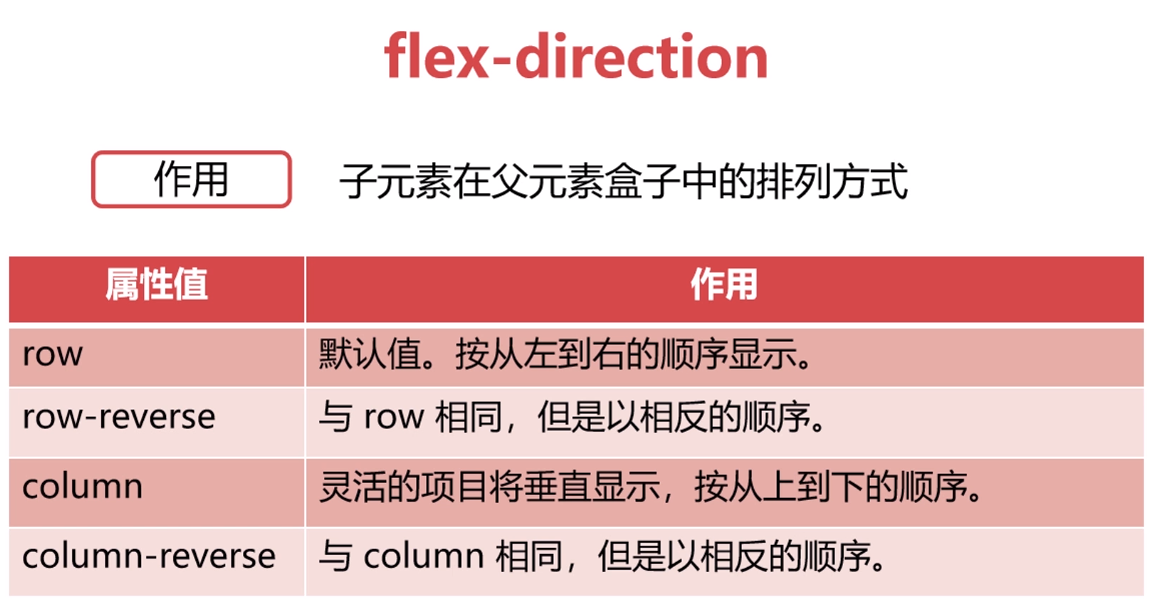
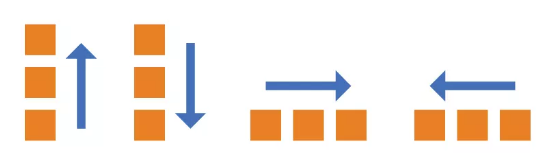
flex-direction:决定主轴的方向

- row(默认):主轴水平方向,起点在左端;
- row-reverse:主轴水平方向,起点在右端;
- column:主轴垂直方向,起点在上边沿;
- column-reserve:主轴垂直方向,起点在下边沿。

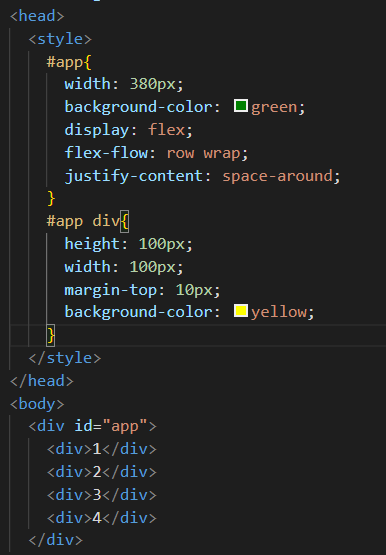
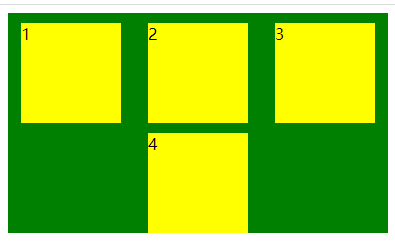
flex-wrap属性:定义换行情况
flex-wrap属性:设置是否换行和换行情况
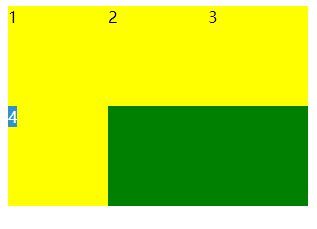
有的时候,项目都排列在一条轴线上,但有可能一条轴线排不下。

<head>
<style> #app{ width: 300px; background-color: green; display: flex; flex-direction:row; flex-wrap: wrap ; } #app div{ height: 100px; width: 100px; background-color: yellow; }
</style>
</head>
<body>
<div id="app"> <div>1</div> <div>2</div> <div>3</div> <div>4</div>
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

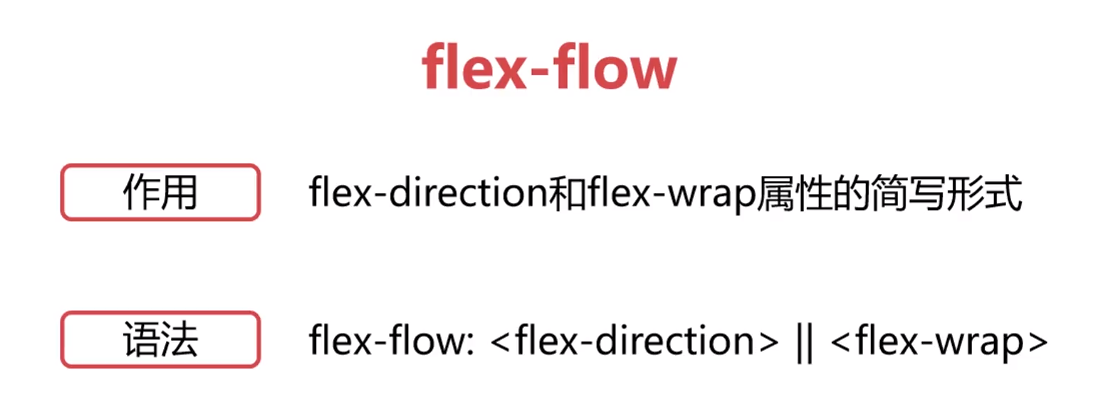
flex-flow属性:flex-direction和flex-wrap的简写

justify-content属性:定义项目在主轴上的对齐方式。



align-content属性:定义多根轴线的对齐方式
align-content属性设置的前提:容器必须设置flex-wrap:··
如果项目只有一根轴线,该属性不起作用。
所以,容器必须设置flex-wrap:···;

子对象的设置
设置在项目上的属性也有6个。
-
order:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
-
flex-grow:该属性是指当子元素总宽度和比盒子宽度小的时候,子元素该如何瓜分父元素剩余宽度。
-
flex-shrink:当子元素总宽度和比盒子宽度大的时候,子元素该如何压缩自己适应父元素宽度。
-
flex-basis:指定了 flex 元素在主轴方向上的初始大小
-
flex:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
-
align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。

文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/110452739
- 点赞
- 收藏
- 关注作者


评论(0)