搭建一个vue3项目
【摘要】 安装最新脚手架文档给出,使用新版脚手架可以搭建vue3.x项目npm install -g @vue/cli目前最新是4.5.9版本使用图形化界面来管理项目在命令行输入启动 vue ui 创建项目让我们来创建一个项目选择多了个版本选择创建完成后 我们从编译器打开它我这里用的室友的电脑,为了方便使用hbuilder x 运行项目终端输入 npm run serve项目就开始运行了 新老版本m...
安装最新脚手架
文档给出,使用新版脚手架可以搭建vue3.x项目
npm install -g @vue/cli
目前最新是4.5.9版本
使用图形化界面来管理项目
在命令行输入启动 vue ui

创建项目
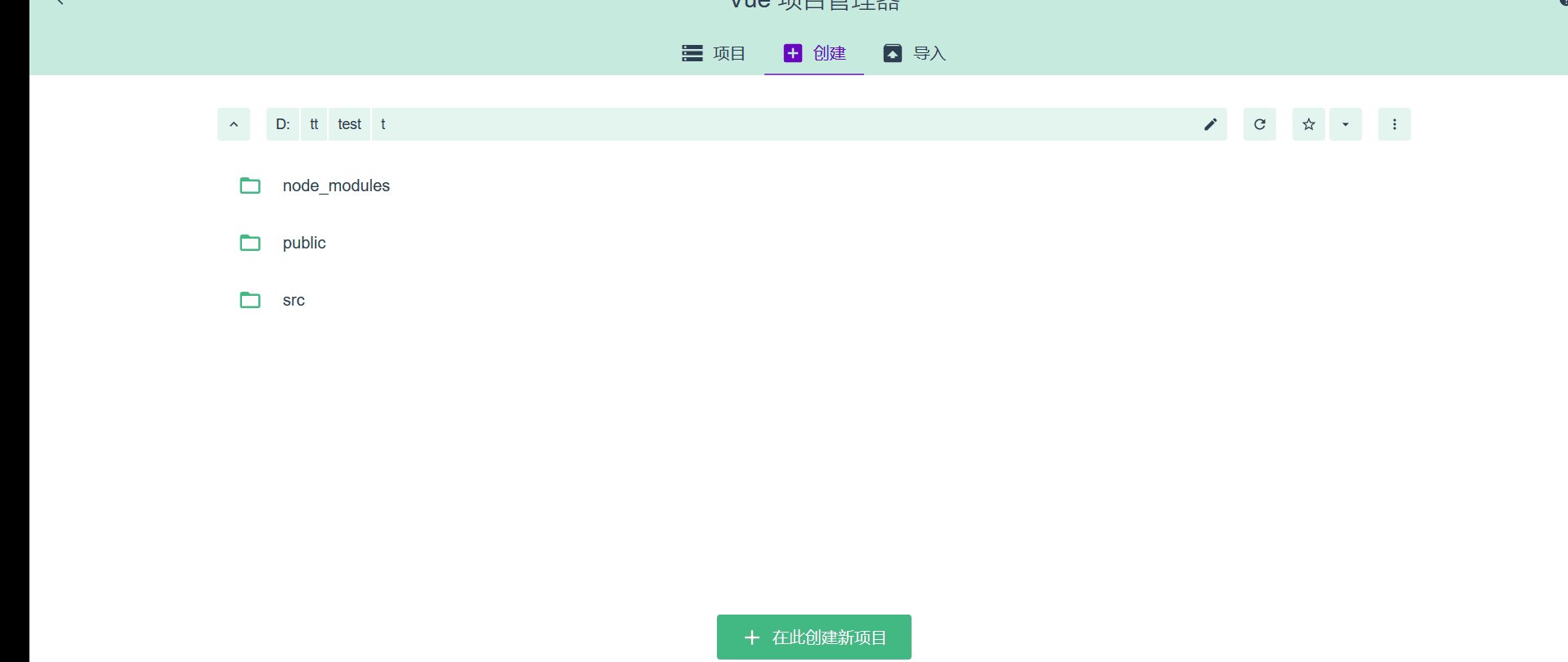
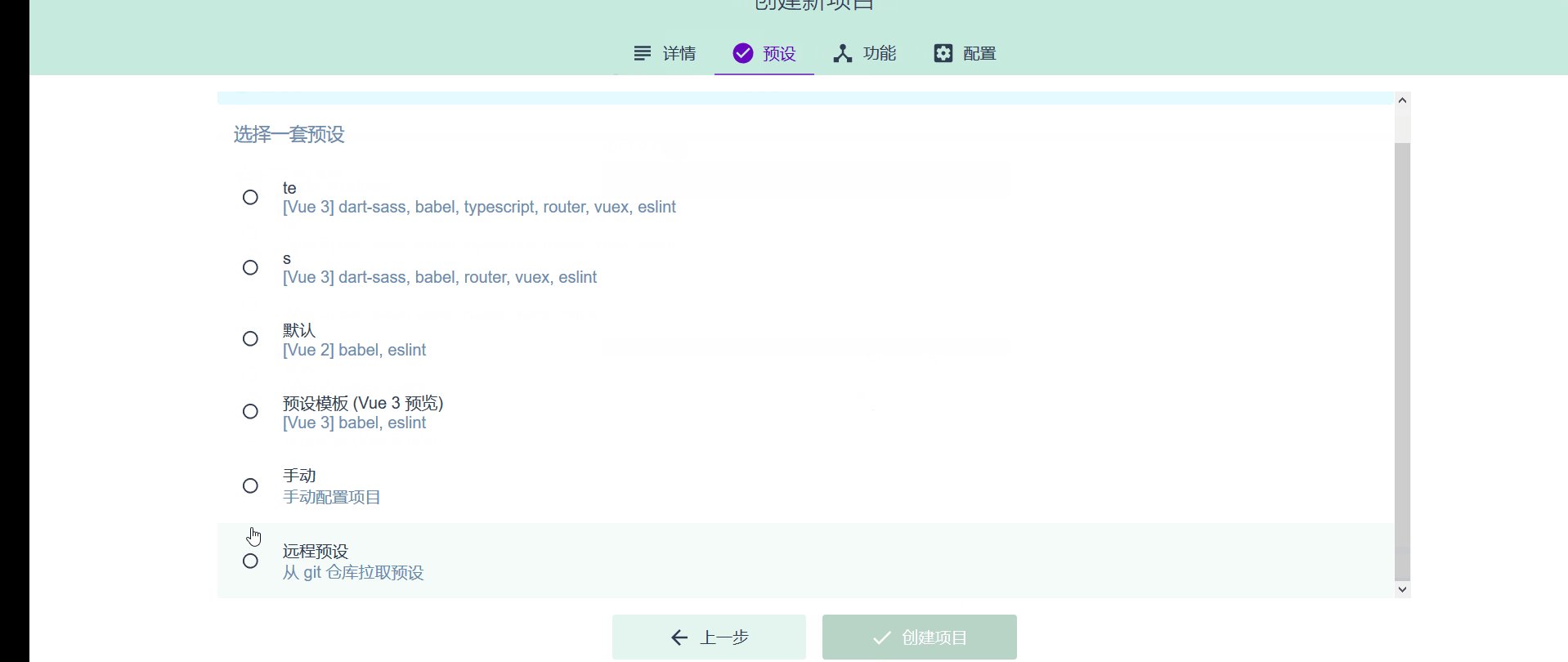
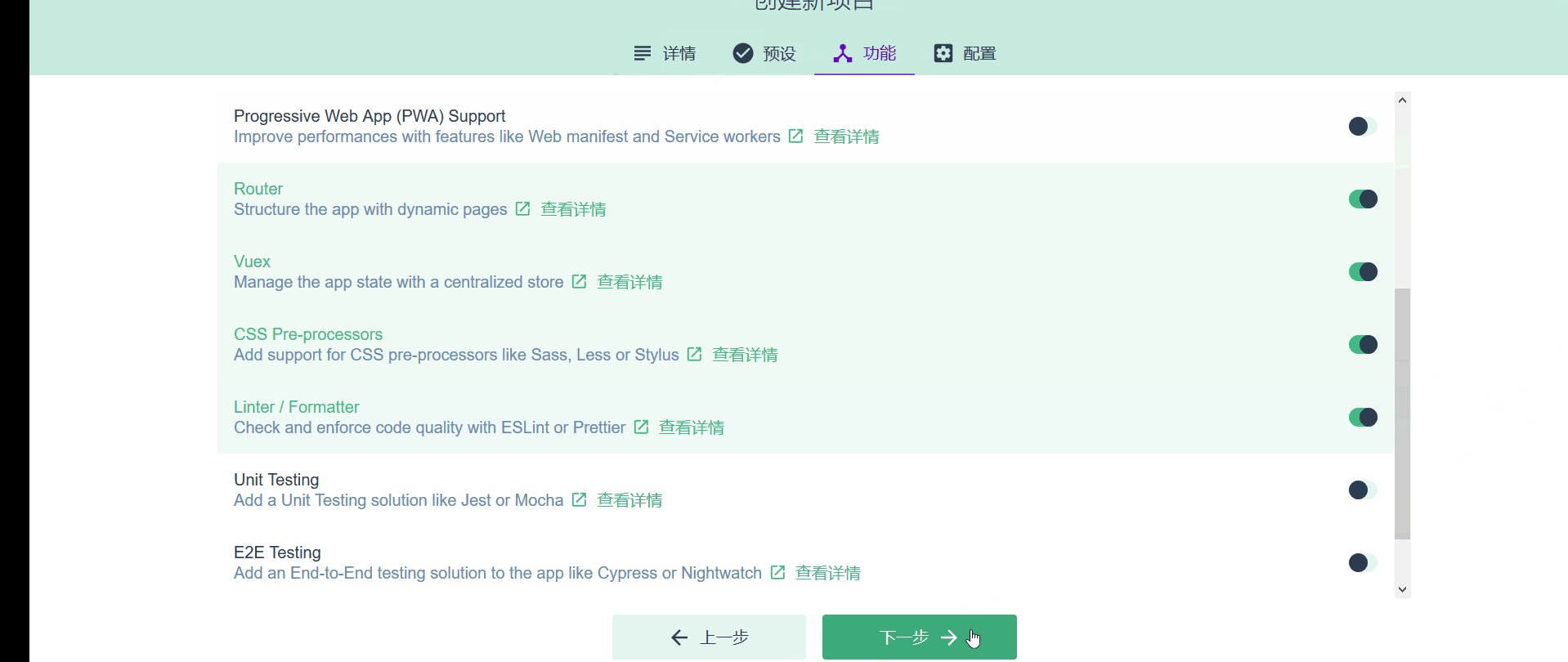
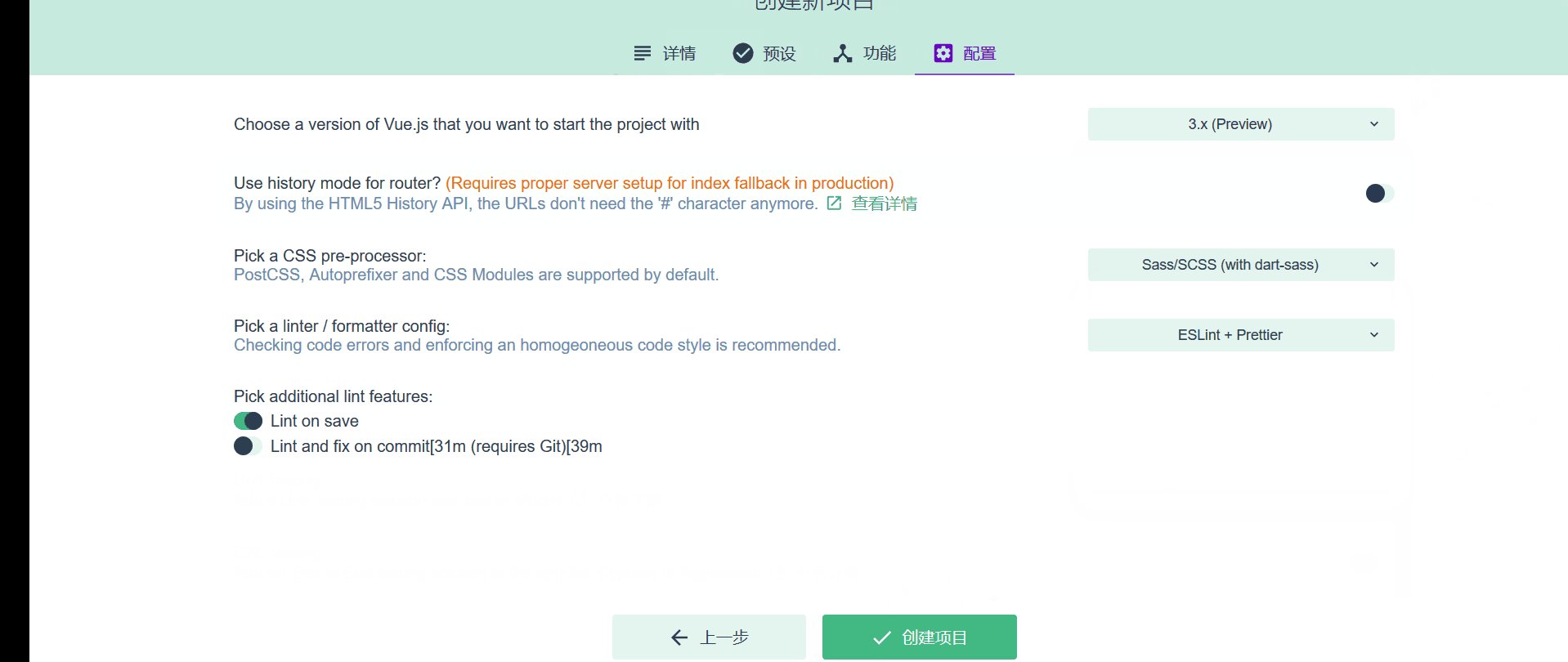
让我们来创建一个项目
选择多了个版本选择


创建完成后 我们从编译器打开它
我这里用的室友的电脑,为了方便使用hbuilder x
运行项目
终端输入 npm run serve
项目就开始运行了

新老版本main.js对比
vue2.x版本

vue3.x版本

新版本中创建app挂载
支持.use(store).use(router)格式的写法
我们这样写 效果也一样

如果使用HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<div>hello</div>
</div>
<script>
const app = Vue.createApp({})
app.mount("#app")
</script>
</body>
</html>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)