electron-vue的ReferenceError:process is not defined解决
【摘要】
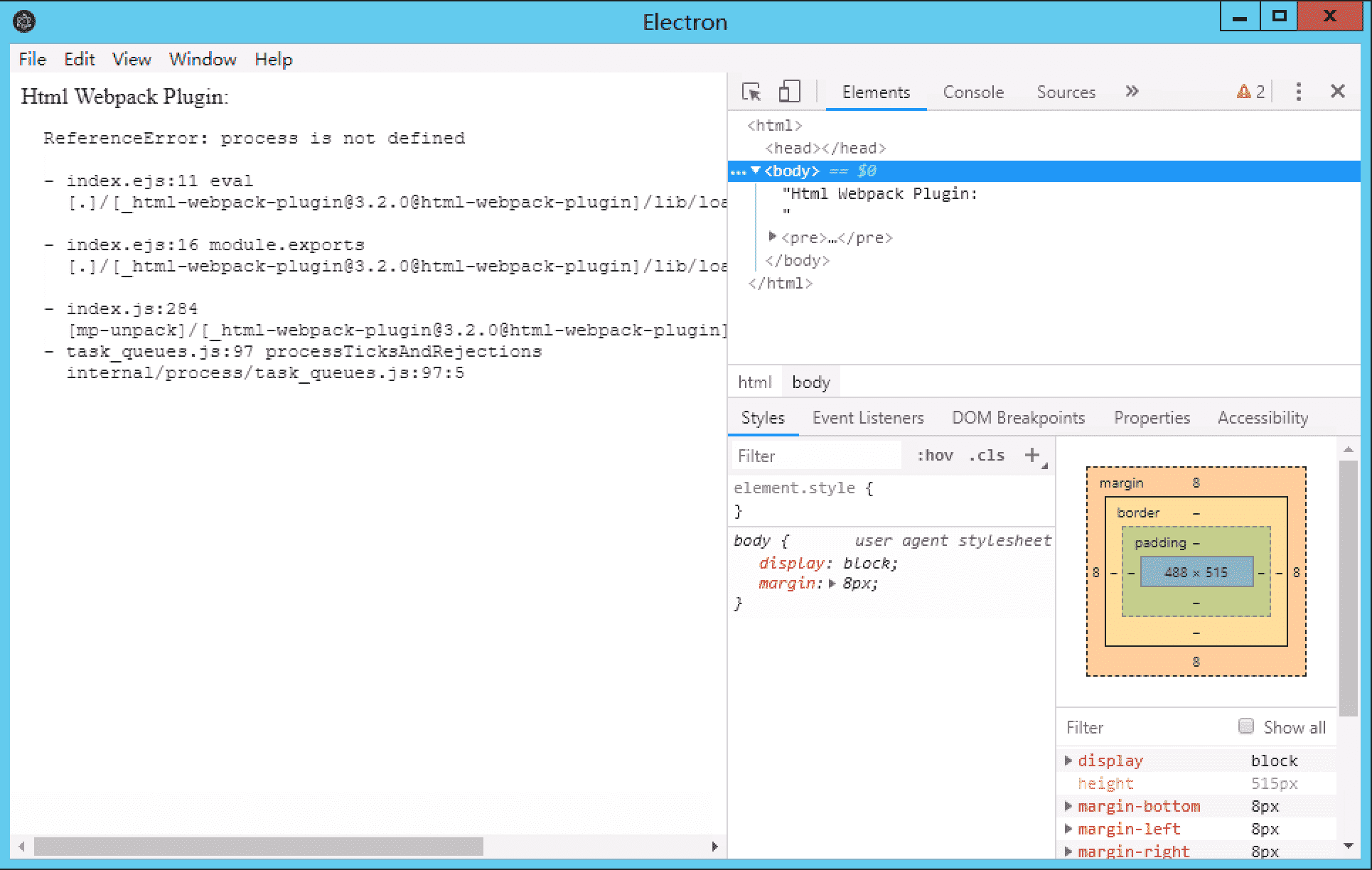
electron-vue在Windows下面报process is not defined错误
使用electron-vue开发的时候报了如下错误
运行环境解决方法测试参考资料
# 运行环境
node v12.16.3npm 6.14.4webpack v4.15.1vue v2.5.16vue-electron v1.0.6el...
electron-vue在Windows下面报process is not defined错误
# 运行环境
- node v12.16.3
- npm 6.14.4
- webpack v4.15.1
- vue v2.5.16
- vue-electron v1.0.6
- electron v4.2.5
- 系统 windows Server 2012 R2
# 解决方法
修改项目文件
.electron-vue目录下
- webpack.renderer.config.js
- webpack.web.config.js
在两个文件的new HtmlWebpackPlugin方法内(template及minify参数之间)追加代码,最终如下所示
-
// webpack.web.config.js
-
new HtmlWebpackPlugin({
-
filename: 'index.html',
-
template: path.resolve(__dirname, '../src/index.ejs'),
-
// ----fix process is not defined----
-
templateParameters(compilation, assets, options) {
-
return {
-
compilation: compilation,
-
webpack: compilation.getStats().toJson(),
-
webpackConfig: compilation.options,
-
htmlWebpackPlugin: {
-
files: assets,
-
options: options
-
},
-
process,
-
};
-
},
-
// ----fix process is not defined----
-
minify: {
-
collapseWhitespace: true,
-
removeAttributeQuotes: true,
-
removeComments: true
-
},
-
nodeModules: false
-
}),
-
-
// webpack.renderer.config.js
-
new HtmlWebpackPlugin({
-
filename: 'index.html',
-
template: path.resolve(__dirname, '../src/index.ejs'),
-
// ----fix process is not defined----
-
templateParameters(compilation, assets, options) {
-
return {
-
compilation: compilation,
-
webpack: compilation.getStats().toJson(),
-
webpackConfig: compilation.options,
-
htmlWebpackPlugin: {
-
files: assets,
-
options: options
-
},
-
process,
-
};
-
},
-
// ----fix process is not defined----
-
minify: {
-
collapseWhitespace: true,
-
removeAttributeQuotes: true,
-
removeComments: true
-
},
-
nodeModules: process.env.NODE_ENV !== 'production'
-
? path.resolve(__dirname, '../node_modules')
-
: false
-
}),
# 测试
npm run dev就可以了
# 参考资料
issue:https://github.com/SimulatedGREG/electron-vue/issues/871
文章来源: blog.csdn.net,作者:薛定喵君,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jsxg2009/article/details/115244551
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)