5分钟快速搭建hexo博客并部署到github
前提:
一般我们在学习了一段时间后,一般会想弄一个博客去写文章,别人在网上可以访问。自己写博客底层框架太久,所以这里用hexo博客框架快速生成自己的博客,自己只管写文章和魔改就行。
实现:
1.安装node.js和git:
去下载就好,下载完就默认安装~
链接:
node.js
git
安装就不过多阐述了~
2.出现版本号就是安装好了
在cmd里面输入:
node -v
npm -v

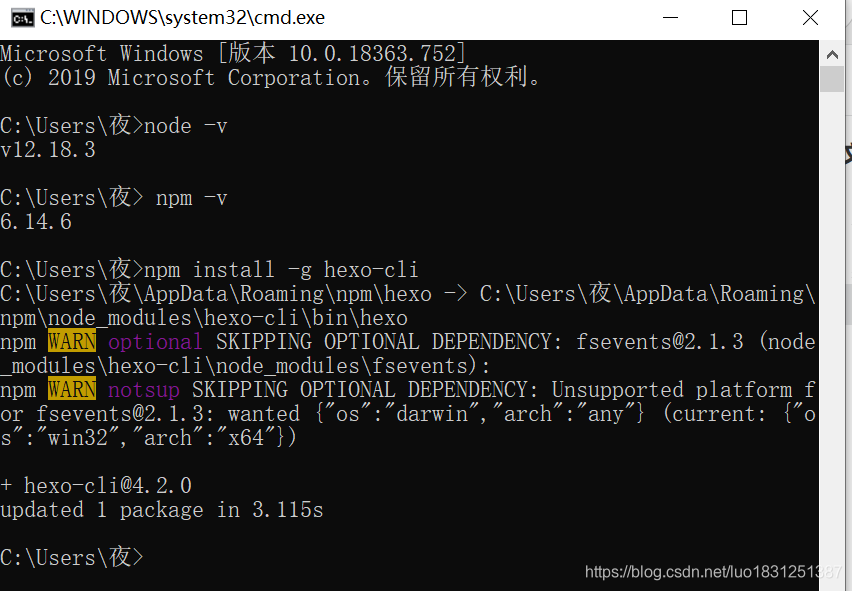
3.下载hexo框架:
继续在cmd里输入以下:
npm install -g hexo-cli

回车然后等待安装~

4.生成博客文件夹:
输入后回车:
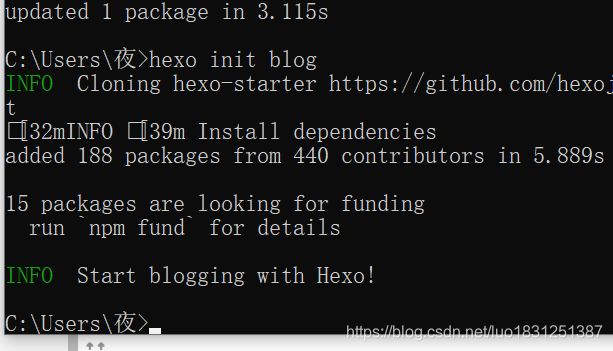
hexo init blog

blog是文件夹的名字,可按自己喜好更改,出现下面就是安装完成~

去你安装的目录可以看到有一个文件夹,这就是已经好了:

5.运行默认的博客样式:
cmd进入blog目录后输入:
hexo s
会看到以下本地网址,复制然后网页打开就能看到博客了:


