1小时,不会代码的我如何完成 网易云音乐 大作业网页制作?(IVX 第2篇)
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。系列教程将会在流量降低时转为付费位置,流量多时将不会,各位抓紧时间学习哟~
注:如果有问题可以私聊博主 1_bit 哟~
热情博主在线解答~
👸小媛:bit 哥,我期末了,要交网页作业,但是划水了一个学期不会做怎么办啊!😭
🐶1_bit:网页吗?
👸小媛:嗯,但是我不会做,头大,感觉又要挂科了,这个作业占一半的分数。
🐶1_bit:看吧,所以一直叫你认真学,你看,期末了交不上作业了吧?
👸小媛:bit 哥帮一下我嘛。 😰
🐶1_bit:你不会是想叫我帮你写作业吧?不不不,不帮不帮,你要认真学习,我教你做。
👸小媛:可是明天就要交作业了,我不会搞怎么办?
🐶1_bit:你的作业是什么?
👸小媛:我分到的是仿一个网易云音乐首页。
🐶1_bit:简单,你直接可以使用一个像 PS 一样的编辑器绘制出一个网页,然后把那个 HTML 导出,这样你就可以完成你的作业了。
👸小媛:还可以这样?😂
🐶1_bit:是的,很简单的,那个编辑器叫做 IVX,是线上的 web 环境,你直接使用就可以了,链接是这个 https://editor.ivx.cn/ 。
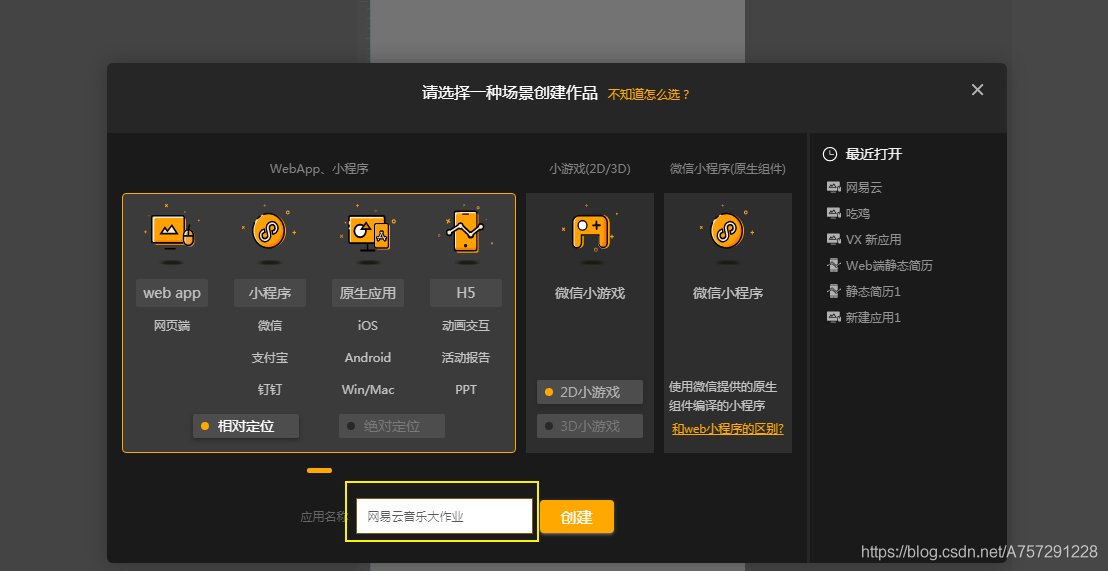
👸小媛:进去了,第一步是创建一个应用是吗?
🐶1_bit:是的,就像下面这样,选择相对定位,然后写上你的应用名就可以了。

👸小媛:明白,我进去了。我想问一下,那个相对定位是什么意思?
🐶1_bit:相对定位其实就是指你的网页的元素如何进行定位。例如你又一个图片,图片的大小要占据整个页面的百分之几,例如你设置为 50%,那么这个图片在你拖动这个浏览器窗口,改变浏览器窗口的大小时会进行改变,自动更换成当前浏览器的 50% 大小。
👸小媛:ヾ(≧O≦)〃嗷~,你的意思就是这样不管浏览器多大,都可以保证这个元素的占比大小咯? 😎
🐶1_bit:是的,是这个意思,那么现在我们就正式开始吧,下面这个图是一个预览图。
👸小媛:好的,迫不及待了。
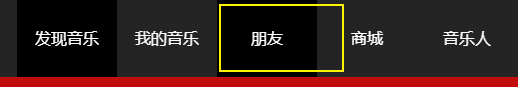
🐶1_bit:我们第一步先制作一个导航栏,下图黄色框选位置就是导航栏。

