前端布局重点之盒子模型
1. 盒子模型
页面布局的三大核心,盒子模型,浮动,定位
网页结构本质就是一个个盒子组成的

1.1 布局的本质
布局过程:
- 准备好网页元素,基本都是盒子
- 利用CSS设置盒子样式,放到合适位置
- 往盒子里面装东西
本质: 用CSS摆盒子
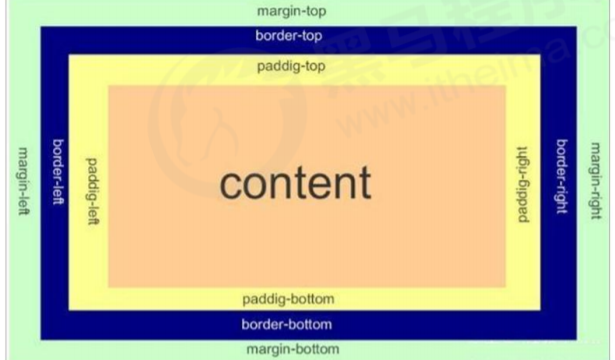
1.2 盒子模型组成
盒子模型就是把html元素看出一个个矩形盒子,盒子有边框、内外边距、实际内容等


1.3 边框(border)
边框由border属性设置,边框由三部分组成,分别是边框宽度、边框样式、边框颜色


border-style可以设置如下值
- none:默认值,没有边框,边框宽度为0
- solid:单实线(常用)
- dashed:虚线
- dotted:点线
简写形式:

分开写:

1.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式,控制相邻单元格边框

- collapse单词是合并意思
- border-collapse:collapse; 表示相邻边框合并在一起
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小
解决方案:
- 测量盒子时,不量边框
- 测量时包含了边框,则需要将盒子宽高减去边框宽度
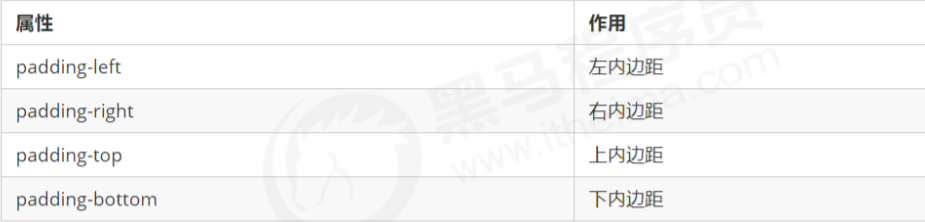
1.6 内边距(padding)
padding 属性设置内边距,内边距即内容与边框的距离

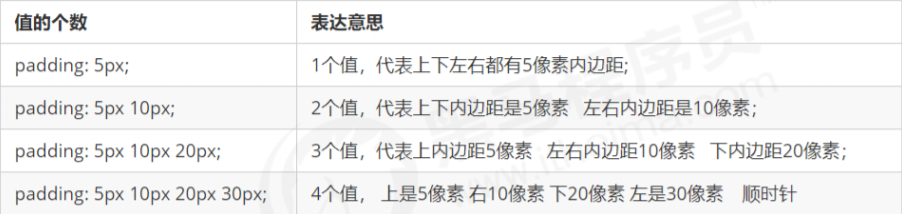
padding简写属性

padding属性原理:
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小
解决方案:
- 让宽高减去多出来的内边距大小
- 如果未设置宽高,那么padding内边距就不会撑开盒子
案例


