vue项目element-ui消息提示框及确认弹框封装
【摘要】
记一下element-ui消息提示框及确认弹框的封装
utils下新建封装文件页面vue文件中引用示例效果
# utils下新建封装文件
src/utils/confirm.js
import { MessageBox, Message } from "element-ui"; /** * @author 封装 element-ui 弹框 *...
记一下element-ui消息提示框及确认弹框的封装
# utils下新建封装文件
src/utils/confirm.js
-
import { MessageBox, Message } from "element-ui";
-
-
/**
-
* @author 封装 element-ui 弹框
-
* @param text
-
* @param type
-
* @returns {Promise}
-
*/
-
export function handleConfirm(text = "确定执行此操作吗?", type = "danger") {
-
return MessageBox.confirm(text, "提示", {
-
confirmButtonText: "确定",
-
cancelButtonText: "取消",
-
type: type
-
});
-
}
-
-
/**
-
* @author 封装 element-ui 消息提示
-
* @param text
-
* @param type
-
* @returns {Promise}
-
*/
-
export function handleAlert(text = "操作成功", type = "success") {
-
return Message({
-
showClose: true,
-
message: text,
-
type: type
-
});
-
}
# 页面vue文件中引用
-
import { handleConfirm, handleAlert } from '@/utils/confirm'
-
export default {
-
data() {
-
return {
-
...
-
};
-
},
-
methods: {
-
...
-
handleClose(formName) {
-
handleConfirm('系统将不会保存您所做的更改,确定要离开吗?').then(res => {
-
...
-
}).catch(err => {
-
console.log('err', err)
-
})
-
},
-
delConfirm(formName) {
-
...
-
handleAlert('删除成功')
-
...
-
}
-
},
-
...
-
}
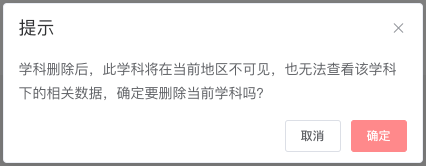
# 示例效果

文章来源: blog.csdn.net,作者:薛定喵君,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jsxg2009/article/details/115244503
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)