前端常用标签集合(一)
1.标题标签 h1
为了使网页具有语义化,我们一般会在页面用标题标签,标题标签一共有六个等级,并且逐渐递减
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>特点:
- 加了标题标签的文字会变大变粗
- 一个标题独占一行
2.段落标签和换行标签
2.1 p
在页面中一般使用段落p标签将文字分段
<p>这是一个段落</p>特点:
- 文本会随着浏览器窗口大小变化而自动换行
- 段落与段落之间有空格
取自单词paragraph,意为段落
2.2 br
在页面中,文字通常不会换行,除非到了浏览器窗口最右侧才会自动换行,如果想强制换行,需要使用换行标签br
此处与之后文本之间有换行<br />111取自单词break缩写,为打断、换行
3.文本格式化标签
1.加粗:
1.1 strong
<strong>推荐此标签加粗</strong>1.2 b
<b>加粗</b>2.倾斜:
2.1 em
<em>推荐倾斜标签</em>2.2 i
<i>倾斜标签</i>3.删除线:
3.1 del
<del>推荐删除线标签</del>3.2 s
<s>推荐删除线标签</s>4.下划线标签
4.1 ins
<ins>推荐下划线标签</ins>4.2 u
<u>推荐下划线标签</u>4.盒子标签div与span
div与span没有语义,就像是一个盒子,用来装内容
<div>这是一个div标签</div>
<span>这是一个span标签</span>div取自division缩写,意为分割、分区,span意为跨度、跨距
特点:
- div标签用来布局,一般情况下。div标签自己独占一行---大盒子
- span标签也是用来布局的,一般是行内标签,在一行中可以有多个span标签 --- 小盒子
5.图像标签和路径
5.1 路径
路径就是我们平常所说的文件夹或者目录,一般分为相对路径和绝对路径
相对路径:以当前文件位置为参考

绝对路径:以根目录位置为参考
例:C:\web\a\b\c.jpg
http://www.baidu.com/robots.txt
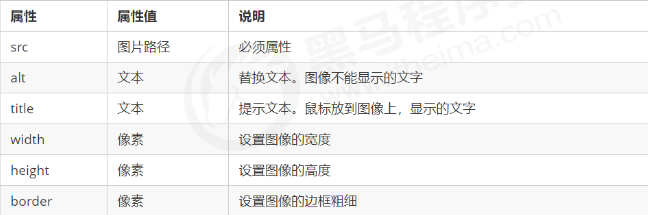
5.2 img 标签
想要在html页面中插入图像,可以使用img标签
<img src="图像url" />
取自单词image缩写,意为图像
src属性是img必须属性,决定了图像文件的路径
其他属性:

6. 超链接标签
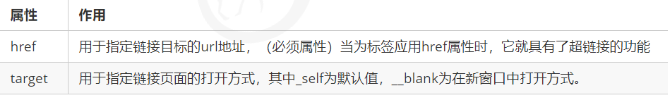
6.1 a标签
a标签主要来定义超链接,就是从一个页面链接到另一个页面
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像内容</a>
取自单词anchor的缩写,意为锚

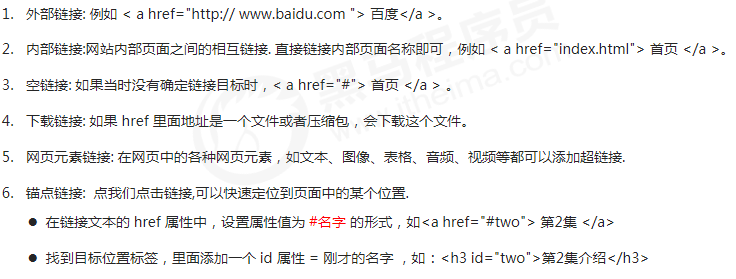
链接分类:

7.注释和特殊字符
7.1注释
在HTML文档中添加一些便于人类理解又不想让机器解析的文字,就可以使用注释
<!--注释内容-->
快捷键:ctrl + /
7.2 特殊字符
在HTML中,有一些特殊符号不方便直接使用,我们可以用下面的字符替换

重点:
空格:
大于>: >
小于<: <
- 点赞
- 收藏
- 关注作者


评论(0)