【Android开发】 ListView使用实战详解,你get到了嘛?
目录
hello,你好呀,我是灰小猿!一个超会写BUG的程序猿!
今天在这里记录一下Android开发中有关Listview的使用教程,同时也是对所学知识的一个巩固!
一、什么是ListView?
ListView是Android开发中的一个列表框,它能够将你要展示的信息以横向列表的形式展现出来,来看一个效果:

二、ListView的简单用法
在·xml中,Listview有以下几个基本的属性
android:divider="#f00" 分割线的颜色
android:dividerHeight="2dp" 分割条的高度
android:cacheColorHint="#0fff" 当列表使用背景图之后,下拉或者上拉都会出现一个问题:背景图不见了
android:scrollingCache="false" 当列表使用背景图之后,下拉或者上拉都会出现一个问题:出现黑色块
android:fadingEdge="none" 当发现上下拉的时候,上下边出现阴影
android:listSelector="#0000" 去掉点击ltem时的背景
那么在实际的开发中应该如何使用它呢?
1)首先新建一个项目,在activity_main.xml 文件中加入listview控件,如下所示:
将控件的宽高设置成match_parent 占满整个空间
-
<?xml version="1.0" encoding="utf-8"?>
-
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:app="http://schemas.android.com/apk/res-auto"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
tools:context=".moveice_view">
-
-
<ListView
-
android:id="@+id/moveiceList"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
tools:ignore="MissingConstraints">
-
-
</ListView>
-
</androidx.constraintlayout.widget.ConstraintLayout>
2)配置MainActivity代码
ListView的使用是,建立一个字符型数组,其中存放要显示的每一行内容,但是listview中设置的参数是Adapter类型的,显然不能直接将string数组作为参数传入,因此我们需要用到一个ArrayAdapter类作为一个桥梁作用,来对string数组进行转换一下,
可能逻辑性有点强,不太容易理解,直接看下面的代码:
-
package com.example.summarizepj;
-
-
import androidx.appcompat.app.AppCompatActivity;
-
-
import android.os.Bundle;
-
import android.view.View;
-
import android.widget.AdapterView;
-
import android.widget.ArrayAdapter;
-
import android.widget.ListView;
-
import android.widget.Toast;
-
-
public class moveice_view extends AppCompatActivity {
-
-
ListView moveiceList;
-
String [] moveice_arr = {"肖申克的救赎","阿甘正传","明天会更好","速度与激情","建军大业","你好李焕英"};
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_moveice_view);
-
-
moveiceList = findViewById(R.id.moveiceList);
-
ArrayAdapter<String> adapter = new ArrayAdapter<String>(moveice_view.this,android.R.layout.simple_list_item_1,moveice_arr);
-
moveiceList.setAdapter(adapter);
-
-
}
-
}
现在对ArrayAdapter做一下解释,
在这里我运用了系统包含的一个TextView的布局文件:android.R.layout.simple_expandable_list_item_1,调用这个比较方便,它有以下五个参数
- android.R.layout.simple_list_item_1 一行text
- android.R.layout.simple_list_item_2 一行title,一行text
- android.R.layout.simple_list_item_single_choice 单选按钮
- android.R.layout.simple_list_item_multiple_choice 多选按钮
- android.R.layout.simple_list_item_checked checkbox
ArrayAdapter<String> adapter = new ArrayAdapter<String>( MainActivity.this, android.R.layout.simple_list_item_1, data); 的意思是:创建一个数组适配器的代码,里面有三个参数,第一个参数是上下文,就是当前的Activity, 第二个参数是android sdk中自己内置的一个布局,它里面只有一个TextView,这个参数是表明我们数组中每一条数据的布局是这个view,就是将每一条数据都显示在这个 view上面;第三个参数就是我们要显示的数据。listView会根据这三个参数,遍历data里面的每一条数据,读出一条,显示到第二 个参数对应的布局中,这样就形成了我们看到的listView.
运行上面代码以后得到这样的效果图:

