九十一、前端可视化ECharts的使用
@Author:Runsen
学python的应该听过Pyecharts。那么就应该有ECharts
这次介绍的就是一个基于Javascript的数据可视化库ECharts。
Echarts 由百度的前端技术部开发,是一款难得的由国内厂商开源的JS代码库,相比同类产品如 highcharts,google charts 都有着相当的竞争力。并且用的人不少,说明文档较容易找到,上手简单。
ECharts入门
我们可以在直接下载echarts.min.js并用 <script>标签引入。
cdnjs :https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js
官方文档:https://echarts.apache.org/zh/index.html
下面是入门代码
<head>
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="lib/echarts.min.js"></script>
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px"></div>
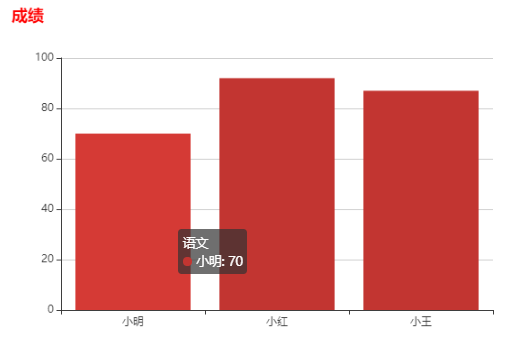
<script> // 步骤3:初始化echarts实例对象 // 参数, dom,决定图表最终呈现的位置 var mCharts = echarts.init(document.querySelector('div')) // 步骤4:准备配置项 var option = { title: { text: '成绩', // 标题文字 link: 'https://maoli.blog.csdn.net/', // 标题超链接 textStyle: { // 标题样式设置 color: 'red' // 标题文字 } }, xAxis: { type: 'category', // 指明x轴为 类目轴 data: ['小明', '小红', '小王'] // 为类目轴提供数据, 该数据是一个数组, 数组中的每个元素会呈现在x轴上 }, yAxis: { type: 'value' // 指明x轴为 数值轴, 指明数值轴之后, 无需指定data }, tooltip: {}, legend: { data: ['语文成绩'] }, series: [ { name: '语文', // 为图标起一个名称 type: 'bar', // 指明该图标类型为 柱状图 data: [70, 92, 87] // 为x轴的每一个元素, 指明呈现在y轴的数值 } ] } // 步骤5:将配置项设置给echarts实例对象 mCharts.setOption(option)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46

需要了解的主要配置:
series;xAxis;yAxis;grid ;tooltip;title;legend;color
- series
系列列表。每个系列通过 type 决定自己的图表类型
大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
-
xAxis:直角坐标系 grid 中的 x 轴
-
boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。修改图表的大小
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
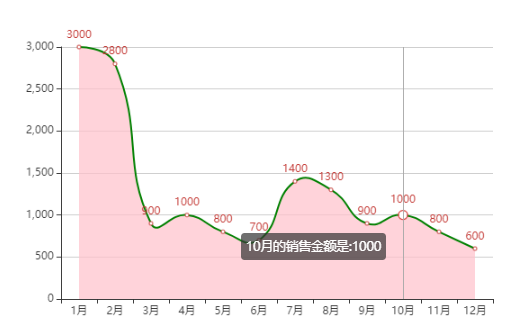
折线图
<head>
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script> //1. ECharts最基本的代码结构 //2. x轴数据:['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] //3. y轴数据:[3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600] //4. 将type的值设置为line var mCharts = echarts.init(document.querySelector('div')) var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600] var option = { xAxis: { type: 'category', data: xDataArr }, yAxis: { type: 'value' }, series: [ { name: '康师傅', data: yDataArr, type: 'line', // 设置图表类型为 折线图 smooth: true, // 是否为平滑线 lineStyle: { // 线的样式设置 color: 'green', type: 'solid' // dashed dotted solid }, areaStyle: { // 线和x轴形成的区域设置 color: 'pink' }, label: { show: true }, markPoint: { // 标记点 data: [ { type: 'max' }, { type: 'min' } ] }, markLine: { // 标记线 data: [ { type: 'average' } ] }, } ], tooltip: { trigger: 'axis', triggerOn: 'click',//触发时机, click代表点击, mouseOver代表鼠标移过 formatter: function (arg) { return arg[0].name + '的销售金额是:' + arg[0].data } }, } mCharts.setOption(option)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72