👸小媛:不会做…
🐶1_bit:你不用打代码,我们画出来就可以了。首先在在线编辑器中,点击屏幕切换,切换成中屏大小即可。

👸小媛:屏幕发生了改变耶。 😂

🐶1_bit:对的,这个时候屏幕就可以切换成一个中等屏幕大小的一个画布,此时我们新建一个页面。点击左下角页面进行新建,此时将会在右侧的对象数中出现一个页面1,我们在页面1中进行页面绘制。

👸小媛:好了,下一步呢?
🐶1_bit:下一步我们由于是做的是一个导航栏,那么这个导航栏是横排显示的,那么我们可以选择一个行组件,这时在这个组件中添加一些文本就可以横排显示。
👸小媛:什么是组件呀?
🐶1_bit:组件你就理解成一些工具就可以了。
👸小媛:好的,就是一些功能?
🐶1_bit:可以这样理解,其实就是你需要一个行,你就找一个行组件,那么你在这个行组件内添加一些文本元素,那么这些文本元素就会横排显示。
👸小媛:你的意思是说这个行就是一个容器?
🐶1_bit:是的。
👸小媛:还有你说的文本也是一个组件?
🐶1_bit:是的。
👸小媛:明白了,你的意思是一些特有功能或者元素已经写好了的,就可以当做是组件吧?
🐶1_bit:可以这样理解。我们此时点击页面1,在右侧的组件栏中(下图绿色框选部分),选择行即可将行添加到页面1中,添加后,行将会在右侧页面1中进行显示。

👸小媛:哈哈哈,已经添加进去了,并且在页面中显示出了一行灰白色区域,这个就是行了吗?
🐶1_bit:是的,这个背景色我们可以更改的,在这里只是为了方便我们观察。此时我们可以点击行,可以看到行的宽度是 100%,意思则是这个行就占据整个浏览器窗口的整一行,不管你如何拖拽更改浏览器大小,这一行打大小永远是 100%。
👸小媛:原来如此。 😎
🐶1_bit:现在我们就可以给这一行添加元素了,此时在这个标题头前是一张图片,这个图片为网易云的 Logo,我们此时可以点击行1,然后再点击下图黄色框选位置的图片组件,此时将会在行1下添加绿色框选位置的图片,并且弹出棕红色框选的资源选择框,选择网易云的图片logo,就可以将选择的图片添加到图片组件位置。


👸小媛:哈哈哈,接下来是不是应该创建一个文本框?
🐶1_bit:是的,你选择行后,在组件栏中点击文本框即可。

🐶1_bit:这个时候我们可以把这一行的高度改为 80px,再把图片和文本框的高度也改为 80px。

🐶1_bit:当然图片的高度也要同样的去设置高度。

👸小媛:你的文本为什么会上下对齐? 😱
🐶1_bit:其实很简单,你选择这个文本去更改响应的属性就可以了;选择文本后,设置文字样式为第一个加粗,水平对齐为第二个左右对齐,垂直对齐为第二个上下对齐就可以了。

👸小媛:明白,接下来是不是要改一下这个行的背景色?
🐶1_bit:哈哈哈,可以的。我们选择行,设置背景色为 #242424 就可以了,但是字体颜色要更改为白色,不然就看不见字体了。


👸小媛:解决。
🐶1_bit:由于我们看原图,logo 和文字与左右两边都有一定的间隔,这个时候我们只需要设置左右的外边距就可以了。
👸小媛:什么是外边距?
🐶1_bit:外边距你可以理解成这个元素的透明墙,我们设置这个 logo 和文本框左右的透明墙就可以让这个元素左右两边有距离了。
👸小媛:原来是这样,那怎么设置呢?
🐶1_bit:其实这个都属于属性内的内容,我们点击 logo 图片,在属性中找到左外边距,设置为一个合适的单位就可以了,在这里我设置的是 ;同理,文本框也可以进行设置,我们将文本框的左右外边距设置成 即可,因为网易云音乐这个文本框右边还有对应的内容,所以要设置外边距。