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪导航栏</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
}
.nav a {
display: inline-block;
text-decoration: none;
line-height: 41px;
font-size: 16px;
color: #4c4c4c;
padding: 0 20px;
}
.nav a:hover {
color: #ff8500;
background-color: #ecedec;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
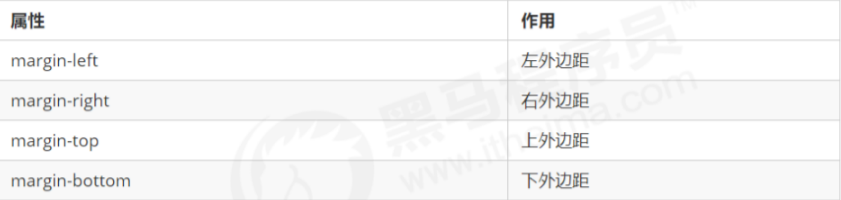
</html>1.7 外边距(margin)
margin属性设置外边距,即控制盒子与盒子之间的距离

margin简写形式和padding完全一致
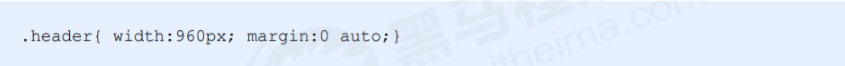
外边距可以让块级盒子水平居中,但必须满足两个条件:
- 盒子必须指定宽度
- 左右外边距为0

常见写法
- margin-left: auto;margin-right: auto;
- margin: auto;
- margin: 0 auto;
注:以上方法是让块级元素水平居中,行内或行内块元素 想水平居中直接给其父元素添加text-align: center;即可
1.8 外边距合并
使用margin定义块元素垂直外边距时,可以会出现外边距合并
- 相邻块元素垂直外边距合并
- 嵌套块元素垂直外边距塌陷
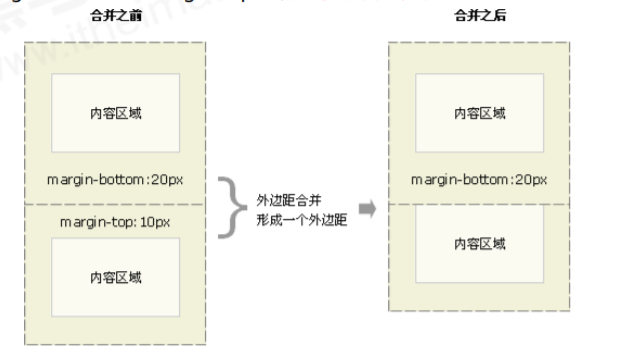
1.相邻块元素垂直外边距合并
当上下相邻的两个块元素相遇时,如果上面元素有margin-bottom,下面元素有margin-top,则他们的垂直外边距不是二者之和,而是较大值
这种现象称为垂直外边距合并

解决方案:
尽量只给一个添加外边距margin
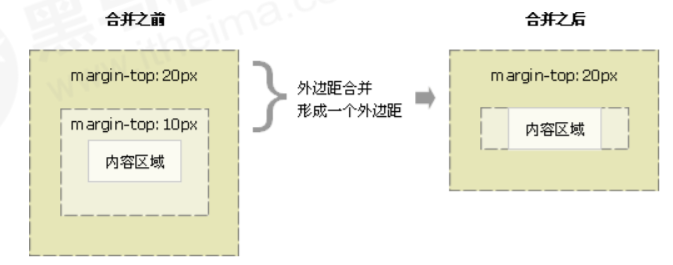
2.嵌套块元素垂直外边距塌陷
对于两个·嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值

解决方案:
- 为父元素定义上边框
- 为父元素定义上内边距
- 为父元素添加overflow: hidden
注:浮动、固定、绝对定位的盒子不会有塌陷问题
1.9 清除内外边距
网页元素大多默认有内外边距,而且不同浏览器默认不一样,一般在布局前需要先清除一下网页元素的内外边距