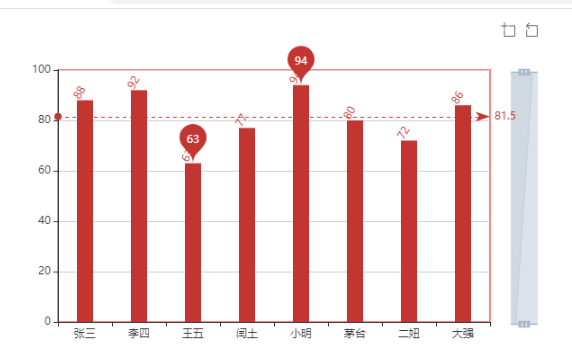
区域缩放 dataZoom
dataZoom用于区域缩放,对数据范围过滤,x轴和y轴都可以设置
dataZoom是一个数组 可以配置多个区域缩放器
<head>
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script> var mCharts = echarts.init(document.querySelector("div")) var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] var option = { dataZoom: [ // 控制区域缩放效果的实现 { type: 'slider', // 缩放的类型 slide代表滑块 inside代表依靠鼠标滚轮 // type: 'inside' xAxisIndex: 0 }, { type: 'slider', yAxisIndex: 0, start: 0, // 渲染完成后, 数据筛选的初始值, 百分比 end: 80 // 渲染完成后, 数据筛选的结束值, 百分比 } ], toolbox: { feature: { dataZoom: {} } }, grid: { show: true, borderColor: 'red', }, xAxis: { type: 'category', data: xDataArr }, yAxis: { type: 'value' }, series: [ { name: '语文', type: 'bar', markPoint: { data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { data: [ { type: 'average', name: '平均值' } ] }, label: { show: true, rotate: 60, position: 'top' }, barWidth: '30%', data: yDataArr } ] } mCharts.setOption(option)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74

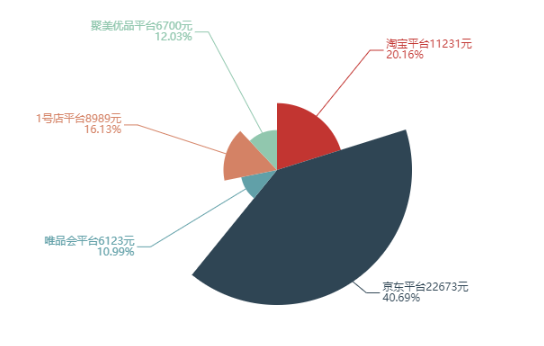
饼图
相比于柱状图,饼图的数据格式更加简单,它数值是一维的,无需给出类目。
饼图不在直角坐标系上实现,自然也不需要 xAxis 和 yAxis。
<head>
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script> //1. ECharts最基本的代码结构 //2. 准备数据 //3. 将type的值设置为pie var mCharts = echarts.init(document.querySelector("div")) // pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value var pieData = [ { name: '淘宝', value: 11231 }, { name: '京东', value: 22673 }, { name: '唯品会', value: 6123 }, { name: '1号店', value: 8989 }, { name: '聚美优品', value: 6700 } ] var option = { series: [ { type: 'pie', data: pieData, label: { // 饼图文字的显示 show: true, // 显示文字 //formatter: 'hehe' // 决定文字显示的内容 formatter: function(arg){ // console.log(arg) return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%' } }, // radius: 20 // 饼图的半径 // radius: '20%' // 百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置 // radius: ['50%', '75%'] // 第0个元素代表的是內圆的半径 第1个元素外圆的半径 roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的 // selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离 selectedMode: 'multiple', selectedOffset: 30 } ] } mCharts.setOption(option)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61