👸小媛:成功。
🐶1_bit:接下来我们再到页面1下创建一个行,将 logo 和图片的行包裹进去。
👸小媛:为什么要这么做? 😂
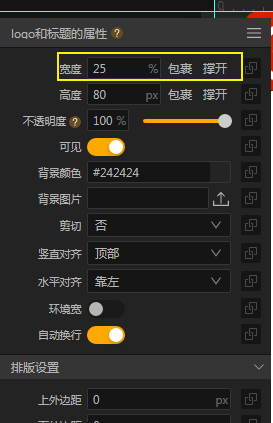
🐶1_bit:其实这样只是为了好分类而已。我们将之前创建的行重命名为 logo和标题,并且拖拽到新创建的行中,设置新创建的行的高度为 80px,背景颜色为 #242424。
👸小媛:好了。
🐶1_bit:我们再重新设置一下 logo和标题 行的宽度为 25% 就可以了。

👸小媛:这个就是用于占据多少宽度的意思吧?
🐶1_bit:是的。
👸小媛:对了,你确定这个可以导出成 html 文件?我担心做完后就不能导出了。
🐶1_bit:当然可以,这个时候你点击文件,点击部署,就会弹出一个部署框。

🐶1_bit:然后选择导出 HTML 包就可以了。

👸小媛:我点击确定后自动下载了,解压出来是一个 html 耶,打开后和做的一样,太棒了。


🐶1_bit:是吧,没骗你吧。我们继续往下咯。
👸小媛:好的。
🐶1_bit:接下来我们更改行2的名称为标题,在标题下创建一个一个行用来包裹标题的几个选项。

👸小媛:为什么那一行从上面往下掉下来了?
🐶1_bit:那是因为那一行的宽度设置为 100% 了,第一行已经有了 25%占据,那么新设置的这一个行就不能设置为 100%,这个时候我们更改这一行的大小就可以了。例如我们更改成 50% 试试,高度也别忘记修改。

👸小媛:解决了,上去了。我是不是还应该修改一下背景色?
🐶1_bit:之后再修改吧,这样颜色不同可以有区分,方便查看。
👸小媛:明白了。
🐶1_bit:我们接下来可以在这一个行下面添加几个文本框,如果你懒,你直接复制 logo和标题 行下面的文本框进行粘贴就可以了。


👸小媛:哈哈哈,我感觉字体太大了,我就修改了一下字体大小为 18,还修改了文本。 😂

🐶1_bit:可以的,接下来你可以多复制几个文本框,并且修改他们的文本值。
👸小媛:已经在做了,但是我复制了 6个文本框,后面两个不显示了。

🐶1_bit:那是因为这一行已经包裹不了那么多内容了,你需要怎么样才可以让这一行能够包裹住那么多内容呢?
👸小媛:更改行宽?!
🐶1_bit:是的,去做吧。
👸小媛:我改成 60% 就可以了。

🐶1_bit:可是我们这边还有几个内容要怎么办呢?
👸小媛:怎么办?
🐶1_bit:我们可以更改屏幕大小,设置成大屏就可以了。

👸小媛:明白了,我修改成了最大的,哈哈哈。

🐶1_bit:那这个时候你是不是应该调整一下这种行的百分比?

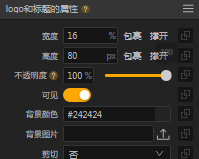
👸小媛:在调了。我把 logo 和标题行的宽度设置为 16%,行1 设置成了 38% 就完美了。



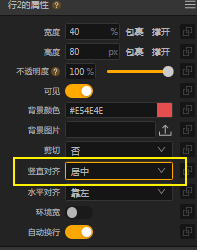
🐶1_bit:接下来我们添加一个行用来包裹搜索框、创作者中心和登录。调整宽度为 40%,高度为 80px,并且设置背景色方便查看。