注:行内元素为了照顾兼容性,尽量只设置左右内外边距,不设置上下内外边距,但是转换为块级或行内元素就可以了
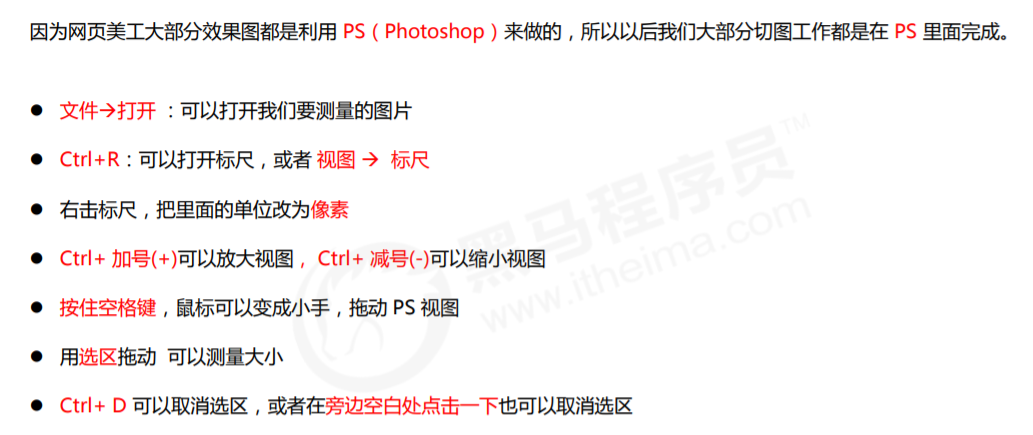
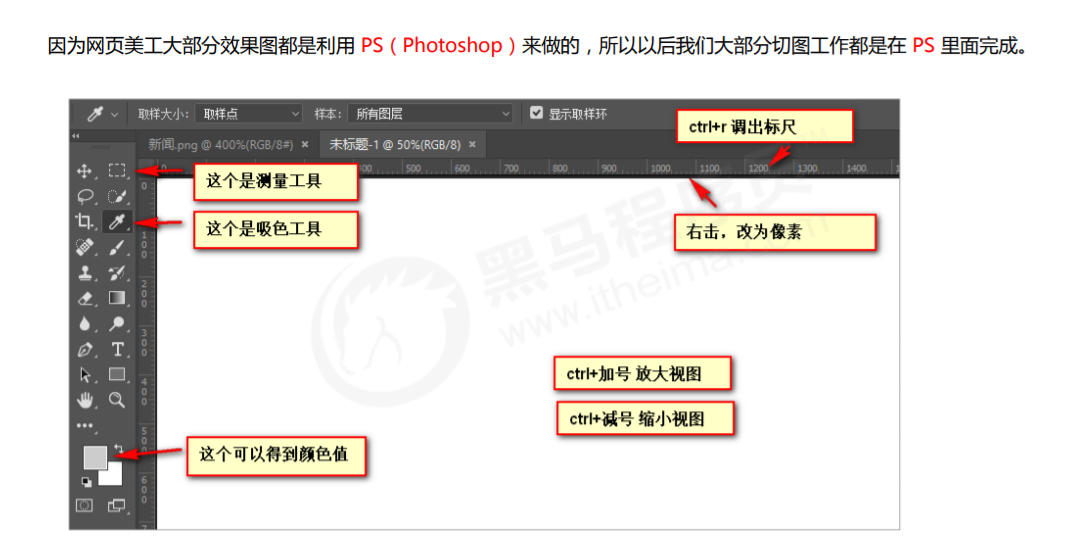
ps基本操作


