小程序就是浏览器?
【摘要】
之前公司技术总监说小程序就是个浏览器,有其它同事也有说过小程序类似浏览器这种观点。通过这篇文章来探讨一下这种说法。
# 一般浏览器的结构
先看一张图:
用户界面(User Interface) 工具栏、地址栏、前进/后退按钮、书签菜单、可视化页面加载进度、智能下载处理、首选项、打印浏览器引擎(Browser Engine) 为渲染引擎提供高级...
之前公司技术总监说小程序就是个浏览器,有其它同事也有说过小程序类似浏览器这种观点。通过这篇文章来探讨一下这种说法。
# 一般浏览器的结构
- 用户界面(User Interface)
- 工具栏、地址栏、前进/后退按钮、书签菜单、可视化页面加载进度、智能下载处理、首选项、打印
- 浏览器引擎(Browser Engine)
- 为渲染引擎提供高级接口
- 加载URI,支持前进/后退/重新加载
- 提供当前页面加载进度、JavaScript alert挂钩
- 允许查询/修改渲染引擎设置
- 渲染引擎(Rendering Engine)
- 生成URI可视化表示
- 解析、显示HTML和XML文档
- 计算页面布局
- 网络(Networking)
- 实现HTTP和FTP等文件传输协议
- 在不同的字符集之间进行转换
-解析MIME媒体类型
- JavaScript解释器(JavaScript Interpreter)
- 解释并执行js
- XML解析器(XML Parser)
- 将XML文档解析成文档对象模型
- 显示后端(Display Backend)
- 提供绘图和窗口原语(用户界面控件集合、字体集合)
- 数据持久层(Data Persistence)
- 将与浏览会话相关联的各种数据存储在硬盘上
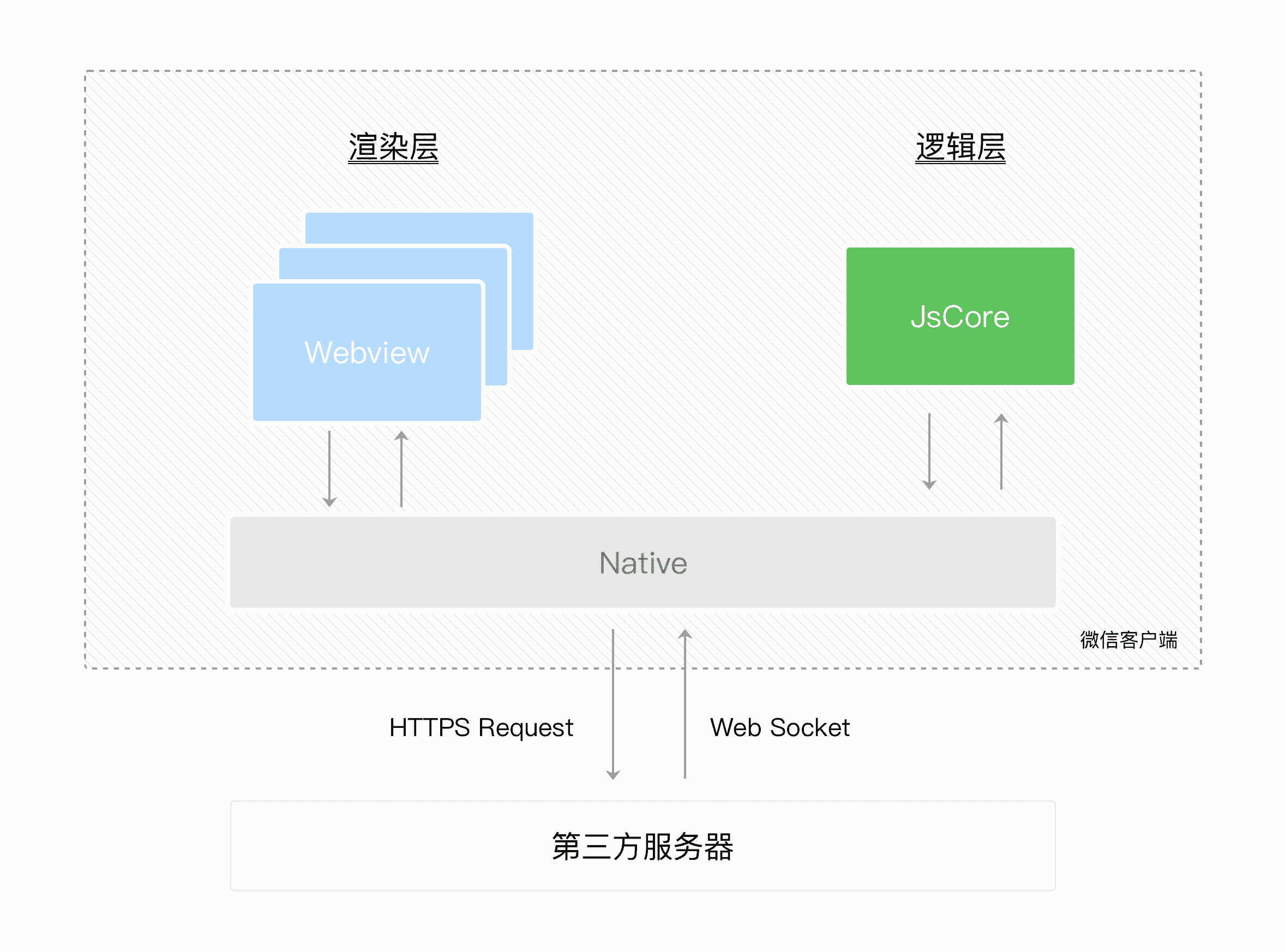
# 小程序架构
三端的脚本执行环境以及用于渲染非原生组件的环境
| iOS | Android | 开发者工具 | |
|---|---|---|---|
| 逻辑层 | JavaScriptCore | X5 JSCore | V8 |
| 视图层 | WKWebView | X5基于Mobile Chrome 57 | XWeb基于Mobile Chrome 67 |
从二者结构上来看,浏览器本身承载了很多功能,所以架构自然比小程序更加复杂。
小程序主要为了执行JS和渲染页面,所以可以删减很多不必要的东西,可以视为一个阉割版的低配浏览器。
文章来源: blog.csdn.net,作者:薛定喵君,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jsxg2009/article/details/115244253
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)