小程序tabBar图标显示过大处理
【摘要】
最近在做锡慧在线小程序时遇到底部tabBar图标显示过大的问题,记录一下 1.自定义tabBar(这里暂不展开)
2.图标设计规范(内部留白) png格式的图片,在切图时不要紧贴图像切,做一些留白(UI做设计稿时需要注意)
示例:
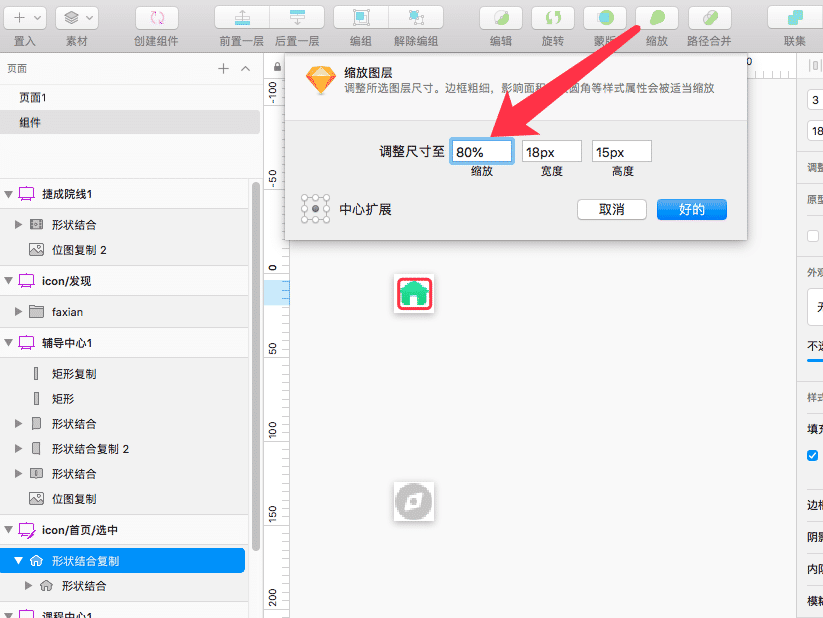
打开sketch文件,选中图标后选择缩放,调整缩放比例为80%,然后导出图片即可
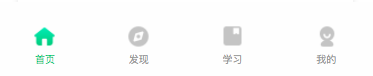
效果如下⬇️
...
最近在做锡慧在线小程序时遇到底部tabBar图标显示过大的问题,记录一下
1.自定义tabBar(这里暂不展开)
2.图标设计规范(内部留白)
png格式的图片,在切图时不要紧贴图像切,做一些留白(UI做设计稿时需要注意)
示例:

打开sketch文件,选中图标后选择缩放,调整缩放比例为80%,然后导出图片即可

效果如下⬇️

文章来源: blog.csdn.net,作者:薛定喵君,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jsxg2009/article/details/115244306
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)