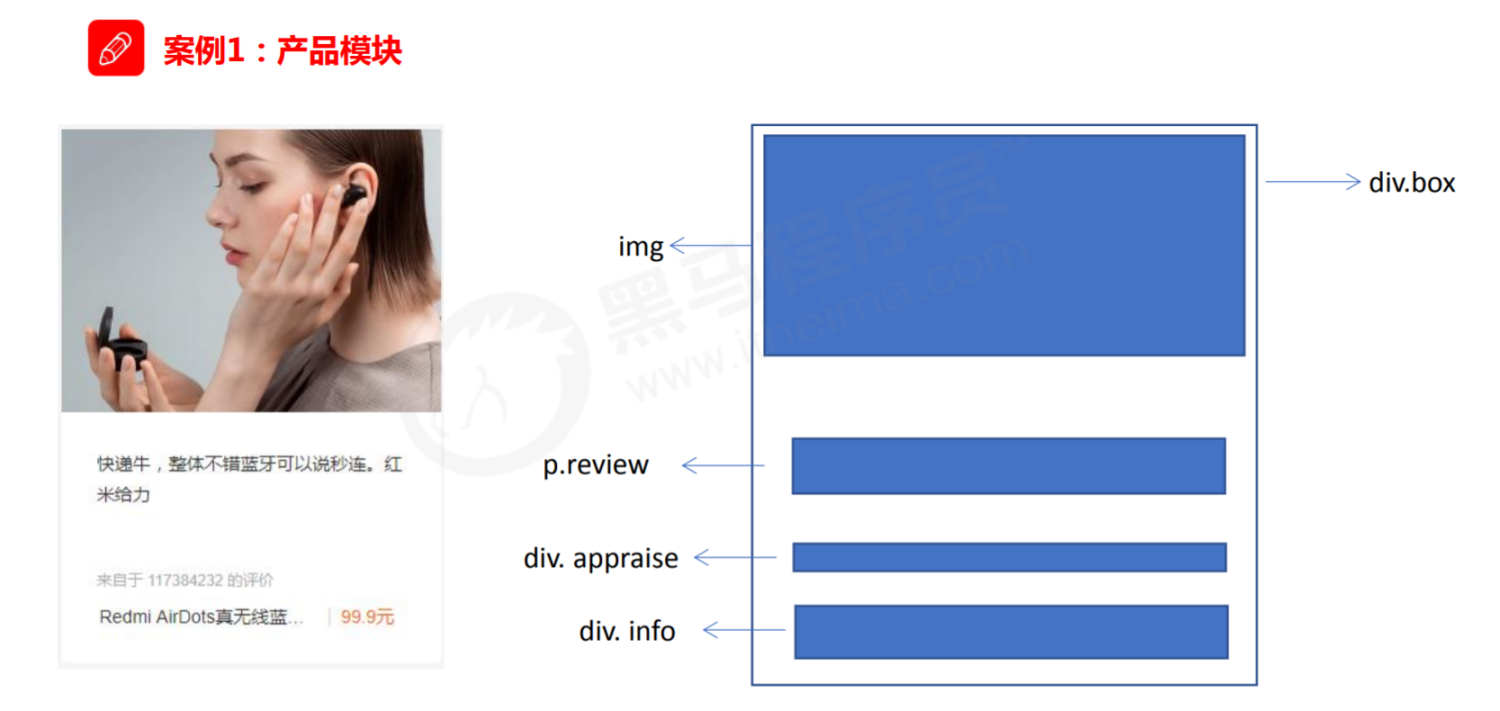
案例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商品</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
.box {
width: 327px;
height: 448px;
background-color: #fff;
margin: 50px auto;
}
.box img {
width: 100%;
}
.box p {
height: 90px;
font-size: 14px;
/* background-color: pink; */
padding: 20px 30px;
}
.box .appraise {
/* background-color: skyblue; */
color: #b0b0b0;
font-size: 12px;
padding: 10px 30px;
}
.box h4,
.box span {
font-weight: normal;
font-size: 15px;
}
.box h4 {
display: inline-block;
padding-left: 30px;
}
.box em {
font-style: normal;
color: #f6ebe2;
padding: 0 18px 0 25px;
}
.box span {
color: #ff6700;
}
</style>
</head>
<body>
<div class="box">
<img src="./img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4>Redmi AirDots真无线蓝...</h4>
<em>|</em>
<span>99.9元</span>
</div>
</div>
</body>
</html>案例2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购快报</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #666;
}
.box {
width: 248px;
height: 170px;
/* background-color: pink; */
margin: 50px auto;
border: 1px solid #d6d6d6;
}
.box h3 {
height: 34px;
line-height: 36px;
border-bottom: 1px dotted #d6d6d6;
font-size: 13px;
font-weight: 400;
color: #666;
padding-left: 23px;
}
.box ul {
padding-left: 15px;
padding-top: 7px;
}
.box ul li {
font-size: 12px;
padding-bottom: 10px;
}
.box ul li a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
</html>案例3
小米侧边栏
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米导航栏</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.nav {
height: 40px;
background-color: #333333;
}
.nav ul {
padding-left: 60px;
}
.nav ul li {
display: inline-block;
line-height: 33px;
}
.nav ul li a {
font-size: 12px;
color: #b0b0b0;
}
.nav ul li em {
font-style: normal;
height: 13px;
color: #423c37;
padding: 0 8px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">小米商城</a><em>|</em></li>
<li><a href="#">MIUI</a><em>|</em></li>
<li><a href="#">IoT</a><em>|</em></li>
<li><a href="#">云服务</a><em>|</em></li>
<li><a href="#">金融</a><em>|</em></li>
<li><a href="#">有品</a><em>|</em></li>
<li><a href="#">小爱开放平台</a><em>|</em></li>
<li><a href="#">企业团购</a><em>|</em></li>
<li><a href="#">资质证照</a><em>|</em></li>
<li><a href="#">协议规则</a><em>|</em></li>
<li><a href="#">下载app</a><em>|</em></li>
<li><a href="#">小米商城APP</a><em>|</em></li>
<li><a href="#">Select Location</a></li>
</ul>
</div>
</body>
</html>案例4
小米登陆框