👸小媛:收到。 😋
🐶1_bit:然后首先在这个行里面添加一个搜索框。

🐶1_bit:然后将这个行的垂直对其更改为居中,这样就可以上下居中显示了,当然也要更改一下搜索框的文本为 音乐/视频/电台/用户。


👸小媛:解决。
🐶1_bit:接下来你再把发现音乐的文本复制到这个行2之下吧,偷懒是可以的。
👸小媛:哈哈哈,我并且还改了名字。 😋

🐶1_bit:其实这几个内容都是靠右显示的,那如何更改呢?
👸小媛:我已经发现了,在这个 行2 的水平对其中选择靠右对其就可以了。

🐶1_bit:哈哈哈,接下来你把那个背景色换一下吧。
👸小媛:已解决,完美。

🐶1_bit:你搜索框还没换颜色呢。
👸小媛:哈哈哈,忘了,背景改成白色了。

🐶1_bit:现在舒坦了吧。
👸小媛:是的。
🐶1_bit:把最外面一行更改名称为标题吧,方便查看,还要里面的元素也更改一下。

🐶1_bit:接下来我们加一些效果吧。
👸小媛:什么效果?
🐶1_bit:当我们鼠标移动进去的时候将会出现背景色更换,也就是选中的时候是另外一种颜色,但是 发现音乐 这个选项却是默认选中的。
👸小媛:跪求 bit 哥教导。
🐶1_bit:emmm,来吧。首先我们点击发现音乐,为其设置背景色为 #000000 纯黑。
👸小媛:好丑啊,为什么左右两边没黑色?
🐶1_bit:那是因为你的宽度就是那么宽哟。
👸小媛:不是设置了外边距吗?
🐶1_bit:外边距不是宽度。
👸小媛:啊!你坑我。 😡
🐶1_bit:只是为了让你学习,否者你记不住的。
👸小媛:emmm。
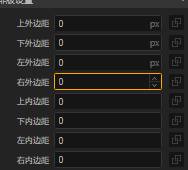
🐶1_bit:这个时候我们将那个外边距给去掉,都改为0。
🐶1_bit:接下来我们直接设置这个文本的宽度为 16% 就可以了。

👸小媛:emmm,好了。
🐶1_bit:那么你其他的文本也要改哟,你先改 我的音乐 这个文本,去掉外边距,然后设置宽度为 16%,然后复制 4 个,更改文本内容为之前的菜单内容就可以了。
👸小媛:bit哥是个大坑货。我改好了,我把创作者中心和登录都改好了。

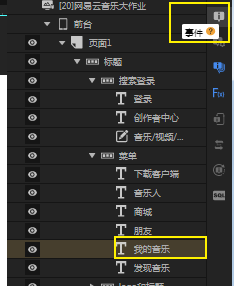
🐶1_bit:这个时候我们可以点击 我的音乐 文本框,然后点击事件,然后将会出现一个事件列表。


👸小媛:什么是事件?
🐶1_bit:其实就是你这个元素发生什么事,你要对应做什么样子的操作,这个就是事件了。
👸小媛:你是指我鼠标移上去就会做什么事?例如改变背景色?
🐶1_bit:是的,简单吧?
👸小媛:得看你怎么做。
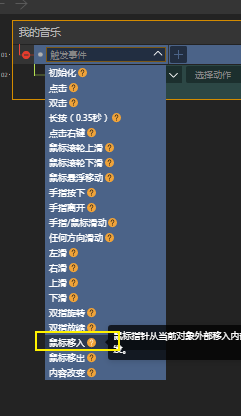
🐶1_bit:点一点触发事件,选择鼠标移入。
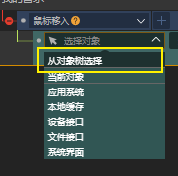
🐶1_bit:接下来你要哪一个元素改变背景色就选择哪一个,点击从对象书选择。

🐶1_bit:然后将鼠标移动到我的音乐这里,点击选择。

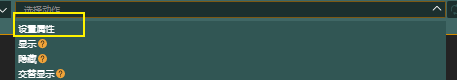
🐶1_bit:之后在动作这一列选择 设置属性。
🐶1_bit:在出现的属性内容中选择背景颜色,我们更改背景颜色为 #000000 就可以了。
👸小媛:这个操作就好像是“选择什么这个元素发生什么事,然后你要哪个元素去做什么操作”这样?
🐶1_bit:是这个意思。这个时候我们点击预览。

