十二、动态座位响应及用户订票《仿淘票票系统前后端完全制作(除支付外)》
一、动态座位设置及发布
首先打开在线编辑器进入我们的项目:https://editor.ivx.cn/
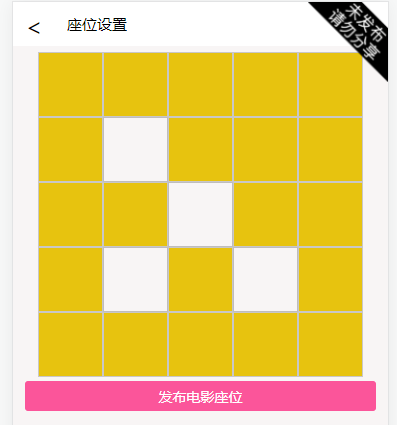
上一节中已经完成了座位设置的准备,这一节咱们将完成座位设置及发布的功能。
咱们首先给有座位设置事件:

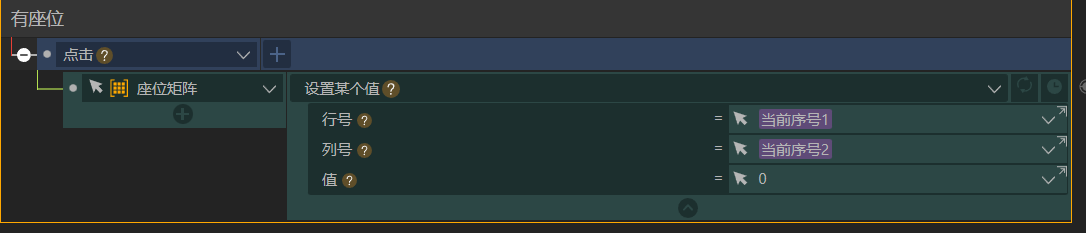
有座位的事件设置当点击后更改当前的内容为0即可:

此时航航设置为当前序号1,当前序号2则是当前的列号,意思就是二维数组的哪一行是当前序号1决定的,当前序号1是外层循环的循环号,那么当前序号2则是当前内层循环的内容,内层循环序号则是值当前循环到的哪一个内容,那么此时序号1和序号2则表示二维数组的哪一行的内容中的哪一个,随后设置为0表示当前位置已经被占据,那么当循环内容更改后,此时位置所显示的则是无座位框。
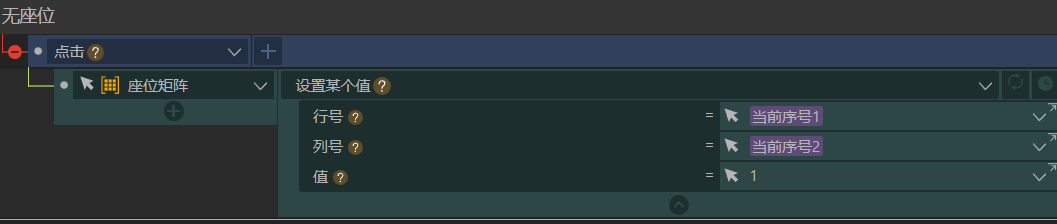
那么点击无座位框同理,设置当前位置的内容为 1 即可,此时给无座位框增加事件:

设置值为相反:

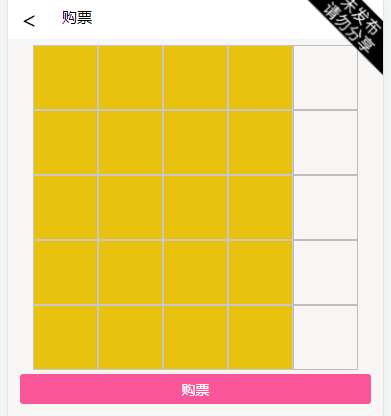
此时点击后即可实现如图效果:

接着给座位设置按钮添加事件,座位设置按钮也是座位发布按钮:

此时需要添加一个服务,这个服务将会记录该影片的发布内容,那么此时还需要一个数据库记录内容,在此创建一个数据库命名为影片座位信息:

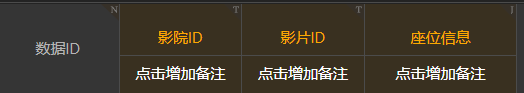
随后添加字段:

注意,座位信息的内容是 json 类型,因为是一个二维数组,咱们需要存储就需要存储为json,方便调用后的解析。
随后创建一个服务命名为影片座位录入:

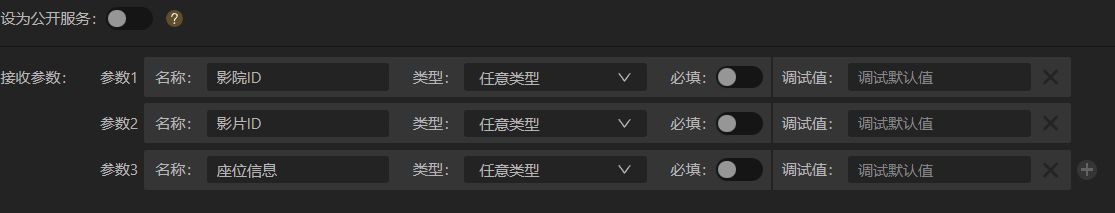
接收影片信息,影院信息以及座位信息值:

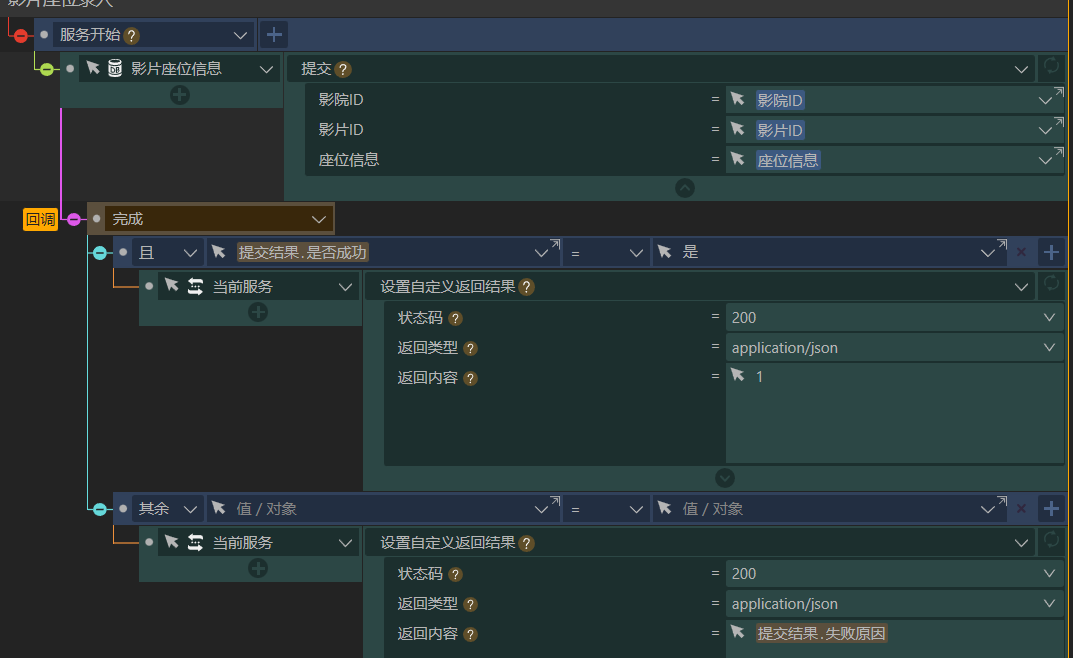
随后直接提交即可:

随后点击按钮后传入对应的参数即可:

二、已发布电影显示座位
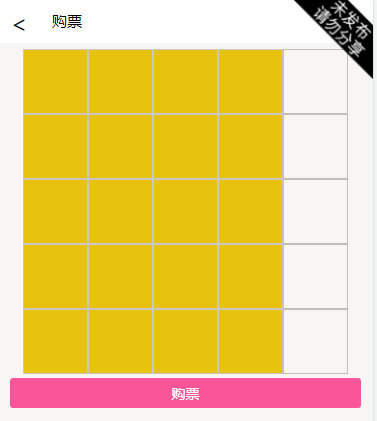
接着我们创建一个用户订票页:

购票页布局与之前的布局一致,数据来源于数据库获取,此时我们需要创建一个服务,命名为 影片座位信息获取:

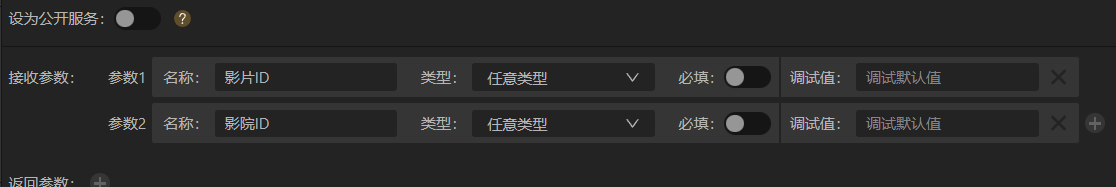
接着我们通过接受影片ID和影院ID作为参数,对影片位置信息数据库进行搜索:

将传入的内容作为参数,随后进行返回,在此返回的是结果的第0行,因为一个影院只允许有一个同名影片进行发布:

随后在购票页添加对应的事件调用这个服务:

随后为这个购票页中的变量进行赋值:

此时购票页就会显示已发布的影片当前已有的座位信息:

三、购票操作
接下来开始进行购票操作,购票操作我们需要记录当前用户点击了哪个座位,这些座位的内容通过对应的座位数据进行响应,用户购票后需要对当前电影的位置信息进行更新。
首先创建一个服务命名为座位信息更新:

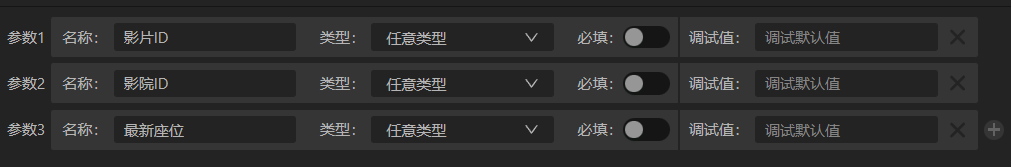
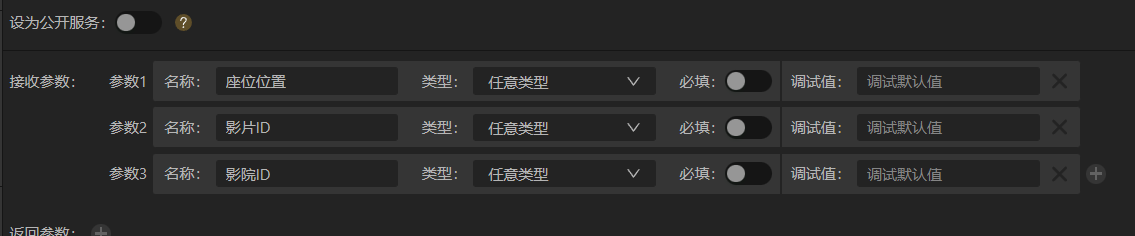
同样,接收影片信息和影院信息作为参数:

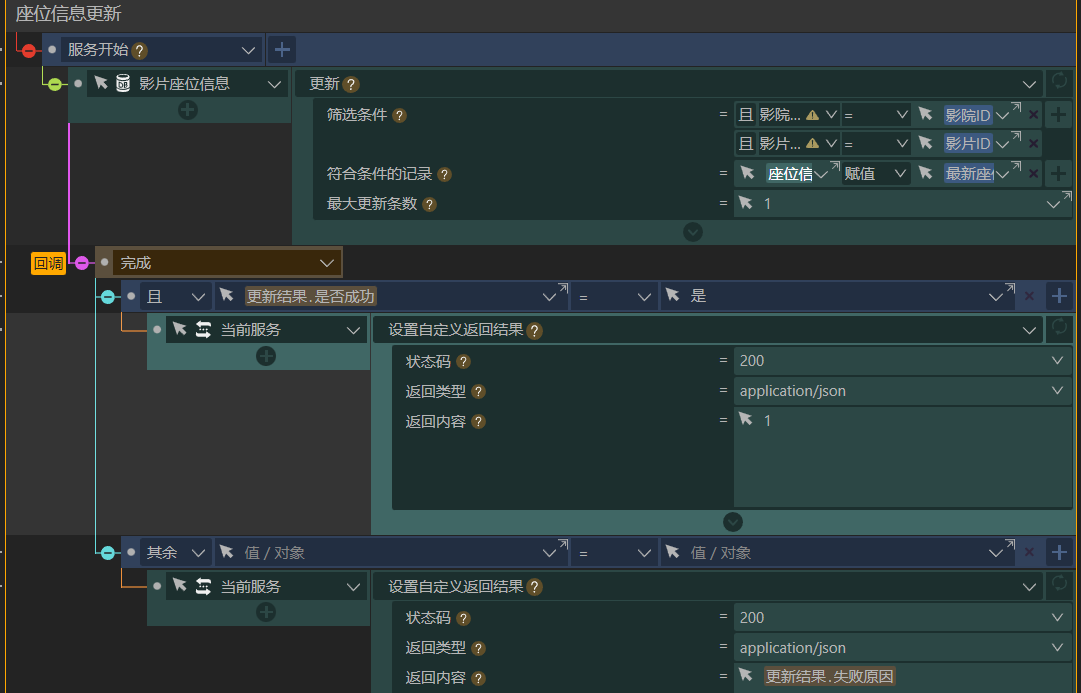
随后对座位进行更新即可:

接着我们需要创建一个订票服务:

这个服务需要添加对应的数据库,这个数据库需要记录对应的订票信息:

字段设置如下:

在此座位位置需要时一个 json 类型的字段,因为用户订票不一定只定一个位置,所以设置为 json 字段最为合适。
接着点击订票按钮后进行数据提交:

咱们还需要一步,则是需要对该电影的座位进行更新,在之后再添加一个更新服务:

最后将之前做的页面一个个进行相连即可完成整个影院订票项目。
文章来源: i1bit.blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:i1bit.blog.csdn.net/article/details/125361174
- 点赞
- 收藏
- 关注作者

评论(0)