logo图片

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米登陆框</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
text-align: center;
}
input {
margin: 0 auto;
margin-bottom: 15px;
display: block;
width: 360px;
height: 50px;
border: 1px solid #aa9daa;
font-size: 12px;
color: #aa9daa;
padding-left: 15px;
}
.login {
width: 855px;
height: 498px;
/* background-color: pink; */
margin: 50px auto;
padding-top: 35px;
}
.login .logo {
width: 49px;
height: 49px;
background: #ff5b00 url(./mi-logo.png) no-repeat;
margin: auto;
border-radius: 5px;
}
.login h3 {
margin-top: 30px;
margin-bottom: 47px;
font-size: 25px;
font-weight: 400;
text-align: center;
}
.login .user,
.login .pwd {
width: 345px;
}
.login .sub {
background-color: #ff5b00;
color: #fff;
margin-top: 25px;
border: hidden;
}
</style>
</head>
<body>
<div class="login">
<div class="logo"></div>
<h3>小米账号登陆</h3>
<ul>
<li><input class="user" type="text" value="" placeholder="邮箱/手机号码/小米ID" /></li>
<li><input class="pwd" type="password" value="" placeholder="密码" /></li>
<li><input class="sub" type="submit" value="登陆"></li>
</ul>
</div>
</body>
</html>2. 圆角边框
在CSS3中,新增圆角边框样式,这样盒子也可以变成圆角了

border-radius属性用于设置元素的外边框圆角

- 参数值可以是数值或百分比形式
- 想做一个圆,可以先做一个正方形盒子,再把数值改为边长的一半或50%
- 兼容 ie9+浏览器支持,但不会影响布局,可以放心使用
可以分开写:
border-top-left-radius、border-top-right-radius。。。。。
3.盒子阴影
CSS3新增了盒子阴影,可以用box-shadow为盒子添加阴影



注:
- 默认是外阴影(outset),但是不可以写这个单词,否则失效
- 盒子阴影不占空间,不会影响其他盒子
4.文字阴影
在CSS3中,可以使用text-shadow属性将阴影应用于文本


- 点赞
- 收藏
- 关注作者


评论(0)