三、ListView点击响应事件
但是上面的代码在点击相应的按钮时是无响应的,像我们平常在app上看到的那些点击之后都是有事件触发的,那么我们接下来就来给listview控件添加事件响应,
在这里要注意的是:为listview控件添加的事件监听与平常给button控件添加监听使用的方法不一样,在这里使用的是setOnItemClickListener方法,具体使用如下:
-
package com.example.summarizepj;
-
-
import androidx.appcompat.app.AppCompatActivity;
-
-
import android.os.Bundle;
-
import android.view.View;
-
import android.widget.AdapterView;
-
import android.widget.ArrayAdapter;
-
import android.widget.ListView;
-
import android.widget.Toast;
-
-
public class moveice_view extends AppCompatActivity {
-
-
ListView moveiceList;
-
String [] moveice_arr = {"肖申克的救赎","阿甘正传","明天会更好","速度与激情","建军大业","你好李焕英"};
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_moveice_view);
-
-
moveiceList = findViewById(R.id.moveiceList);
-
ArrayAdapter<String> adapter = new ArrayAdapter<String>(moveice_view.this,android.R.layout.simple_list_item_1,moveice_arr);
-
moveiceList.setAdapter(adapter);
-
-
moveiceList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
-
@Override
-
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
-
String result = parent.getItemAtPosition(position).toString();
-
switch (result){
-
case "肖申克的救赎":{
-
Toast.makeText(moveice_view.this, "您点击了" + result, Toast.LENGTH_SHORT).show();
-
}
-
break;
-
case "阿甘正传":{
-
Toast.makeText(moveice_view.this,"您点击了" + result,Toast.LENGTH_SHORT).show();
-
}
-
break;
-
case "明天会更好":{
-
Toast.makeText(moveice_view.this,"您点击了" + result,Toast.LENGTH_SHORT).show();
-
}
-
break;
-
}
-
}
-
});
-
}
-
}
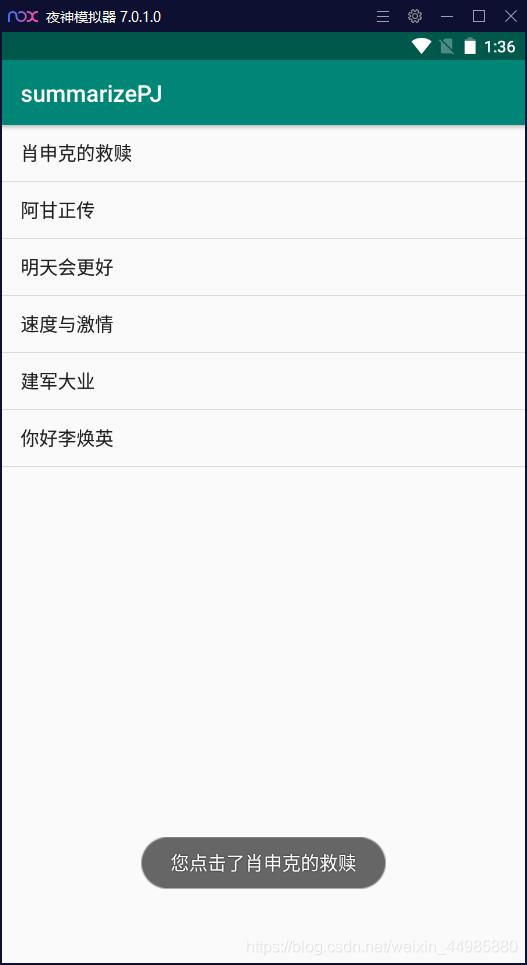
当点击了对应的列表控件之后,显示的效果如下:

至此,listview的使用及点击响应就做完了,
有问题的小伙伴记得在评论区留言提出!
觉得不错记得点赞关注哟!

文章来源: blog.csdn.net,作者:灰小猿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_44985880/article/details/117511301
- 点赞
- 收藏
- 关注作者


评论(0)