🐶1_bit:这个时候我们发现,鼠标移动进去后颜色发生了改变,但是鼠标移走后颜色没变,这该怎么做呢?
👸小媛:哈哈哈,就是鼠标移出嘛,我会。点击 事件+ 这个按钮,然后动作设置为 鼠标移出,设置属性,背景颜色为原来的颜色就可以了。 😅
🐶1_bit:可以呀,不错。那其他菜单选项你懂怎么做了吗?
👸小媛:懂了,一个个去设置就可以了。
🐶1_bit:不用那么麻烦,我们直接选择这个事件,ctrl+c 可以复制,然后点击每个元素,粘贴就可以添加事件了;元素有了如下图的标记就是已添加事件。

👸小媛:这么简单?
🐶1_bit:当然还需要更改一点东西了。
👸小媛:是啥?
🐶1_bit:你需要更改一下选择的对象,否则是会出问题的哟。
👸小媛:我点击了朋友这个文本框的那个事件图标进去后,发现对象全部是 我的音乐 这个,每个都修改就可以了吧?

🐶1_bit:是的,你修改试试。
👸小媛:哈哈哈,解决了,真简单。
🐶1_bit:那下面那个小菜单懂了吗?
👸小媛:和上面的一样,设置个背景颜色,设置个左外边距对其,然后添加文本,设置一下事件就可以了,我已经做好了,直接复制上面的那一栏,去掉图片,修改大小,解决。

🐶1_bit:大佬,速度真快。
👸小媛:那是,一样的东西就别讲了,浪费读者时间。
🐶1_bit:小媛大佬说得对,如果有不会的问我(bit哥)就好了,私聊就行,我是个热情博主,可能太多人私聊回复会不及时,先在这里说声抱歉,找素材也可以问我哟。
👸小媛:赶紧吧,别啰嗦了。 😂
🐶1_bit:好勒。
🐶1_bit:接下来我们做一下轮播图吧。
👸小媛:好勒。
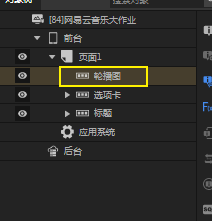
🐶1_bit:接下来我们创建一个行命名为轮播图,用来存放轮播图。

🐶1_bit:随后我们点击图片序列进行轮播图添加。
🐶1_bit:此时将会弹出一个资源选择器给你,让你能够选择图片资源,找到对应图片点击确定。


🐶1_bit:我们继续添加两个按钮作为左右滑动轮播图选择,一定要在图片上面一个下面一个,元素在对象树中越靠下那么就越显示越左越靠前。


👸小媛:怪不得一直添加元素,之前的元素越来越靠下了。
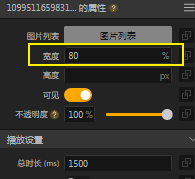
🐶1_bit:这个时候我们可以更改一下这个轮播图的高度,直接删除原有的高度,设置宽度为 80%,这个时候这个高度就会自动的调整为合适高度了。


👸小媛:那意思是说那两个按钮就设置成 10% 就可以了?这也刚好占据完 100%。
🐶1_bit:是的。还需要设置这一个轮播图行的高度为 包裹,这样就可以刚好包裹内容,从而不需要设置其高度了。


👸小媛:那两个按钮怎么搞呢?
🐶1_bit:我们第一步应该给这个行设置垂直居中,这样按钮就下来了。

👸小媛:那怎么改那个按钮呢?
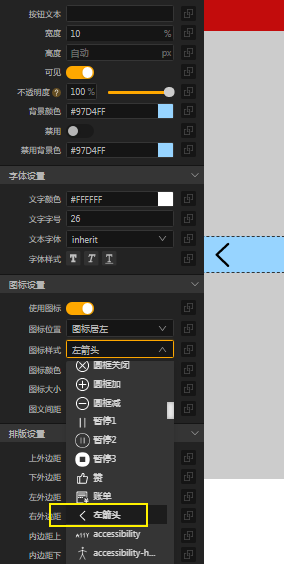
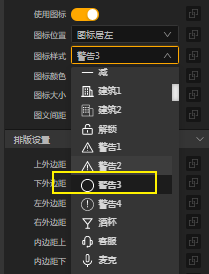
🐶1_bit:简单,这个时候你只需要删除按钮的文本,然后选择使用图标点击左箭头就可以了,另一个按钮也是这样。