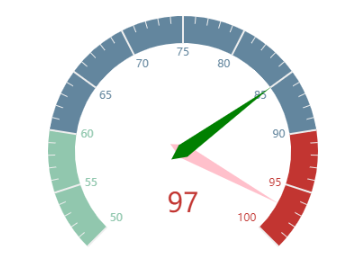
仪表盘

<head>
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div> <script> //1. ECharts最基本的代码结构 //2. 准备数据, 设置给series下的data //3. 将type的值设置为gauge var mCharts = echarts.init(document.querySelector("div")) var option = { series: [ { type: 'gauge', data: [ { value: 97, itemStyle: { // 指针的样式 color: 'pink' // 指针的颜色 } }, // 每一个对象就代表一个指针 { value: 85, itemStyle: { color: 'green' } } ], min: 50 // min max 控制仪表盘数值范围 } ] } mCharts.setOption(option)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
地图
地图图表的使用方式
-
百度地图API : 使用百度地图的 api , 它能够在线联网展示地图, 百度地图需要申请 ak
-
矢量地图 : 可以离线展示地图, 需要开发者准备矢量地图数据
接下来的实现是通过矢量图的方式来实现的
准备中国的矢量 json 文件, 放到 json/map/ 目录之下
<head>
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div>
<script> //1. ECharts最基本的代码结构 //2. 准备中国地图的矢量数据 //3. 使用Ajax获取矢量地图数据 //4. 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('chinaMap', 矢量地图数据) //5. 配置geo的type为'map', map为'chinaMap' var mCharts = echarts.init(document.querySelector("div")) $.get('json/map/china.json', function (ret) { // ret 就是中国的各个省份的矢量地图数据 console.log(1) console.log(ret) echarts.registerMap('chinaMap', ret) var option = { geo: { type: 'map', map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致 roam: true, // 设置允许缩放以及拖动的效果 label: { show: true // 展示标签 }, zoom: 1, // 设置初始化的缩放比例 center: [87.617733, 43.792818] // 设置地图中心点的坐标 } } mCharts.setOption(option) }) </script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37

地图的常见配置
- 缩放拖动: roam
- 名称显示: label
- 初始缩放比例: zoom
- 地图中心点: center
地图和散点图结合
<head>
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div> <script> //1. 给series下增加一个新的对象 //2. 准备数据散点数据 , 配置给series下的另外一个对象 //3. 配置series下的新对象的type值为effectScatter //4. 指明散点图的坐标系统为geo //5. 调整涟漪动画效果 var airData = [ { name: '北京', value: 39.92 }, { name: '天津', value: 39.13 }, { name: '上海', value: 31.22 }, { name: '重庆', value: 66 }, { name: '河北', value: 147 }, { name: '河南', value: 113 }, { name: '云南', value: 25.04 }, { name: '辽宁', value: 50 }, { name: '黑龙江', value: 114 }, { name: '湖南', value: 175 }, { name: '安徽', value: 117 }, { name: '山东', value: 92 }, { name: '新疆', value: 84 }, { name: '江苏', value: 67 }, { name: '浙江', value: 84 }, { name: '江西', value: 96 }, { name: '湖北', value: 273 }, { name: '广西', value: 59 }, { name: '甘肃', value: 99 }, { name: '山西', value: 39 }, { name: '内蒙古', value: 58 }, { name: '陕西', value: 61 }, { name: '吉林', value: 51 }, { name: '福建', value: 29 }, { name: '贵州', value: 71 }, { name: '广东', value: 38 }, { name: '青海', value: 57 }, { name: '西藏', value: 24 }, { name: '四川', value: 58 }, { name: '宁夏', value: 52 }, { name: '海南', value: 54 }, { name: '台湾', value: 88 }, { name: '香港', value: 66 }, { name: '澳门', value: 77 }, { name: '南海诸岛', value: 55 } ] var scatterData = [ { value: [117.283042, 31.86119] } ] var mCharts = echarts.init(document.querySelector("div")) $.get('json/map/china.json', function (ret) { // ret 就是中国的各个省份的矢量地图数据 console.log(ret) echarts.registerMap('chinaMap', ret) var option = { geo: { type: 'map', map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致 roam: true, // 设置允许缩放以及拖动的效果 label: { show: true // 展示标签 } }, series: [ { data: airData, geoIndex: 0, // 将空气质量的数据和第0个geo配置关联在一起 type: 'map' }, { data: scatterData, // 配置散点的坐标数据 type: 'effectScatter', coordinateSystem: 'geo', // 指明散点使用的坐标系统 geo的坐标系统 rippleEffect: { scale: 10 // 设置涟漪动画的缩放比例 } } ], visualMap: { min: 0, max: 300, inRange: { color: ['white', 'red'] // 控制颜色渐变的范围 }, calculable: true // 出现滑块 }, } mCharts.setOption(option) }) </script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/110589822
- 点赞
- 收藏
- 关注作者


评论(0)