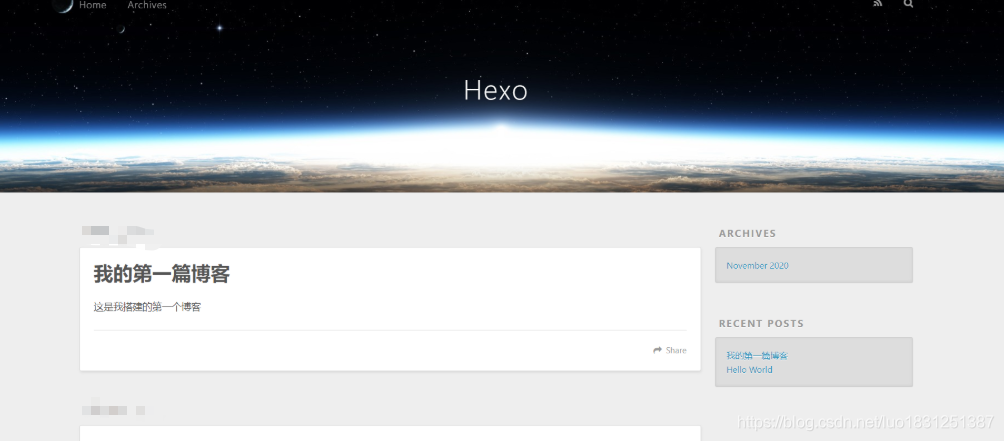
这是默认样式,可以去hexo官方文档查看使用怎么发文章和改样式等等操作:官方使用文档;
这样默认博客就安装好了;
6.(可跳过)更改默认博客样式,换成更好看的,比如:
hexo-theme-matery;
点链接进去有安装和使用的方法;
7.部署到github上面:
首先去github官网注册账号:
github官网
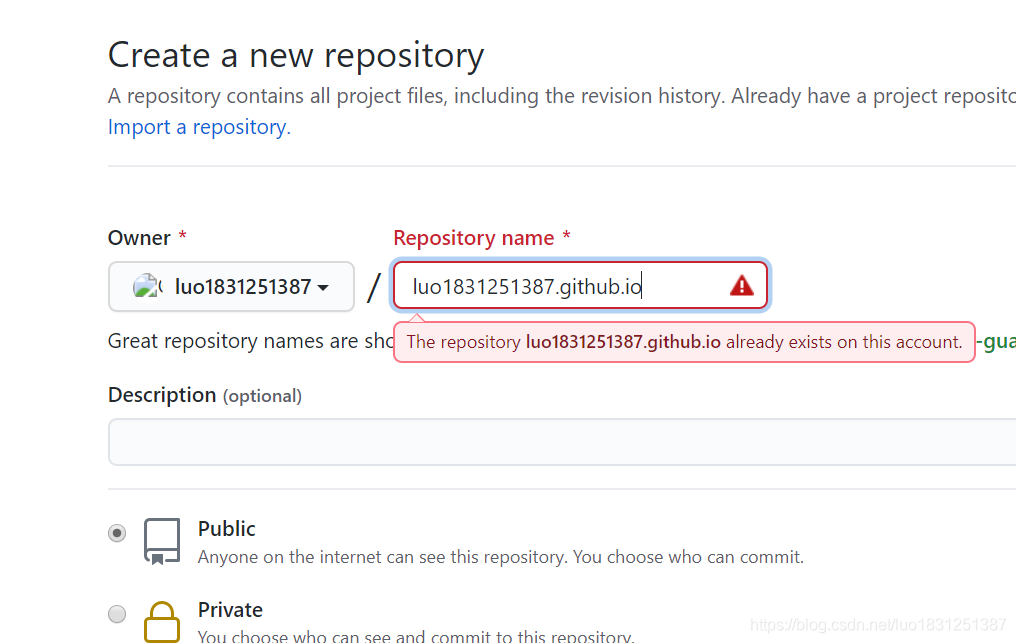
注册好了就新建仓库:

名字必须是这个样式,把luo1831251387换成你自己的用户名,我报错是因为我装过了,写完然后就点创建就好。
8.安装github部署插件
cnpm install --save hexo-deployer-git
在这之前可以先安装一个cnpm包管理器:
npm install -g -cnpm --registry==https://registry.npm.taobao.org
9.去blog文件夹下的_confing.yml文件修改它,一般在文件最后,按照以下格式编辑,注意格式正确:
deploy:
type: 'git'
repo: https://github.com/你的用户名/你的用户名.github.io.git
branch: master
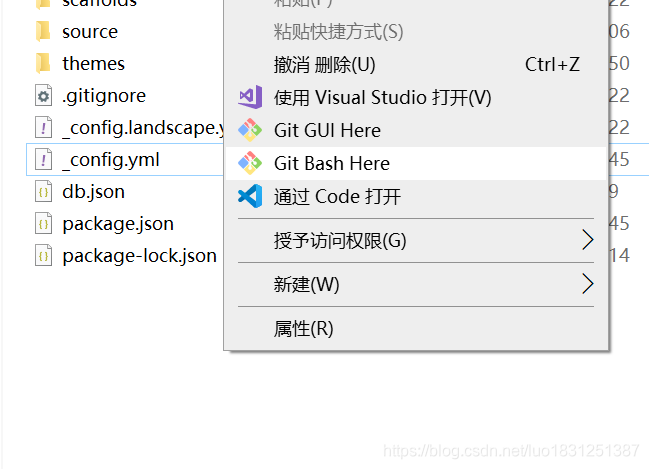
10.上传文件,在目录空白里右键然后选Git Bash Here:

先后输入:
hexo clean
hexo d -g


期间会有两次叫你输入github的账号密码,输入就行
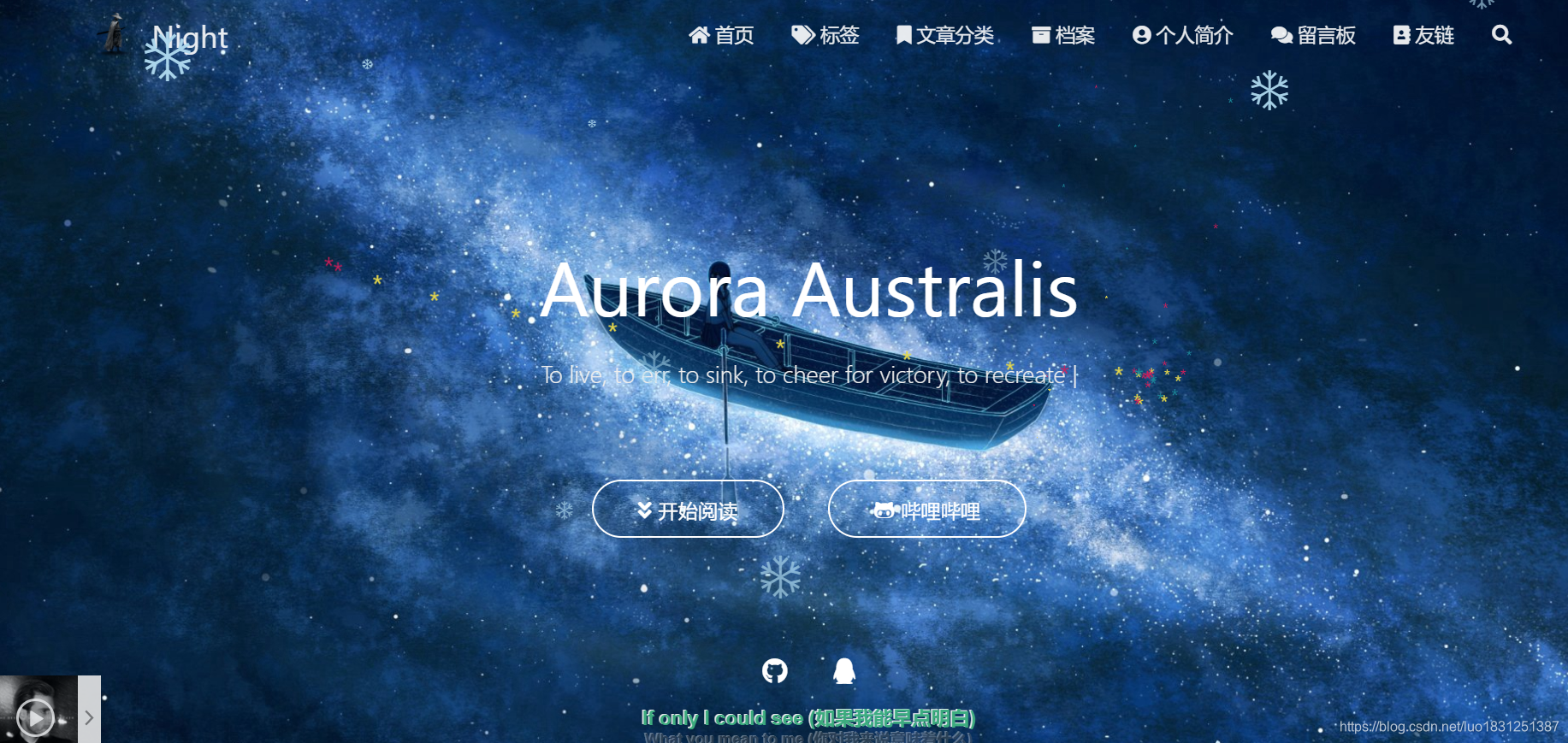
11.查看博客
在浏览器输入网址查看博客:
https://你的用户名.github.io/
加载可能会比较慢,这是我的效果,我修改过一些样式:

总结:
这样看有自己博客然后可以写文章上传了~至于部署到比如阿里云服务器和域名访问后面下期讲。
- 点赞
- 收藏
- 关注作者


评论(0)