👸小媛:原来如此,下一步呢?
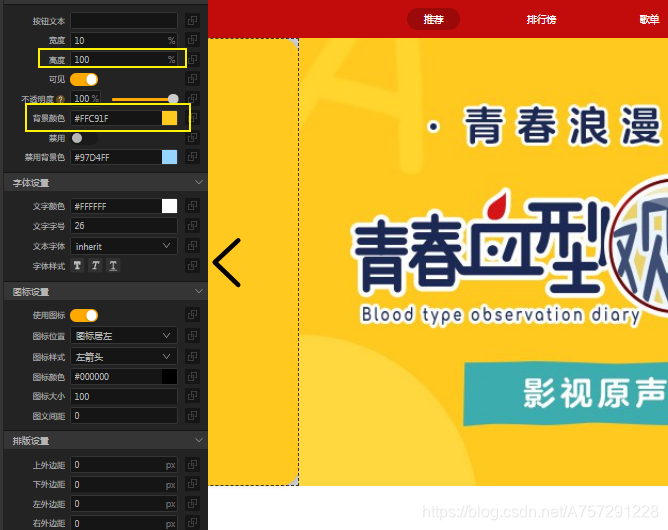
🐶1_bit:下一步只需要设置背景颜色为当前图片的接近颜色,再把当前按钮的高度设置成 100% ,调整图标大小,就可以了。这样就可以占据了整个屏幕。

👸小媛:可是这个按钮是圆角的,怎么设置不是圆角呢?
🐶1_bit:直接更改圆角大小为 0 就可以了。

👸小媛:然后我就直接把这个按钮赋值一份,更改图片当作右箭头就可以了,哈哈哈。

🐶1_bit:接下来我们制作热门推荐歌手栏。在这一栏中首先需要制作的是一个热门推荐的标题内容,在这个标题中首先是一个圆圈,这个圆圈我们可以使用一个按钮添加一个图片代替,之后是一个文本框,内容为热门推荐,接下来是多个文本框和分割线。
👸小媛:感觉很简单呀。 😂
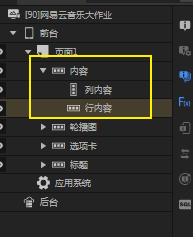
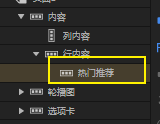
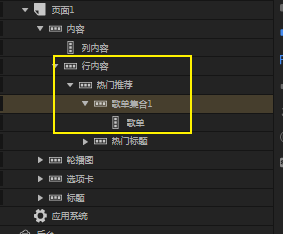
🐶1_bit:但是你还需要注意一个点,在这里右边是一列,一直垂直往下,所以我们需要添加一个行用来包裹全部内容,这个行命名为 主要内容,并且在行中设置一个行还有一个列,其中行命名为 行内容,主要存放 热门推荐 块信息,然后列用来存放竖着的歌手信息,命名为列内容。

👸小媛:这样就可以直接写了吗?
🐶1_bit:当然不是,你还需要在名为行内容的行中创建几个行才可以进行编写,因为这个行内容包含了几个块,这几个块分为几个行进行编写。
👸小媛:怎么做呢?
🐶1_bit:首先我们在行内容中创建一个行命名为 热门推荐,就可以开始编写热门推荐的信息了。

👸小媛:现在可以直接进行编写了吧?
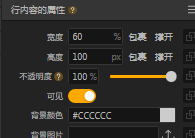
🐶1_bit:还要设置我们的 行内容 宽度为 60%,列内容 的宽度为 30%,并且名为 内容 的列水平对齐为居中,这样这个 行内容 与 列内容 就会左右留有一定空间,看起来美观。


👸小媛:那我就直接在这个热门推荐行里创建一个热门推荐标题,创建一个按钮,设置为圆圈图片,设置背景色。
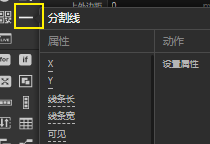
👸小媛:然后创建一个文本,设置一定宽度,并且设置文本的右边框进行显示,并且添加一个分隔线,分隔线直接换背景色就可以了。


🐶1_bit:你在哪找到的分隔线呢?
👸小媛:就这个呀,组件栏里。

🐶1_bit:不错,那你接下来怎么做呢?
👸小媛:接下来不懂了,哈哈哈。
🐶1_bit:那我告诉你吧。这个时候我们创建一个行命名为 歌单集合1,行里面存放4个列,每个列的内容就是一个歌单的内容,我们可以先创建一个列,之后复制几个就可以了。
👸小媛:接下来怎么做呢? 😂
🐶1_bit:此时我们设置这个 歌单列 的宽度为 25%,因为我们要4个列占据完整个行,并且设置这个高度为包裹,设置包裹可以刚刚好包含所有的内容。接下来往里面添加一张图片,并且设置图片的宽度为 100%,此时图片就会充满整个歌单列。

👸小媛:那图片上面那个水印一样的东西怎么做?
🐶1_bit:简单,我们在这个列里面创建一个行,行里面创建一个文本和两个按钮,文本在对象数中存放在中间,第一个按钮为播放图片,第二个按钮为播放图片,此时调整一下大小就可以完成如图类型的案例了。

👸小媛:那怎么放到图片之上呢?
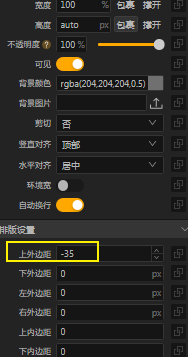
🐶1_bit:你的外边距是可以设置为负数的,我在这里设置顶部外边距为-35,就可以放到图片上了,但是在这里要注意,一定要设置背景的透明度,这样才可以达到半透明的状态。


👸小媛:最后添加一个文本,就可以完成了吧?

🐶1_bit:不错,此时我们在行内复制 4 个列,就可以完成了。

👸小媛:我改了一下头像,好看多了,哈哈哈。
🐶1_bit:你还可以在这个行中再复制 4 个歌单,这个部分就完成了。因为第一行歌单长度大于了100%,所以会自动换行。我们为了保证有一定的间隔,我们设置复制后的歌单距离顶部有 10 个外边距,这样就可以更美观,之后再复制这个歌单即可完成。


👸小媛:完美。
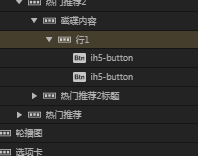
🐶1_bit:热门推荐2的制作和1差不多,甚至简单好多了,你知道怎么做吗?
👸小媛:有点思路,大概就是两个行,第一个行是标题,第二个行是里面的内容,里面的内容就是列。
🐶1_bit:记住创建行的时候一定要点才包裹,这样这个行的高度才是完全是内容的高度。

👸小媛:嗯,创建好后,创建一个标题,由于类似我就不多说了。

🐶1_bit:嗯,继续吧。
👸小媛:接下来直接创建一个行,这个行给一个高度,然后设置这个行内的元素水平居中也垂直居中,再设置一下圆角,这样好看一点,这样这个行的内容就可以居中显示了。


👸小媛:接下来我们加两个按钮,设置图片为左右箭头,跟轮播图一样在此就不再详细介绍了,只说明步骤。 😎


🐶1_bit:嗯,继续。
👸小媛:现在我们添加一个列,存放一个歌单,其实与之前不同的是这里就换成一个圆角就ok了,其实直接赋值下来改一下圆角就没问题了。


🐶1_bit:哈哈哈,你还真省事。
👸小媛:我们接着只需要多复制几个,这里就做好了,简简单单。

🐶1_bit:哈哈哈可以的,那下面的榜单呢?

👸小媛:榜单也很简单,也就是创建一个行,一个行里有一个列,每列元素就是一个行,然后第一行就是一个行,里面有一张图片,设置个左右外边距,这个行的垂直对齐为居中,这样就完成右侧那个两个按钮的垂直居中了,那两个按钮也就是按钮换个图片而已。

🐶1_bit:看来锻炼了一下熟练了。
👸小媛:都是重复的内容,真好用 IVX。
🐶1_bit:继续讲怎么做吧。
👸小媛:接下来就一个行2个元素就ok了。
👸小媛:再复制这个列就完成了,轻轻松松,简简单单。

🐶1_bit:那你再试试右侧那一栏吧,其实就是一个行里面,左侧是一个行,右侧一个行,左侧是图片右侧是文字。
👸小媛:真的简单,设置好占比百分比就可以了。

👸小媛:然后多复制几份,改一下头像就可以了。
🐶1_bit:那底部内容呢?
👸小媛:底部内容直接一个文本,复制进去就可以了。 😎

🐶1_bit:可以的,挺聪明的,哈哈哈,预览进行下载到本地就可以交作业了。
👸小媛:完美。 😎



- 点赞
- 收藏
- 关注作者


评论(0)